이 글에서는 Footer Bottoming을 구현하기 위한 5가지 CSS 메소드에 대한 자세한 설명을 주로 소개하고 있습니다. 편집자께서 꽤 괜찮다고 생각하셔서 지금 공유하고 참고용으로 올려드리겠습니다.
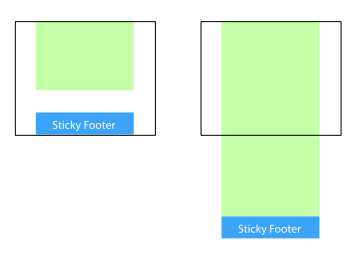
고정 바닥글은 웹페이지의 바닥글 부분이 항상 브라우저 창 하단에 있다는 것을 의미합니다.
웹페이지의 콘텐츠가 브라우저의 표시 높이를 초과할 만큼 길면 바닥글이 콘텐츠와 함께 웹페이지 하단으로 푸시됩니다. 길이가 충분하지 않으면 하단 바닥글이 브라우저 창 하단에 유지됩니다.

방법1: 내용 부분의 margin-bottom을 음수로 설정
<p class="wrapper">
<!-- content -->
<p class="push"></p>
</p>
<p class="footer">footer</p>html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}1 이 방법을 사용하려면 컨테이너에 추가 자리 표시자 요소가 필요합니다. . 푸시).
2. p.wrapper의 margin-bottom은 p.footer의 -height 값과 동일해야 합니다.
방법 2: 바닥글 여백 상단을 음수로 설정
콘텐츠 외부에 상위 요소를 추가하고 패딩을 허용합니다. 콘텐츠 부분 - 하단은 바닥글의 높이와 동일합니다.
방법 3: calc()를 사용하여 콘텐츠 높이 설정
<p class="content">
<p class="content-inside">
<!-- content -->
</p>
</p>
<p class="footer">footer</p>html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
} p.content와 p.footer 사이에 20px 간격이 있다고 가정하므로 70px=50px+20px
방법 4 : Flexbox 탄력성 사용 Box 레이아웃
위 세 가지 방법의 바닥글 높이가 고정됩니다. 바닥글의 내용이 너무 많으면 레이아웃이 깨질 수 있습니다.
방법 5: 그리드 레이아웃 사용
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
위 내용은 CSS를 사용하여 바닥글 배치를 구현하는 5가지 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 '다이나믹 히트 영역'이있는 메뉴Apr 19, 2025 am 11:37 AM
'다이나믹 히트 영역'이있는 메뉴Apr 19, 2025 am 11:37 AM플라이 아웃 메뉴! 두 번째는 호버 이벤트를 사용하여 더 많은 메뉴 항목을 표시하는 메뉴를 구현해야합니다. 우선, 그들은해야합니다
 WebVTT의 비디오 접근성 향상Apr 19, 2025 am 11:27 AM
WebVTT의 비디오 접근성 향상Apr 19, 2025 am 11:27 AM"웹의 힘은 보편적입니다. 장애에 관계없이 모든 사람의 접근은 필수적인 측면입니다."- Tim Berners-Lee
 주간 플랫폼 뉴스 : CSS :: 마커 의사 요소, 사전 렌더링 웹 구성 요소, 사이트에 웹 멘션 추가Apr 19, 2025 am 11:25 AM
주간 플랫폼 뉴스 : CSS :: 마커 의사 요소, 사전 렌더링 웹 구성 요소, 사이트에 웹 멘션 추가Apr 19, 2025 am 11:25 AM이번 주에 Roundup : DatePickers는 키보드 사용자에게 두통, Fouc와 싸우는 데 도움이되는 새로운 웹 구성 요소 컴파일러를 제공하고 있으며, 마침내 스타일링 목록 항목 마커에 손을 대고 사이트에서 웹 커넥션을 얻는 4 단계입니다.
 너비와 유연한 아이템을 만드는 것은 함께 훌륭하게 재생됩니다Apr 19, 2025 am 11:23 AM
너비와 유연한 아이템을 만드는 것은 함께 훌륭하게 재생됩니다Apr 19, 2025 am 11:23 AM짧은 답변 : Flex-Shrink 및 Flex-Basis는 아마도 당신이 찾고있는 것일 것입니다.
 주간 플랫폼 뉴스 : 검색 콘솔에서의 HTML 검사, 글로벌 스크립트 범위, Babel Env 추가 기본값 쿼리 추가Apr 19, 2025 am 11:18 AM
주간 플랫폼 뉴스 : 검색 콘솔에서의 HTML 검사, 글로벌 스크립트 범위, Babel Env 추가 기본값 쿼리 추가Apr 19, 2025 am 11:18 AM이번 주에 Web Platform News의 세계를 둘러싼 Google 검색 콘솔은 크롤링 된 마크 업을보다 쉽게 볼 수 있습니다.
 Indieweb 및 웹 협상Apr 19, 2025 am 11:16 AM
Indieweb 및 웹 협상Apr 19, 2025 am 11:16 AMIndieweb는 일입니다! 그들은 회의와 모든 것을 얻었습니다. 뉴요커는 심지어 그것에 대해 글을 쓰고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Dreamweaver Mac版
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경








