CSS3의 열 속성 소개
- 高洛峰원래의
- 2017-03-17 14:17:231944검색
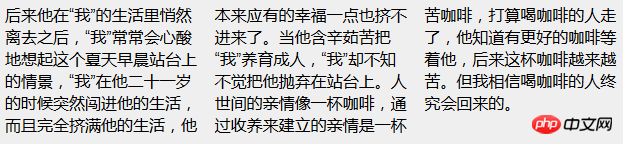
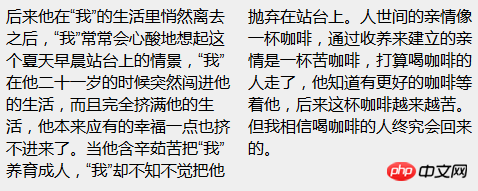
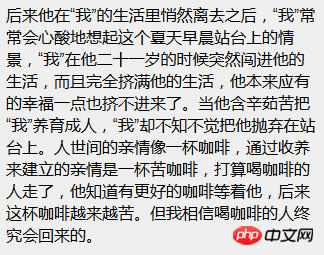
CSS3에서는 텍스트 콘텐츠를 신문처럼 여러 열로 구성된 레이아웃으로 디자인할 수 있습니다. 다음과 같습니다:

이러한 레이아웃을 "다중 열 레이아웃"이라고 합니다.
여러 열 속성을 별도로 알아보기:
열의 모든 속성에 대해 IE10+에서는 지원하지만 Firefox에서는 열 범위를 지원하지 않습니다. 컬럼 채우기 속성은 Firefox를 제외한 모든 브라우저에서 지원되지 않습니다.
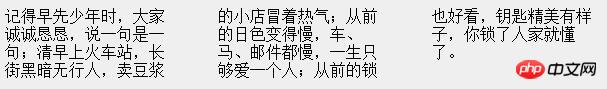
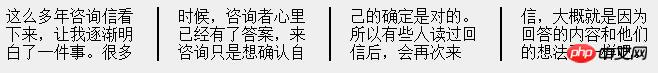
1.column-count: 분할해야 할 열 수
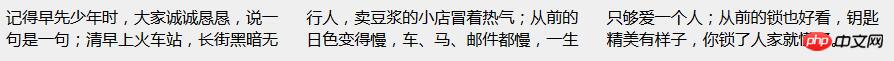
<p> 记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。</p>
p {
-moz-column-count: 3;
column-count: 3;
}
테스트를 통과했으며, Firefox(버전 49.0.1)에서는 -moz- 접두사, chrome을 추가해야 합니다. Opera, Safari는 추가할 필요가 없습니다. -webkit- 접두어도 정상적으로 표시될 수 있습니다. ie10+, edge는 접두어 추가 없이 정상적으로 표시될 수 있습니다. 페이지를 줄인 후(텍스트 크기를 줄이지 않은 경우 텍스트 부족으로 2열만 표시됨) 표시 효과는

2. column-gap: 열 사이 간격
은 IE에서 기본값이 16px이고 다른 브라우저에서는 명시적으로 제공되지 않습니다.
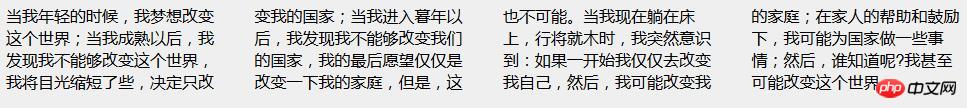
<p> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}

3. column-rule-width: 열 사이의 테두리 너비
4. -style: 열 사이의 테두리 스타일
5. column-rule-color: 열 사이의 테두리 색상
위 세 가지 속성은 열-규칙으로 축약될 수 있습니다. 테두리와 마찬가지로 너비와 색상이라는 세 가지 속성 중 하나 또는 둘 다를 생략할 수 있지만 브라우저는 기본 너비와 색상을 사용하지만 스타일은 생략할 수 없습니다. Google Chrome에서 테스트:
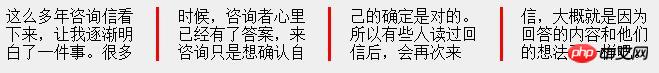
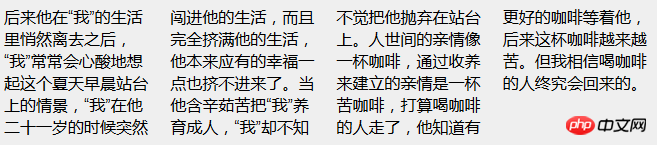
(1) 너비 생략(Chrome의 기본값은 3px, 다른 브라우저에서는 명시적으로 제공하지 않음)
<p> 这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
}

(2) 색상을 생략합니다(기본값은 rbg(0,0,0))
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
}

(3) 너비와 색상 모두 생략
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}

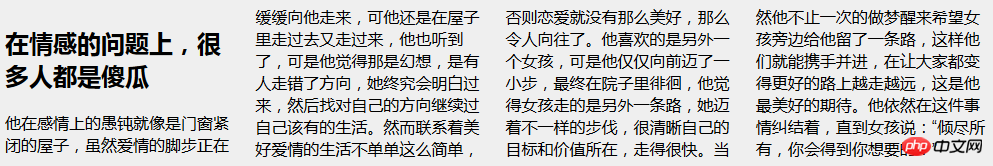
6. 열 범위: 요소가 열 수만큼 확장됩니다(파이어폭스는 지원하지 않습니다)
사용 가능한 값은 1과 모두이며, 기본값은 1입니다. Firefox에서는 이 속성을 지원하지 않지만, 이 속성 값을 사용할 경우 실현 효과는 column-span:1;과 동일하므로 안심하고 사용하는 것은 권장하지 않습니다. : all;
<p> </p><h2>在情感的问题上,很多人都是傻瓜</h2>他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
p {
-moz-column-count: 4;
column-count: 4;
}h2 {
-moz-column-span: 1;
column-span: 1;
}

column-span은 다른 속성과 달리 자식 요소에 걸쳐 있는 열 수를 나타내는 데 사용됩니다. 테이블의 col-span 속성. 사용된 값이 all이 아닌 1이기 때문에 Firefox 브라우저의 표시 효과는 다른 브라우저와 동일합니다.
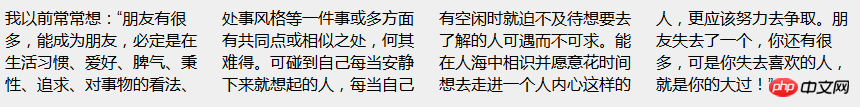
7. 열 너비: 열 너비
<p>我以前常常想:“朋友有很多,能成为朋友,必定是在生活习惯、爱好、脾气、秉性、追求、对事物的看法、处事风格等一件事或多方面有共同点或相似之处,何其难得。可碰到自己每当安静下来就想起的人,每当自己有空闲时就迫不及待想要去了解的人可遇而不可求。能在人海中相识并愿意花时间想去走进一个人内心这样的人,更应该努力去争取。朋友失去了一个,你还有很多,可是你失去喜欢的人,就是你的大过!”</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-width: 200px;
column-width: 200px;
}

속성에는 많은 요구 사항이 있습니다. 원하는 4열 효과를 표시하려면 열 번호와 너비의 곱(열 개수 * 열 너비)이 페이지 너비보다 작아야 합니다. 텍스트 단어 수가 상대적으로 적고 페이지가 상대적으로 넓은 경우 4열을 표시할 수 없으며 3열 이하만 표시될 수 있습니다.
8. 열 채우기 방법
이 속성은 현재 Firefox에서만 지원됩니다. 채우기는 채우기로 번역되므로 열 채우기를 지정하는 방법입니다. . 사용할 수 있는 값은 Balance, 열 길이 Balance 두 가지가 있으며, 브라우저는 열 길이 변경을 최소화하도록 노력해야 합니다. 자동을 선택하면 열이 순차적으로 채워지고 길이가 달라집니다.
9. 열: 열의 너비와 개수를 지정합니다.
column-width와 열-개수를 조합한 결합 속성입니다.
아아앙이 조합의 모든 속성이 너비와 개수를 충족하는 것은 아닙니다. 이 예에서는 각 열 사이의 간격을 무시하고 각 열 사이의 간격이 0이라고 가정합니다. 그런 다음 텍스트 너비가 600px 이상인 경우 텍스트는 항상 4개의 열을 표시합니다(적어도 실제로는 4개의 열을 표시하고 싶지만 텍스트 단어 수가 충분하면 확실히 4개의 열을 표시합니다). 동시에 너비 150px를 만족해야 하며, 텍스트 너비가 600px 미만인 경우 텍스트 너비가 300px 미만인 경우 텍스트가 3열로 표시됩니다. 텍스트는 2개의 열에 표시됩니다.
이 예에서 표시되는 열 수는 요소의 사용 가능한 너비에 따라 달라집니다.
은 4열로 표시됩니다.

은 3열로 표시됩니다.

이 표시됩니다. 2열로 :

은 1열로 표시됩니다.

요약: 그렇다면 이 공동 쓰기 속성은 다음과 같습니다. (또는 각 열 사이의 간격이 0이라고 가정): 요소의 사용 가능한 너비가 작으면 1개의 열만 표시하고, 요소의 사용 가능한 너비가 count * 2 이상인 경우 2개의 열을 표시합니다. 요소의 사용 가능한 너비가 count * 3 이상인 경우 이 규칙과 유사하게 3개의 열이 표시됩니다. 요소의 사용 가능한 너비가 count * width 이상인 경우 너비 열로 표시됩니다. .
일부 추측:
요소의 사용 가능한 너비가 결정되면 열 너비, 열 개수 및 코인 갭이 설정됩니다. 페이지를 배치해야 합니까?
테스트 후 기본적으로 다음과 같은 결론을 내릴 수 있습니다.
1. 여기서도 9번 항목의 요약이 유효합니다.
2. 적합 열이 2개 이상인 경우(열이 1개인 경우 간격이 없음) 열과 간격 간격은 항상 만족될 수 있습니다.
위 내용은 CSS3의 열 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

