CSS 요소 유형에 대해 자세히 알아보기
- 高洛峰원래의
- 2017-03-17 11:02:561485검색
앞에 1개 작성
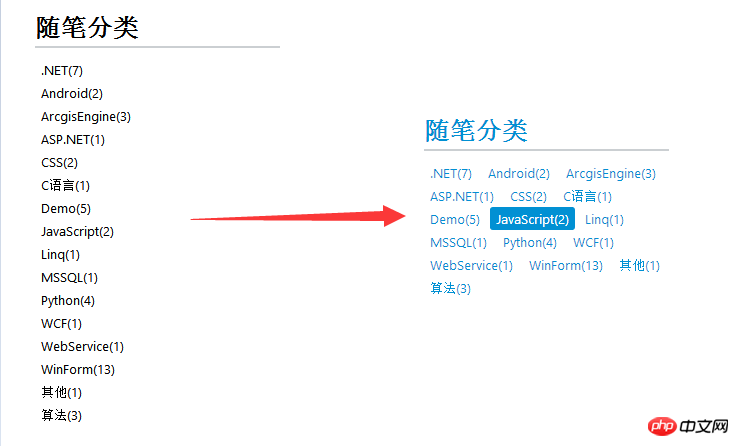
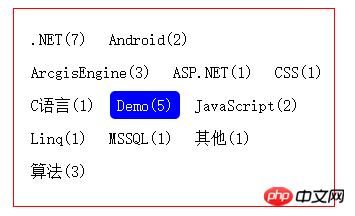
최근 cn블로그 페이지의 스타일을 정리하고 있는데 기본적으로 [에세이 카테고리]에 태그가 있습니다. 그리고 오른쪽의 [에세이 카테고리]에 태그를 설정하여 한 줄에 여러 개의 태그가 표시되도록 하고 싶습니다. 태그의 크기와 각 태그의 배경색에 따라 표시됩니다. 마우스를 태그 위에 놓으면 태그가 변경됩니다. 효과는 아래와 같습니다.

왼쪽의 라벨 표시를 오른쪽의
2개 블록 요소
로 변경하는 방법을 분석해 보겠습니다. 블록 요소를 사용하려면 나중에 분석하기 위해 먼저 html 웹 페이지를 만듭니다. HTML 코드는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
width:500px;
margin:20px auto;
color:black;
}
a{
color:inherit;
text-decoration:none;
}
p{
width:320px;
border:1px solid red;
}
p ul {
padding-left:10px;
}
</style>
<link rel="stylesheet" type="text/css" href="pagestyle.css">
</head>
<body>
<p>
<ul>
<li><a href="#">.NET(7)</a> </li>
<li><a href="#">Android(2)</a> </li>
<li><a href="#">ArcgisEngine(3)</a> </li>
<li><a href="#">ASP.NET(1)</a> </li>
<li><a href="#">CSS(1)</a> </li>
<li><a href="#">C语言(1)</a> </li>
<li><a href="#">Demo(5)</a> </li>
<li><a href="#">JavaScript(2)</a> </li>
<li><a href="#">Linq(1)</a> </li>
<li><a href="#">MSSQL(1)</a> </li>
<li><a href="#">其他(1)</a> </li>
<li><a href="#">算法(3)</a> </li>
</ul>
</p>
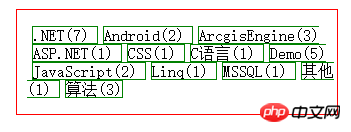
</body></html>물론 이 HTML에는 몇 가지 간단한 스타일을 설정하고 목록 기호와 a 태그의 밑줄을 제거했습니다. 현재 pagestyle.css 파일에는 코드가 없습니다. 위 코드의 효과는 다음과 같습니다.

각 목록의 li 요소가 한 줄에 표시되고 해당 높이가 내부 콘텐츠와 동일하다는 것을 알 수 있습니다. 이제 li 요소에 외부 테두리를 추가합니다. 그리고 padding을 적절하게 설정하고 pagestyle.css에 다음 코드를 작성합니다.
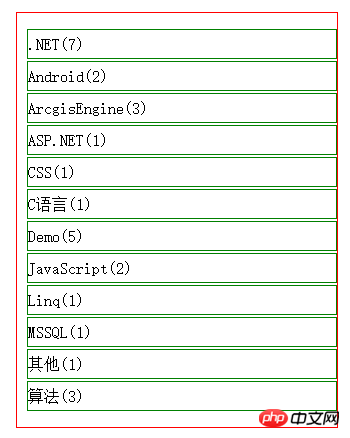
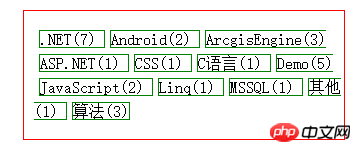
효과는 다음과 같습니다. 
li 요소에 테두리를 설정하면 기본적으로 li 요소의 너비가 상위 컨테이너의 너비와 같고 높이가 동일하다는 것을 알 수 있습니다. 실제 콘텐츠 + 패딩의 높이입니다. li 요소는 c 블록 요소에 속합니다. CSS 블록 요소의 특징이 무엇인지 요약해 보겠습니다.
블록 요소는 기본적으로 한 줄을 차지하고 너비는 상위 컨테이너와 동일하며 높이는 콘텐츠 높이 + 패딩입니다.
블록 요소는 여백과 패딩 값을 설정하여 블록 요소와 다른 요소 사이의 여백은 물론 자체 프레임과 내용 사이의 공백을 제어할 수 있습니다. (패딩).
블록 요소는 너비와 높이를 설정할 수 있습니다.
블록 요소의 높이, 패딩 및 여백은 상위 컨테이너의 문서 흐름을 확장합니다. 물론 이는 상위 컨테이너가 고정된 높이를 설정하지 않는다는 전제 하에 이루어져야 합니다. .
위에서 언급했듯이 블록 요소는 항상 한 줄을 차지하며 너비는 상위 컨테이너와 동일합니다. li 요소의 너비를 수동으로 매우 작은 너비로 설정하면 아래의 li 요소가 맨 위로 실행됩니까? 대답은 블록 요소가 항상 너무 위압적이기 때문에 절대 나오지 않을 것이라는 것입니다. 너비가 매우 작더라도 여전히 한 줄을 차지해야 합니다. 믿을 수 없다면 코드를 살펴보십시오. 그리고 아래 효과.
li{
border:1px solid green;
margin-top:2px;
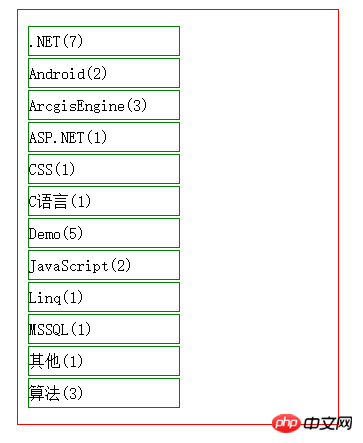
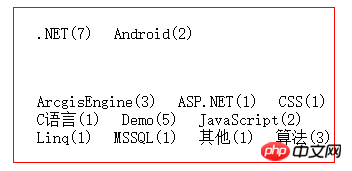
padding:5px 0 5px 0;}li 요소의 너비를 150으로 설정했는데 효과는 다음과 같습니다.

li 요소의 너비가 변경되었지만 여전히 자체 줄에 있는 것을 볼 수 있습니다.
일반적인 블록 요소에는 p, h1-h6, p, ul, ol, li 등이 포함됩니다. 일반적으로 레이아웃의 상위 요소는 블록 요소를 사용합니다.
인라인 요소 3개
위 2절에서 언급했듯이 li 요소는 블록 요소로 한 줄을 차지하며, 블로그 가든의 태그는 모두 li 요소를 사용합니다. 그러면 한 줄에 여러 개의 태그가 표시되도록 블로그 가든의 태그를 변경해야 합니다. 이제 인라인 요소가 무대에 등장할 차례입니다.
인라인 요소는 이름에서 알 수 있듯이 한 줄 안에 표시되는 요소입니다. CSS에는 변경할 수 있는 <a href="http://www.php.cn/wiki/927.html" target="_blank">display<code><a href="http://www.php.cn/wiki/927.html" target="_blank">display</a> 속성이 있습니다. html 요소 의 기본 표시 모드는 블록 요소를 인라인 요소로, 인라인 요소를 블록 요소로 바꿀 수 있습니다. 표시 속성에는 네 가지 선택 값이 있습니다. 즉, block: 블록 요소, inline-block: 인라인 블록 요소, none: 요소가 표시되지 않습니다.
li 요소의 CSS 스타일에 표시 속성을 추가하여 효과를 확인해 보겠습니다. 코드는 다음과 같습니다.
효과는 다음과 같습니다.

li 요소의 표시 속성을 설정하고 이를 인라인 요소로 변경하면 li 요소가 한 줄에 여러 li 요소를 하나씩 표시할 수 있습니다. 효과를 보면 margin-left:5px의 왼쪽 여백을 설정하면 효과가 있지만 margin-top:7px를 설정하면 효과가 없는 것으로 나타났습니다. 이것이 인라인 요소의 특성입니다.
对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高<a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。
ul{
line-height:1.5em;}li{
border:1px solid green;
margin-left:5px;
margin-top:7px;
display:inline;}效果如下。

通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{
line-height:1.5em;}li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline;/*行内元素*/
padding:11px 20px;}li:hover{
background-color:blue;
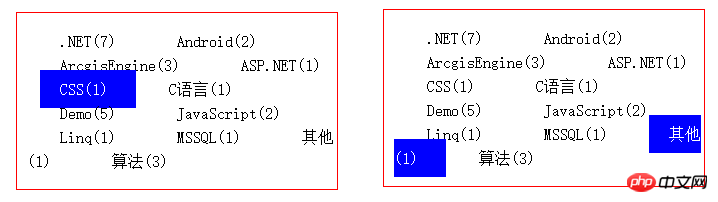
color:white;}效果如下。

前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
行内元素设置padding的上下边距,并不会撑大父容器的文档流,但是会有效果,在上一篇文章CSS盒子模型中说到html中所有元素都是一个盒子,而背景颜色显示的范围是padding+content的范围。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
4 行内块元素
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
行内块元素对其设置高度,宽度,padding和margin都是有效果的。
行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
<li class="first"> <a href="#">.NET(7)</a> </li>
css的代码如下。
li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline-block;/*行内块元素*/}li:hover{
background-color:blue;
color:white;}ul .first{
margin-bottom:50px;/*设置第一个li元素的下边距50px*/}效果如下。

我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{
display:inline-block;/*行内块元素*/
margin-bottom:5px;/*下边距5px*/
padding:5px 7px;/*上下内边距5p,左右内边距7px*/
border-radius:5px;/*圆角*/}li:hover{
background-color:blue;
color:white;}效果如下。

실제로 CSS에는 블록 요소와 인라인 블록 요소의 두 가지 기본 요소 유형만 표시를 사용하여 설정해야 합니다.
5요약
블로그 스타일을 정리한 후 페이지가 모두 흑백 스타일로 정리되었습니다. 해당 요소가 변경됩니다. 하늘색인데 개인적으로 이 스타일을 좋아해요. 이 정렬을 통해 CSS 상자 모델, 선택기, 요소 유형 등과 같은 CSS의 몇 가지 중요한 개념을 다시 살펴보았습니다.
위 내용은 CSS 요소 유형에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

