Javascript 변수 개체 및 활성 개체에 대한 자세한 그래픽 설명
- 高洛峰원래의
- 2017-03-19 16:17:312104검색
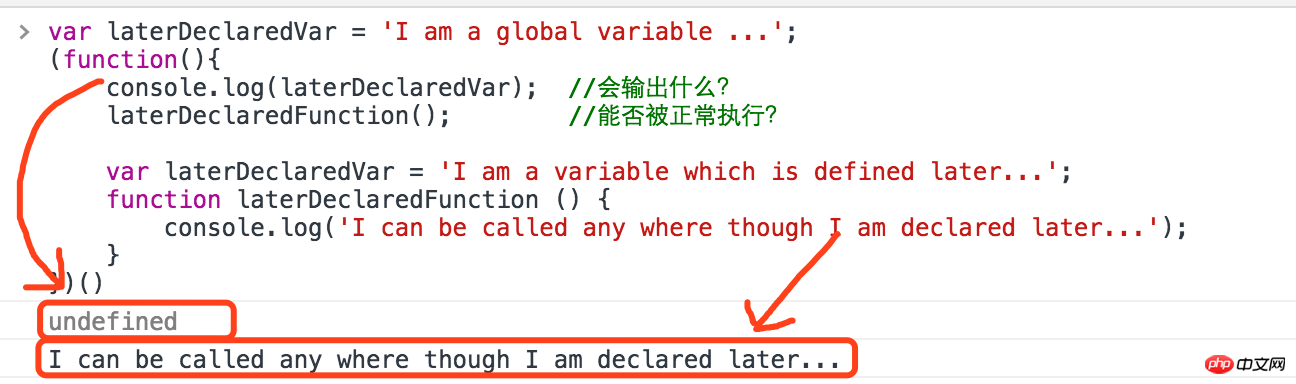
코드 조각으로 인한 생각
var laterDeclaredVar = 'I am a global variable ...';
(function(){
console.log(laterDeclaredVar); //会输出什么?
laterDeclaredFunction(); //能否被正常执行?
var laterDeclaredVar = 'I am a variable which is defined later...';
function laterDeclaredFunction () {
console.log('I can be called any where though I am declared later...');
// 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问
// I can be called any where even though I am declared later
// 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问
// 这里需要补充一个知识点是though和even though的区别:
// though和even though都引导让步状语从句,但是though和even意为“虽然”
// though引导的句子所说的是事实
// 而even though(=even if),意为“即使”
// 有退一步设想的意味,所说的不一定是事实。
// 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好!
}
})()이 코드에서 우리가 생각해야 할 것은 세 번째 줄이 출력할 내용입니다. 콘솔에서? 네 번째 줄의 laterDeclaredFunction() 호출이 성공할 수 있나요?
정답은 Jiang Zi입니다.

우리 모두는 js의 실행 순서에 동의합니다. 언어는 자동입니다. 위에서 아래로, laterDeclaredVar 변수가 첫 번째 줄에 선언 및 정의되었지만 세 번째 줄에 정의되지 않음이 인쇄되면 어떻게 될까요? 일곱 번째 줄에 laterDeclaredFunction이 선언되었는데 네 번째 줄의 호출이 성공하는 이유는 무엇입니까? 왜 그럴까요?
가변 객체에 관한 모든 것! !
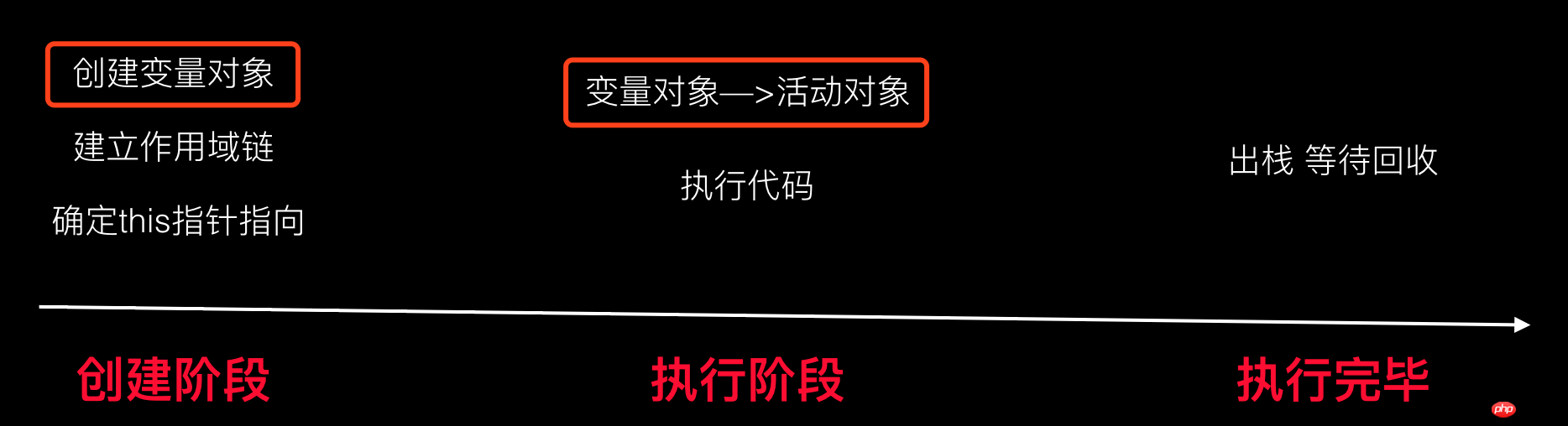
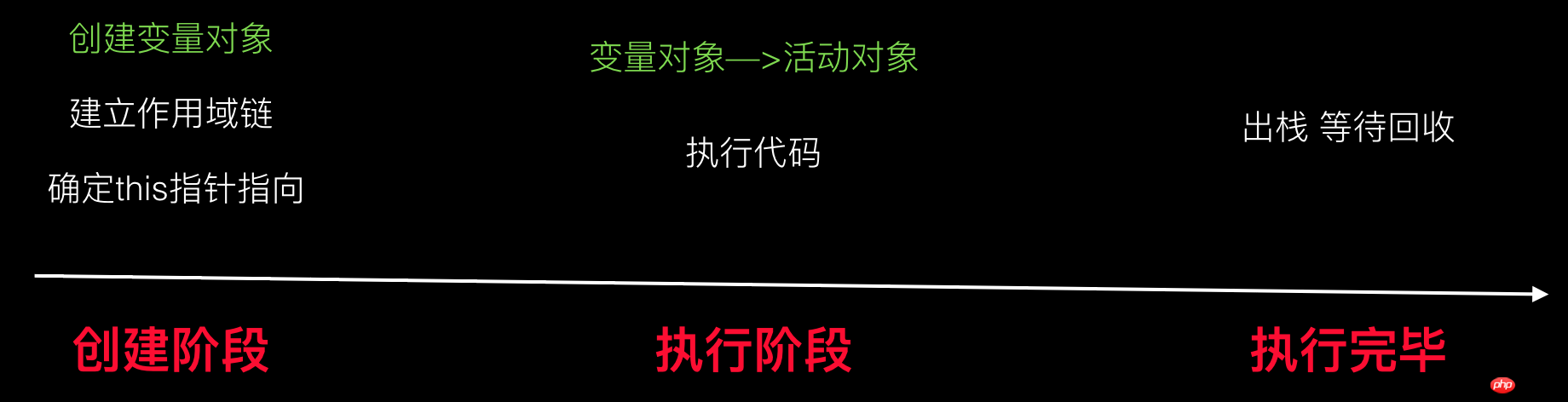
먼저 실행 컨텍스트 수명 주기 섹션으로 돌아가서 검토하세요.

.... 리뷰완료!
변수객체란 무엇인가요?
우리는 프로그램을 작성할 때 수많은 변수와 함수를 정의하게 되는데, 위 문제의 본질은 인터프리터가 실제로 어떻게, 어디서 이러한 변수와 함수를 찾는가?
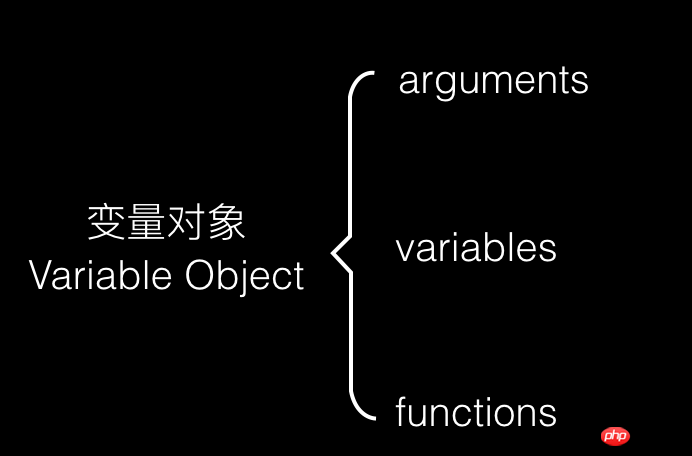
변수 객체는 실행 컨텍스트에 해당하는 개념으로, 모든 변수, 실행 컨텍스트 하의 함수, 현재 실행 컨텍스트 함수의 매개변수 목록을 정의한다. 즉, 변수 개체는 매개변수 목록, 내부 변수 및 함수 내에 정의된 내부 함수를 정의합니다.

데이터 구조로 보면 다음과 같습니다.

변수객체 생성과정?
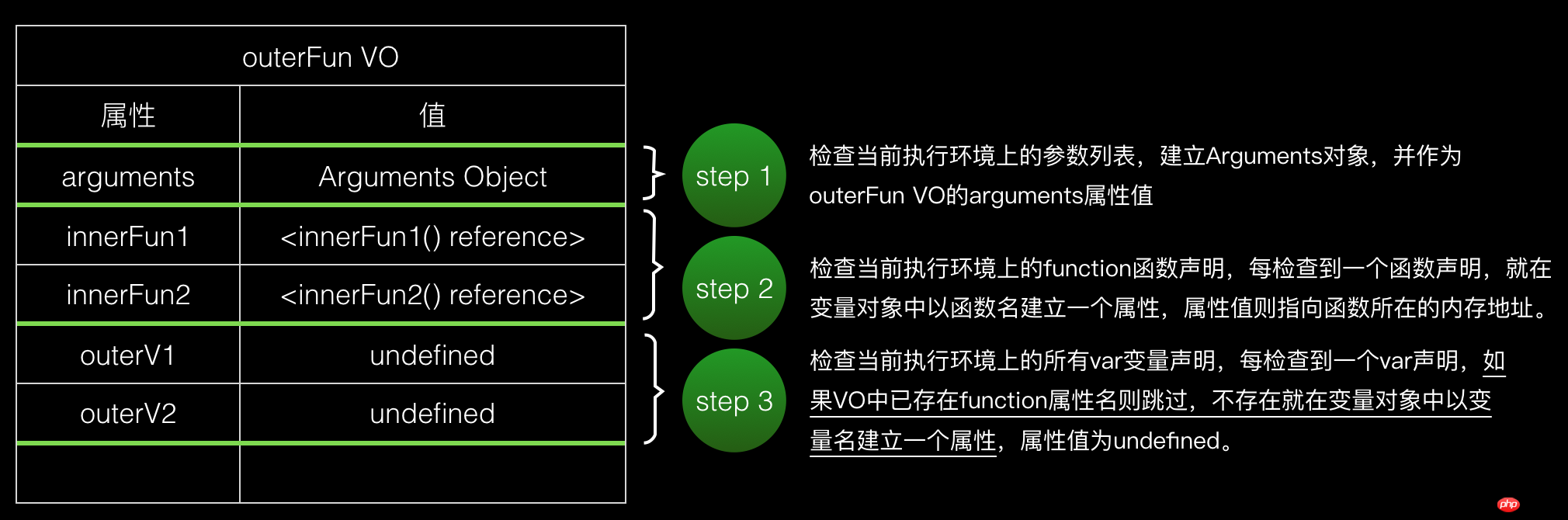
OuterFun() 변수 객체 생성 과정을 보려면 다음 코드를 예로 들어보겠습니다.
function outerFun (arg1, arg2) {
var outerV1 = 1
var outerV2 = 2
function innerFun1 () {
var innerV1 = 3;
var innerV2 = 4;
console.log('i am innerFun1...')
}
function innerFun2 () {
console.log('i am innerFun2...')
}
function outerV2 () {
return 'i am outerV2'
}
}
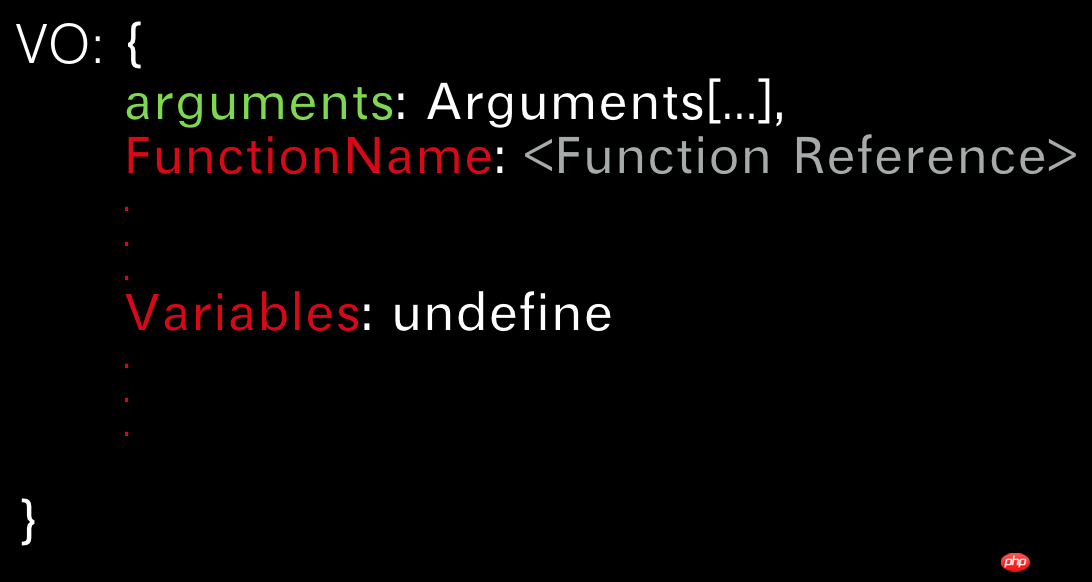
outerFun()가변 객체 생성 과정은 다음과 같습니다.

변수 개체는 함수가 호출될 때 생성되지만 아직 실행되지는 않았습니다. 함수(함수 매개변수, 내부 변수, 내부 함수) 초기화 프로세스입니다.
활성 개체란 무엇인가요?
실행 단계에 들어가기 전에는 변수 개체의 속성에 접근할 수 없습니다! 하지만 실행 단계에 들어가면 변수 개체가 활성 개체 로 변환되고 내부 속성에 액세스할 수 있게 된 후 실행 단계 작업이 시작됩니다. 따라서 활성 개체는 실제로 실행될 때 변수 개체의 또 다른 형태입니다.
전역 변수 객체
우리는 위에서 우리는 함수 컨텍스트의 변수 객체에 대해 이야기하고 있으며 그 내용은 실행 컨텍스트의 데이터(매개변수, 변수, 함수)에 따라 결정됩니다. 전역 컨텍스트의 변수 객체는 다릅니다. 브라우저를 예로 들면, 전역 변수 개체는 실행 전 전역 컨텍스트의 초기화 단계에서 전역 변수와 함수가 창에 탑재됩니다.
이때 변수 객체에 대한 지식을 활용하여 코드의 시작 부분에 있는 코드의 실행 결과를 설명합니다. 기사, Ren Duer가 펄스를 해결했습니다. 여기서는 자세한 분석을 수행하지 않습니다.
이제 실행 컨텍스트 라이프사이클의 변수 객체와 활성 객체가 정리되었습니다.

위 내용은 Javascript 변수 개체 및 활성 개체에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

