WeChat 공개 계정 개발 weui 사용 경험
- PHPz원래의
- 2017-03-18 18:01:085147검색
WeChat 공개 계정을 개발할 때 실수를 줄이기 위해 weui를 사용한 경험!
특별 참고 사항:
jquery를 사용하는 경우 jquery.js를 6c04bd5ca3fcae76e30b72ad730ca86d 끝에 배치해야 합니다. 그렇지 않으면 weui가 작동하지 않습니다.
weui 일부 인용
weui.css만 로드
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>weui의 전체 예제 프레임워크 인용
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body 마지막으로 js 작성
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script> weui 구조
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">참고:
페이지에 id="tpl_home"이 기록되지 않으면 오류가 보고됩니다.
<script type="text/html" id="tpl_home">
<div class="page">오류가 보고됩니다. 다음과 같습니다:
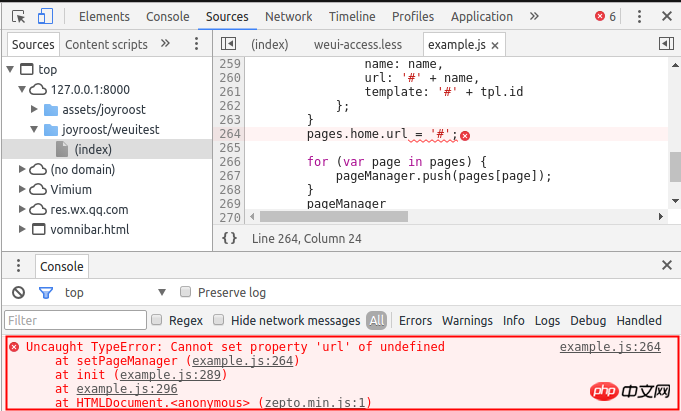
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
다음은 chromium의 오류 메시지입니다.

Jianshu swotpp
위 내용은 WeChat 공개 계정 개발 weui 사용 경험의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

