모바일 CSS 단위에 'vh' 및 'vw' 각각 도입
- 高洛峰원래의
- 2017-03-17 09:47:322962검색
1. 서문:
반응형 웹 디자인은 비율과 불가분의 관계입니다. 그러나 CSS 백분율이 모든 문제에 대한 최선의 해결책은 아닙니다. CSS 너비는 이를 포함하는 가장 가까운 상위 요소의 너비를 기준으로 합니다. 하지만 상위 요소 대신 뷰포트의 너비나 높이만 사용하려면 어떻게 해야 할까요?
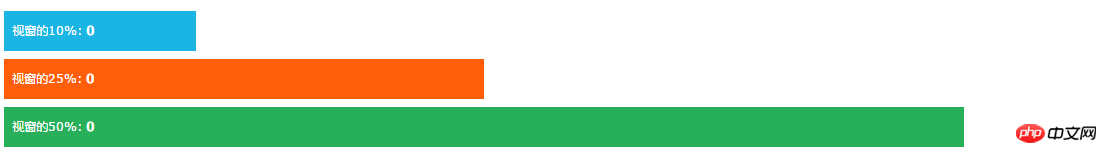
2. "vh" & "vw":
vh: 창에 상대적인 높이: 창의 높이는 100vh입니다.
vw: 창 너비 기준: 창 너비는 100vw입니다.

창 높이 100%
(나를 보세요!!!)
나를 보세요! ! ! 나를 봐...! ! ! 나는 브라우저 창의 너비입니다(브라우저 너비를 변경하여 변경 사항을 볼 수 있습니다): 0
3. 소스 코드:
CSS:
.demo-1,.demo-2,.demo-3{margin-bottom:10px; padding:10px 0; line-height: 30px; color: #fff; text-indent: 10px;}
.demo-1 strong,.demo-2 strong,.demo-3 strong{color:#fff !important;}
.demo-1{width:10vw; background: #1ab5e3;}
.demo-2{width:25vw; background: #FF5F09;}
.demo-3{width:50vw; background: #28AF59;}
.demo-4{position: fixed; z-index: 10; top: 0; left: 0; width: 150px; height: 100vh; color: #fff; background: rgba(0,0,0,.5);}
.demo-4 span{position:absolute; top:50%; display:block; padding: 0 10px; -webkit-transform: translateY(-50%); transform: translateY(-50%);}
HTML:
아아앙JS:
아아앙위 내용은 모바일 CSS 단위에 'vh' 및 'vw' 각각 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 레이아웃을 배우기 위한 입문 튜토리얼다음 기사:CSS 레이아웃을 배우기 위한 입문 튜토리얼

