Gulp를 사용하여 Sass를 컴파일하는 단계에 대한 소개
- 高洛峰원래의
- 2017-03-17 10:48:591999검색
Gulp는 프런트엔드 개발자가 일반적인 작업을 처리하는 데 사용할 수 있는 자동화 도구입니다.
1. 웹 서버 구축
2. 파일을 저장할 때 자동으로 브라우저를 다시 로드합니다
3. Sass, LESS와 같은 전처리기를 사용하세요
4. 압축된 CSS, JavaScript, 압축된 이미지와 같은 리소스를 최적화합니다
물론 Gulp도 가능합니다. 그 이상입니다. 충분히 미친 경우 이를 사용하여 정적 페이지 생성기를 구축할 수도 있습니다. Gulp는 정말 강력하지만 이를 활용하는 방법을 배워야 합니다.
이것이 이 글의 주요 목적입니다. Gulp의 기본 사용법을 이해하고 가능한 한 빨리 세계를 통합하려는 큰 목표를 달성하도록 도와주세요.
우리가 할 일
이 글의 마지막에는 간단한 작업 흐름이 있습니다:
Sass 컴파일
또한 간단한 명령 체인을 사용하여 여러 작업을 호출하는 방법도 배웁니다.
Gulp
Gulp를 설치하기 전에 Node.js를 설치해야 합니다.
아직 Node를 설치하지 않았다면 여기에서 다운로드할 수 있습니다.
Node.js를 설치한 후 터미널(win의 터미널, cmd)을 사용하여 다음 명령으로 Gulp를 설치합니다
$ sudo npm
mac 사용자만 sudo 명령이 필요하며 $ 기호를 복사하지 마세요. 역시, 이건 네 일이 아니야.
npm install은 노드 패키지 관리자(npm)에서 설치를 지정하는 명령입니다.
-g은 전역 설치를 의미하므로 컴퓨터 어디에서나 gulp 명령만 사용할 수 있습니다.
Mac 사용자는 전역적으로 설치하려면 관리자 권한이 필요하므로 sudo가 필요합니다.
다음으로 Gulp 를 사용하여 프로젝트를 만듭니다.
Gulp 프로젝트 만들기
먼저 새 프로젝트 폴더를 만들고 이 디렉터리에서 npm init 명령을 실행합니다.
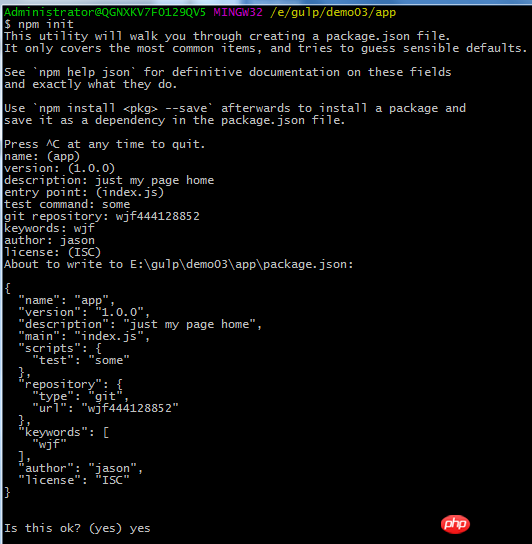
$ npm init
npm init 명령으로 프로젝트 폴더가 생성됩니다. package.json 파일인 이 파일에는 이 프로젝트와 관련된 정보가 저장됩니다. 예를 들어, 사용하는 다양한 종속성(주로 여기에서는 플러그인)(다음 내용은 터미널에 자동으로 표시되므로 여기에 아무렇게나 입력하면 됩니다)

생성 후 , 다음 명령을 실행합니다:
$ npm
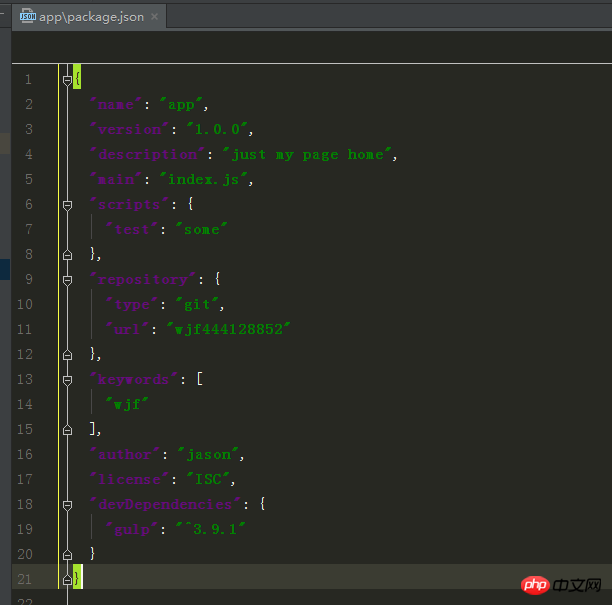
이번에는 Gulp를 로컬에 설치합니다. --save-dev를 사용하면 package.json에 gulp 종속성을 추가하도록 컴퓨터에 알립니다.

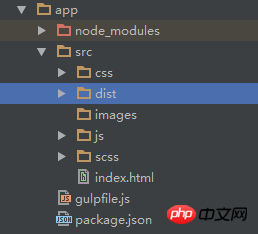
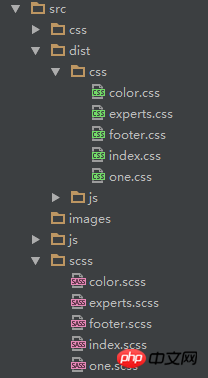
디렉터리 구조 는 다음과 같습니다

이 구조에서는 앱 폴더를 사용합니다. 개발 디렉터리(모든 소스 파일은 이 디렉터리 아래에 위치)이며, dist 폴더는 프로덕션 환경에서 콘텐츠를 저장하는 데 사용됩니다.
원하는 대로 파일 이름을 지정할 수 있지만 디렉터리 구조를 기억해 두십시오. 이제 gulpfile.js를 생성하고 다음과 같이 입력해 보겠습니다.

다음은 sass 파일을 컴파일하기 위한 gulp-sass 플러그인을 설치하는 것입니다.
1. 앱:
$ npm gulp-sass 설치 --save-dev
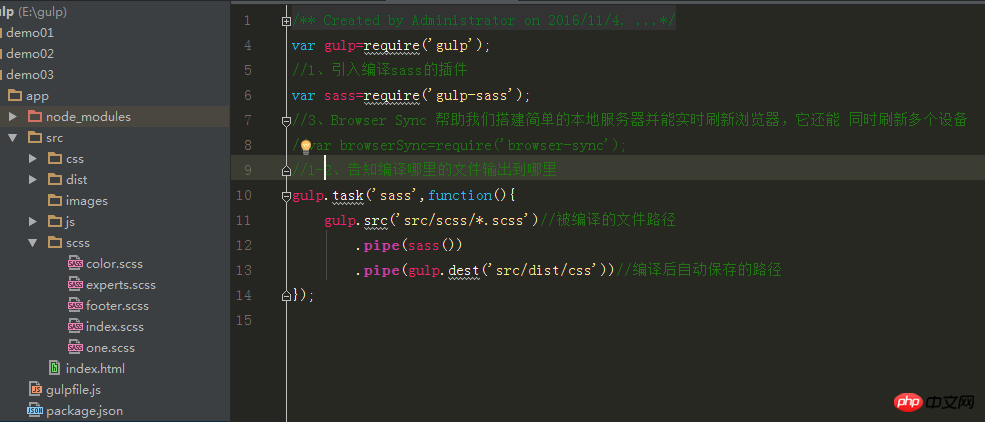
<span class="hljs-keyword"><span class="hljs-comment">此时package.json文件会自动更新依赖包!</span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/></span></span></em><span class="hljs-keyword" style="font-size: 16px;"><span class="hljs-comment"><strong>2、在gulpfile.js内引入该插件</strong></span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/68d5342ec803364505a5e04feaca1b3f-4.png" class="lazy" alt="Gulp를 사용하여 Sass를 컴파일하는 단계에 대한 소개" style="max-width:90%" style="max-width:90%" title="Gulp를 사용하여 Sass를 컴파일하는 단계에 대한 소개"/></span></span></em>
3.告知gulp要执行的任务,gulpfile.js中的task任务

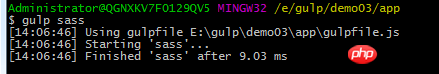
이때 명령줄이 실행됩니다
gulp sass

은 dist/css/

의 모든 CSS를 자동으로 컴파일하고 생성합니다.
위 내용은 Gulp를 사용하여 Sass를 컴파일하는 단계에 대한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

