이 기사에서는 Vue 환경을 신속하게 구축하는 데 도움이 되는 매우 간단한 Vue.js 환경 구축 튜토리얼을 주로 공유합니다. 관심 있는 친구들이 참고할 수 있습니다.
Vue, 새로운 도구 , 실제로 효율성을 향상시킬 수 있습니다. vue 시작의 핵심: (네트워크에 연결되어 있다는 전제)
1. vue를 사용하여 프런트엔드프레임워크를 개발합니다. 우선 환경이 있어야 합니다. 이 환경에는 node의 도움이 필요하므로 node를 먼저 설치하고 node에서 npm을 사용하여 필요한 종속성 등을 설치해야 합니다.
여기 작은 요령이 있습니다: npm을 사용하여 일부 도구를 cmd에 직접 설치하면 속도가 느려지므로 Taobao의 npm Mirror를 사용합니다. :
npm install -g cnpm –registry=https://registry.npm.taobao.org를 입력하여 npm 미러를 설치하세요. 앞으로 npm이 사용되는 곳에 직접 cnpm을 사용하세요.
npm 이미지 설치 후 전역 vue-cli 스캐폴딩 설치를 시작합니다. vue-cli를 사용하는 이유는 이 도구가 우리에게 필요한 템플릿 프레임워크를 구축하는 데 도움이 되기 때문입니다. 이는 비교적 간단합니다. . 방법: cnpm install -g vue-cli 를 누르고 Enter를 눌러 설치 성공 여부를 확인합니다. 명령줄에 vue를 입력하면 vue 정보가 나옵니다. --- 설치 성공
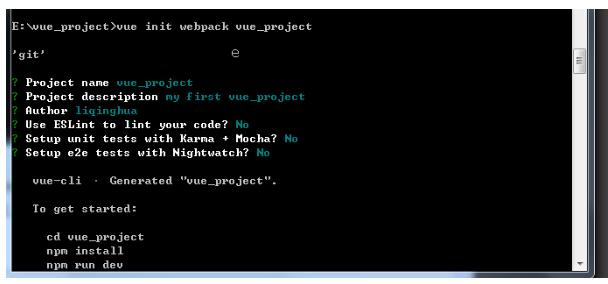
2. 설치 후 스캐폴딩, 생성을 시작합니다. vue init webpack vue_project 명령(마지막 것은 제가 만든 프로젝트 폴더의 이름입니다)
이 프로세스 중에 나타납니다

3 cd vue_project
종속성 설치 및 node_모듈 디렉터리 생성(종속 코드 라이브러리 설치)
npm install => 이 폴더 node_modules가 생성됩니다. (참고: vue-cli 스캐폴딩으로 빌드된 vue 프로젝트를 다른 위치에 복사할 때 node_modules 디렉토리를 삭제해야 합니다. 그렇지 않으면 cnpm run dev를 다른 위치에서 실행할 수 없습니다. 경로가 설계되었습니다. 질문. 삭제 후 cnpm 설치를 다시 해야 합니다.)
npm run dev 준비가 완료되면 프로젝트의 기본 app.vue 모듈이 실행 가능한지 테스트합니다. 먼저 설치해야 합니다. 명령줄에 "npm run dev"를 입력하면 "npm run build" 파일이 실행됩니다. " (release를 실행하는 데 사용됨)은 build/build.js 파일입니다. 코드 읽기 및 분석을 위해 이 두 파일에서 시작할 수 있습니다.
Devdeendency는 컴파일 프로세스의 일부 종속성을 나타냅니다.
Readme 파일: 프로젝트 설명 파일
각 구성 요소는 템플릿, 로직, 스타일의 세 부분으로 구분됩니다.
cnpm run dev Enter 키를 누르면 브라우저가 열립니다. http://localhost:8080
애플리케이션 시나리오:
복잡한 상호작용 로직을 사용하는 프런트엔드 애플리케이션의 경우
기본 아키텍처 추상화를 제공할 수 있습니다.
AJAX를 통해 데이터를 유지하여 프런트엔드 사용자 경험을 보장할 수 있습니다.
이점:
프런트엔드에서 데이터로 일부 작업을 수행할 때 AJAX 요청을 통해 백엔드에서 데이터 지속성을 만들 수 있습니다. 전체 페이지를 새로 고치려면 DOM에서 변경해야 하는 데이터 부분을 변경하면 됩니다. 특히 모바일 애플리케이션 시나리오에서는 페이지를 새로 고치는 데 비용이 너무 많이 들고 많은 리소스가 다시 로드되지만 일부는 캐시되지만 페이지의 DOM, JS 및 CSS는 페이지에서 다시 구문 분석됩니다. , 따라서 모바일 페이지는 일반적으로 SPA 단일 페이지 애플리케이션을 만듭니다.
Vue.js 기능: MVVM 프레임워크, 데이터 기반, 구성 요소화, 가볍고 간결하며 효율적이고 빠르며 모듈 친화적입니다.
관련 기사:
순수한 Vue.js를 통해 Bootstrap 구성 요소 구축
위 내용은 Vue.js 환경 구축 튜토리얼 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

드림위버 CS6
시각적 웹 개발 도구






