14가지 무료 반응형 웹 테스트 도구
- 巴扎黑원래의
- 2017-04-18 17:33:163779검색
[소개] 웹사이트를 구축하기로 결정했다면 디자인 표준을 정해야 합니다. 다음에는 무엇을 해야 한다고 생각하시나요? 시험! 저는 귀하의 웹사이트가 다양한 화면과 브라우저 크기에 얼마나 잘 반응하는지 테스트하기 위해 테스트라는 단어를 사용합니다. 테스트는 반응형 웹 디자인 프로세스에서 중요한 단계입니다. 이해하신다면...
웹사이트를 구축하기로 결정했다면 이미 디자인 표준이 마련되어 있어야 합니다. 다음에는 무엇을 해야 한다고 생각하시나요? 시험! 저는 귀하의 웹사이트가 다양한 화면과 브라우저 크기에 얼마나 잘 반응하는지 테스트하기 위해 "테스트"라는 단어를 사용합니다. 테스트는 반응형 웹 디자인 프로세스에서 중요한 단계입니다. 내가 말하는 내용을 알고 있다면 모든 유형의 장치에서 웹사이트가 보기 좋게 표시되도록 해야 합니다.
오늘날 기술의 발전과 도구의 발전으로 사용자는 웹을 사용하는 노트북이나 데스크톱 이상의 기능을 갖게 되었습니다. 이는 통신업체가 제공하는 놀라운 데이터 속도 덕분에 가능합니다. 이로 인해 디자이너는 웹 사이트가 다양한 장치에서 잘 작동하는지 확인해야 합니다.
다행히 큰 문제는 아닙니다. 웹 사이트 디자인이 사용자 친화적이고 다양한 장치에 반응하는지 확인하는 데 도움이 되는 좋은 무료 반응형 웹 디자인 테스트 도구가 온라인에서 많이 있습니다. 웹사이트는 사용자 친화적이어야 하며 사용 가능한 다양한 장치에서 반응형이어야 합니다. 스마트하고 유연하며 일반 웹 경험과 일치하는 반응형/다중 장치 호환 웹 사이트 디자인을 만드는 것은 반드시 성공으로 이어질 것입니다.

다음 목록은 다양한 기기 크기와 운영 체제에 맞게 조정할 수 있는 웹사이트를 디자인하는 데 도움이 되는 몇 가지 훌륭한 도구와 리소스입니다. 아래 나열된 도구와 리소스를 사용하여 반응형 사이트를 테스트하는 데 코딩 지식이 필요하지 않습니다.
최고의 무료 반응형 웹 디자인 테스트 도구
1. 반응형 디자인 북마크
반응형 디자인 북마크는 반응형 디자인 테스트를 위한 편리한 도구입니다. 북마크바에서 북마크를 드래그하면 브라우저에 적용됩니다. 작동 방식: 먼저 가상 키보드가 트리거되어 사용자가 데이터를 입력할 때 여유 공간이 얼마나 되는지 확인합니다. 나중에 CSS 새로 고침을 트리거합니다.
CSS 파일을 저장하면 작업 중인 브라우저를 새로 고칠 필요 없이 변경 사항이 즉시 적용됩니다. 마지막으로 북마크를 닫고 현재 페이지로 돌아갑니다. 이를 통해 현재 페이지를 태블릿이나 스마트폰 화면 너비에 맞는 크기로 미리 볼 수 있습니다.

2. jResize 플러그인
jResize는 반응형 개발 프로젝트를 지원하기 위해 jQuery에 통합된 반응형 웹 개발 도구입니다. 프레임은 다양한 너비로 웹 페이지에 삽입됩니다. 따라서 브라우저에서 HTML을 쉽게 조정할 수 있습니다. 여러분이 해야 할 일은 이 멋진 도구를 다운로드하는 것뿐입니다. 그러면 원하는 너비를 클릭하면 치수가 변경됩니다.

3. resizeMyBrowser
resizeMyBrowser는 테스트하려는 브라우저 크기를 선택할 수 있는 반응형 웹 디자인 도구입니다. 사용자는 15가지 사전 설정 크기 중에서 선택하거나 사용자 정의 크기를 입력할 수 있습니다.

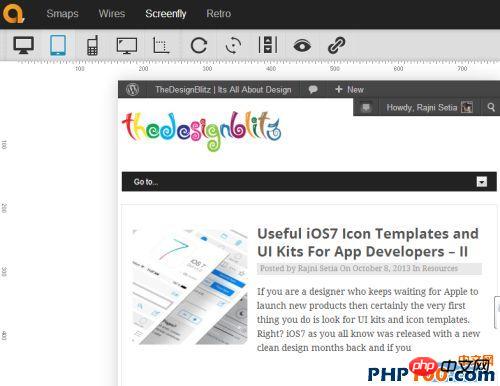
4. Screenqueri.es
Screenqueri.es는 30가지의 다양한 테스트가 가능한 완벽한 픽셀 수준의 반응형 디자인 테스트 도구입니다. 장치 또는 사용자 정의 해상도 창에서.

5. 응답 계산기
응답 계산기는 디자이너가 주어진 상황에서 픽셀을 100%로 변환할 수 있도록 도와주는 도구입니다. PSD 픽셀을 웹 사이트에 완벽하게 맞추는 데 도움이 됩니다. 귀하의 요구 사항을 클릭하기만 하면 됩니다.

6. Screenfly
QuirkTools의 Screenfly는 사용자가 데스크톱과 같은 다양한 장치 웹 사이트에서 반응형 디자인을 미리 볼 수 있는 온라인 디지털 장치 시뮬레이션 도구입니다. , 태블릿, 휴대폰 또는 TV. 사용하기 쉽고 앞서 언급했듯이 다양한 크기의 데스크탑 컴퓨터 모니터 및 가상 TV 화면에서 보는 것과 같은 다양한 옵션을 제공합니다. 또한 디스플레이 스크롤 또는 회전을 활성화하거나 비활성화하는 옵션도 있습니다.

7. Responsinator
Responsinator는 스마트폰과 태블릿에서 웹 페이지를 세로 및 가로 모드로 미리 볼 수 있는 멋진 도구인 온라인 웹사이트입니다. 또한 Responsinator는 다양한 화면에서 웹사이트를 탐색하는 현실적인 경험을 제공할 수 있습니다. URL을 입력하고 iPhone, iPad, Kindle 및 기타 Android 휴대폰에서 미리 보세요.

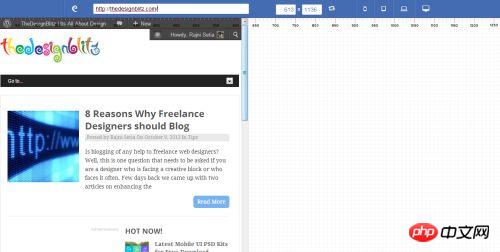
8. 뷰포트 크기 조절기
뷰포트 크기 조절기는 사용자가 웹사이트의 반응성을 테스트할 수 있는 브라우저 기반 도구입니다. 사용자는 북마크를 저장하고, 테스트하려는 페이지를 방문하고, 생성된 북마크를 클릭하고, 페이지가 모든 유형의 화면 해상도에서 어떻게 작동하는지 확인하기만 하면 됩니다.

9. 응답
테스트하려는 사이트나 페이지의 URL을 입력한 후 선택하라는 간단하고 유용한 도구입니다. 테스트하려는 장치입니다.

10. ReView.Js
Edward Cant가 개발한 ReView는 효과적인 반응형 웹 보기 선택을 제공하는 동적 창 시스템입니다. 사용자는 반응형 디자인 상태를 시작하고 종료하도록 선택할 수 있습니다.

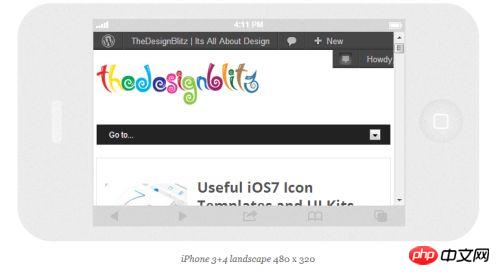
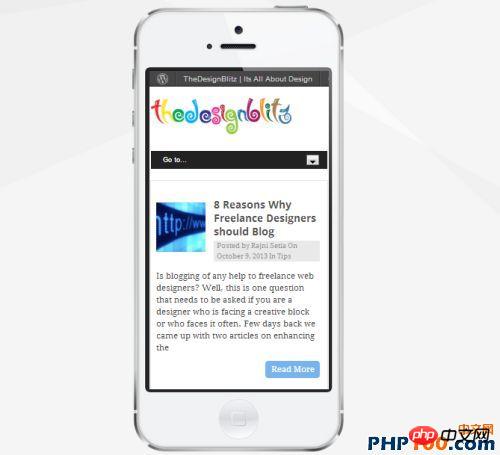
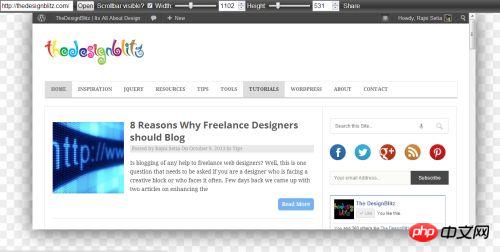
11. Designmodo 반응성 테스트
Designmodo 반응성 테스트 이름에서 알 수 있듯이 다양한 분야에서 도움을 줄 수 있는 반응형 웹사이트 테스트 도구입니다. 화면 크기로 웹사이트 테스트를 테스트하세요. 간단히 URL을 입력하여 장치 유형을 선택하거나 사용자 정의 크기를 입력하세요. 아래 이미지는 당사 웹사이트의 반응형 테스트를 보여줍니다.

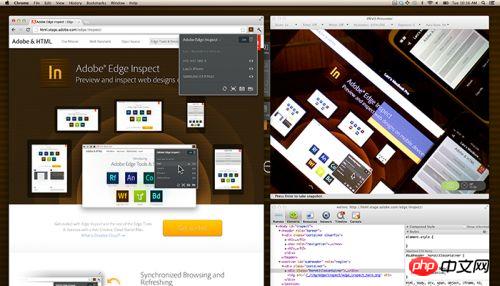
12. Adobe Edge Inspect
Adobe Edge Inspect CC를 사용하면 다양한 디바이스에서 웹 디자인을 미리 보고 확인할 수 있습니다. 동기식 브라우징, 원격 검사, 스크린샷, 가장자리 감지, 확장성 등과 같은 많은 기능을 갖추고 있습니다.

13. Responsepx
반응형 웹사이트 디자인을 테스트하는 데 사용할 수 있는 멋진 온라인 포털 또는 도구입니다. 웹 사이트를 픽셀 단위로 조정할 수 있습니다. 이 기능을 사용하면 중단점을 설정하고 사이트에서 CSS 미디어가 작동하는 방식을 테스트할 수 있습니다.

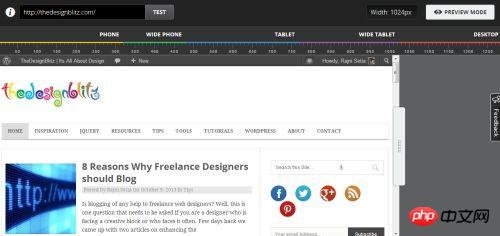
14. DimensionsApp
DimensionsApp은 태블릿, 와이드 스크린 장치, 휴대폰 다양한 장치에서 웹사이트의 반응성을 테스트합니다. 블로그의 URL을 입력하고 다양한 장치의 이름을 클릭하면 블로그가 어떻게 보이는지 확인할 수 있습니다.

위에 나열된 도구 외에도 좋아하는 무료 반응형 웹 디자인 도구가 있나요? 그렇다면 빨리 공유해주세요.
관련 도구 권장 사항:
매우 유용한 JavaScript 개발 도구: WebStorm Mac 버전
시간을 절약해 주는 브라우저 동기화 테스트 도구: 브라우저 -sync-master
php 중국어 웹사이트 도구 상자: php 개발 도구 무료 다운로드
위 내용은 14가지 무료 반응형 웹 테스트 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

