부트스트랩 전환 효과 사용 방법 전환 모달 상자(Modal)
- 高洛峰원래의
- 2017-03-20 14:02:202003검색
이 글에서는 부트스트랩 전환 효과전환 모달박스(Modal)를 주로 소개하는데, 매우 좋고 참고할만한 가치가 있는 친구들이 참고하면 됩니다
모달 플러그인의 숨겨진 콘텐츠를 전환할 수 있습니다:
1. 데이터 속성을 통해: controller 요소(예: button 또는 링크) data-toggle="modal" 속성을 설정하고 data-target="#identifier" 또는 href="#identifier" rel="external nofollow"을 설정하여 전환할 특정 모달 상자를 지정합니다(id="identifier" 사용)
2. Javascript : 이 기술을 사용하면 간단한 Javascript 라인으로 id="identifier"로 모달을 호출할 수 있습니다.
$('#identifier').modal(options)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-模态框Modal</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<p class="container">
<h2>创建模态框(Modal)</h2>
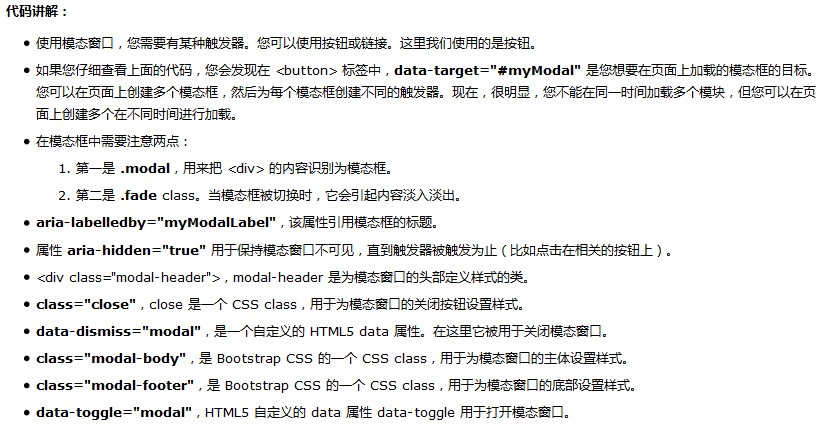
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close"data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4>
</p>
<p class="modal-body">
在这里添加一些文本
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default"data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
참고 :
aria-labelledby="myModalLabel" aria-hidden="true"
공식 API는 시각 장애인에 대한 역할 설정이나 읽을 수 있는 일부 장치가 팝업 상자임을 장치에 알리는 것을 의미합니다. aria-labelledby=".." 그 안에는 설명 정보가 있는데, aria-hidden="true"로 숨겨두는 경우가 대부분입니다. 이렇게 작성하는 것이 더 표준입니다
모달 상자의 접근성을 높입니다.
모달 상자의 제목 표시줄을 가리키도록 role="dialog" 및 aria-labelledby="..." 속성을 .modal에 추가해야 합니다. aria-hidden="true" 속성을 .modal-dialog에 추가하세요.
또한 aria-describedby 속성을 통해 모달 상자 .modal에 설명 정보를 추가해야 합니다.
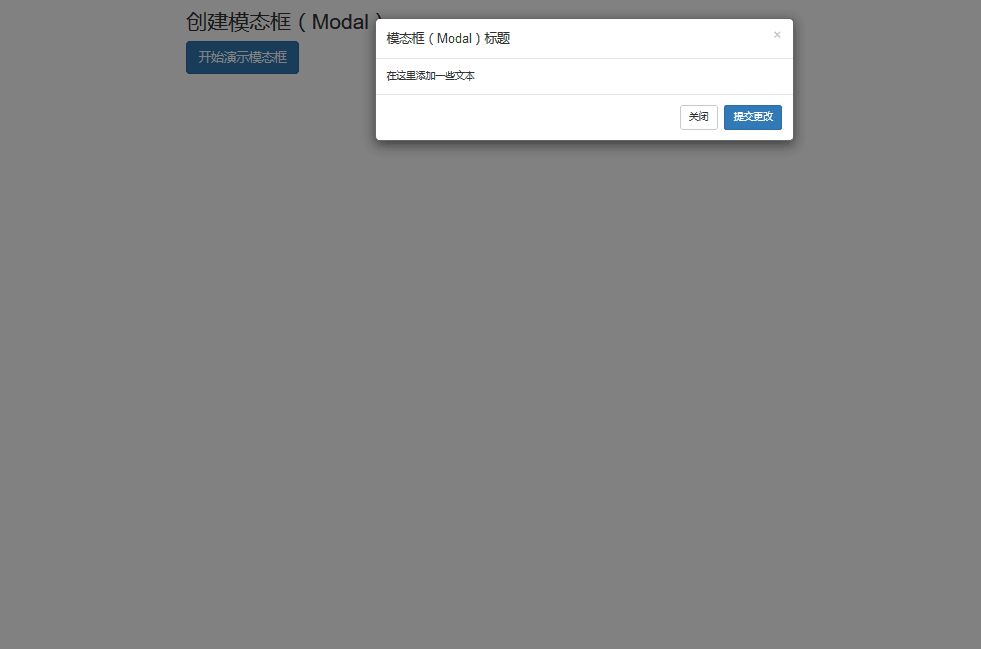
렌더링

관련 글:
Bootstrap의 기본 레이아웃 구현 방법에 대한 자세한 설명
JS 컴포넌트 Bootstrap Table 테이블 행 드래그 효과 구현 코드
위 내용은 부트스트랩 전환 효과 사용 방법 전환 모달 상자(Modal)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

