CSS를 사용하여 바닥글을 하단에 배치하는 5가지 방법
- 高洛峰원래의
- 2017-03-16 17:43:102374검색
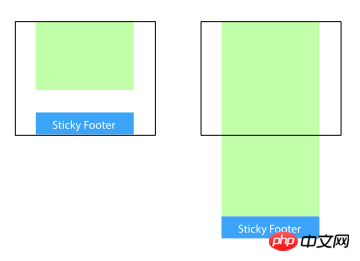
고정 바닥글은 웹페이지의 바닥글 부분이 항상 브라우저 창 하단에 있다는 의미입니다.
웹페이지의 콘텐츠가 브라우저에 표시되는 높이를 초과할 만큼 길면 바닥글이 콘텐츠와 함께 웹페이지 하단으로 푸시됩니다.
그러나 웹페이지의 길이가 충분하지 않으면 하단 바닥글이 브라우저 창 하단에 그대로 유지됩니다.

방법 1: 내용 부분의 여백-하단을 음수로 설정
<p> <!-- content --> </p><p></p> <p>footer</p>rrree
이 방법은 추가 공간이 필요합니다. 컨테이너 Bit 요소(p.push).
p.wrapper의 margin-bottom은 p.footer의 -height 값과 동일해야 합니다. 음수 높이입니다.
방법 2: 바닥글 여백 상단을 음수로 설정
콘텐츠 외부에 상위 요소를 추가하고 패딩을 허용합니다. 콘텐츠 부분 - 하단은 바닥글의 높이와 동일합니다.
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}
<p> </p><p> <!-- content --> </p> <p>footer</p>
방법 3: calc()를 사용하여 콘텐츠 높이 설정
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
<p> <!-- content --> </p> <p>footer</p>
여기서는 p.content와 p.content 사이에 20px가 있다고 가정합니다. p.footer 간격은 70px=50px+20px
방법 4: Flexbox 레이아웃 사용
위 세 가지 방법에서 바닥글 높이가 고정된 경우. 바닥글 내용이 너무 많으면 레이아웃이 깨질 수 있습니다.
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
<p> <!-- content --> </p> <p>footer</p>
방법 5: 그리드 레이아웃 사용
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
<p> <!-- content --> </p> <p>footer</p>
위 내용은 CSS를 사용하여 바닥글을 하단에 배치하는 5가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

