CSS의 패딩 소개
- 高洛峰원래의
- 2017-03-16 11:09:111525검색
구문:
패딩: [
기본값 : 각 개별 속성 보기
에 적용 : table-row-group table-header-group | table-column-group | table-row foreign
상속된 속성 : 없음
애니메이션섹시함: 있음
계산된 값: 각 독립 속성을 살펴보세요
관련 속성: [ 패딩-상단 ] || [ 패딩-오른쪽 ] || [ 패딩-하단 ] ||
값:-
: 백분율을 사용하여 내부 패딩을 정의합니다. 가로(기본) 쓰기 모드에서는 계산을 위해 해당 포함 블록 너비 - 를 참조하고
는 개체
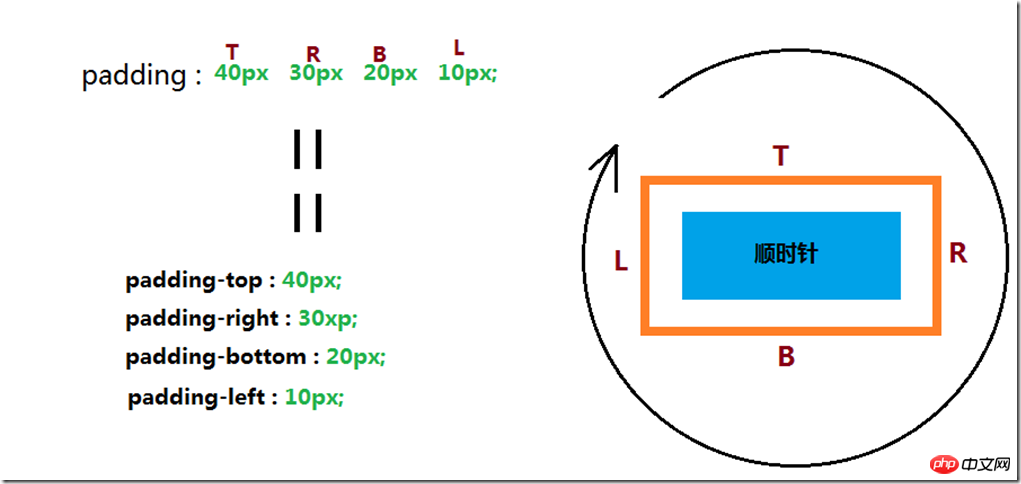
.4가지 매개변수 값을 모두 제공하면 상, 우, 하, 좌 순으로 4면에 적용됩니다.
1개만 제공되면 4개 면 모두 사용됩니다.
두 개가 제공되는 경우 첫 번째는 상하용, 두 번째는 왼쪽 및 오른쪽용입니다.
3개가 제공되면 첫 번째는 위쪽용, 두 번째는 왼쪽 및 오른쪽용, 세 번째는 아래쪽용입니다.
대체되지 않은 인라인 요소는 이 속성을 사용하여 왼쪽과 오른쪽에 내부 패치를 설정할 수 있습니다. 위쪽과 아래쪽에 내부 패치를 설정하려면 다음을 수행해야 합니다. 먼저 개체가 블록 수준 또는 인라인 블록 수준으로 표시되도록 만듭니다.
-
의 해당 스크립트 기능은
padding 입니다.
 확장 :
확장 :
패딩 :
20px;== 패딩 : 20px 20px 20px 20px; 패딩 :
20px 10px;== 패딩 : 20px 10px 20px 10px;
패딩:20px 10px 30px == 패딩: 20px 10px 30px 10px;
대변이 같으면 후자가 생략되고, 4개가 같으면 하나만 제공됩니다.nbsp;html>
<meta>
<title>padding 填充</title>
<style>
p,span{
border: 1px dashed red;
}
.sample0{
padding: 20px;
}
.sample1{
padding: 40px 30px 20px 10px;
}
.sample2{
padding: 20px 10px 20px;
}
.parent{
padding:20px;
}
.child{
border: 1px solid blue;
}
</style>
<p>sample</p><br>
<p>sample</p>
<br>
<p>sample</p>
<br>
<p>
</p><p>child </p>
위 내용은 CSS의 패딩 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 외부 여백 사용에 대한 자세한 설명다음 기사:CSS 외부 여백 사용에 대한 자세한 설명

