CSS3 배경 이미지 배경 이미지 소개
- 高洛峰원래의
- 2017-03-16 10:39:492129검색
배경이미지를 통해 배경이미지를 설정하는 방법과 배경이미지의 타일링, 늘리기, 오프셋, 크기 설정 등의 작업을 소개합니다. .
1. 배경 이미지 스타일 분류
CSS에서 요소의 배경 이미지와 배경 이미지 스타일을 설정하는 속성은 주로 다음과 같습니다.
background-image: 요소의 배경 이미지를 설정합니다.
background-repeat: 배경 이미지 타일링 방법을 설정합니다.
Background-attachment: 배경 이미지를 고정할지, 스크롤할 때 이동할지를 설정합니다.
배경 위치: 배경 이미지의 위치를 설정합니다.
배경 크기: 배경 이미지의 크기를 설정합니다.
각 속성에 대해서는 아래에서 자세히 설명하겠습니다.
2. background-image: 요소의 배경 이미지를 설정합니다.
설명 : 요소의 배경 이미지를 하나 이상 설정할 수 있습니다. .
구문: efca53a84d71c1d818cdee6c2edd5e78 [ , efca53a84d71c1d818cdee6c2edd5e78 ]* | 없음
기본값 : 없음. //요소의 배경 이미지를 설정하지 않습니다.
확장: W3C 사양, MDN 정보
2.1 단일 설정 배경 이미지설명 : 기본적으로 배경 이미지는 가로 및 세로로 타일링됩니다.
rreee

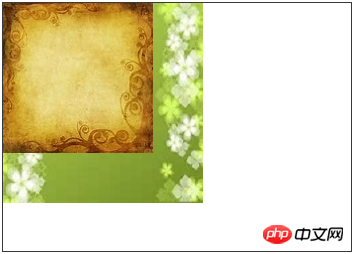
지침 : 렌더링 시 전면 배경 이미지는 상위 레이어에, 후면 배경 이미지는 하위 레이어에 배치됩니다.
background-image:url('res/bgA.jpg')

지침: 수평 및 수직을 포함하여 배경 이미지의 타일링 효과를 설정합니다.
구문: [ , ]*
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;
기본값: 반복 //가로 및 세로 타일
확장: W3C 사양, MDN 정보
3.1 background-repeat:repeat-x |peat-x |peat-y설명
: 배경 이미지를 가로, 세로로 타일링되도록 설정합니다.예
:<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2} 
설명
: 배경 이미지의 기타 타일링 효과를 설정합니다.예
:background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

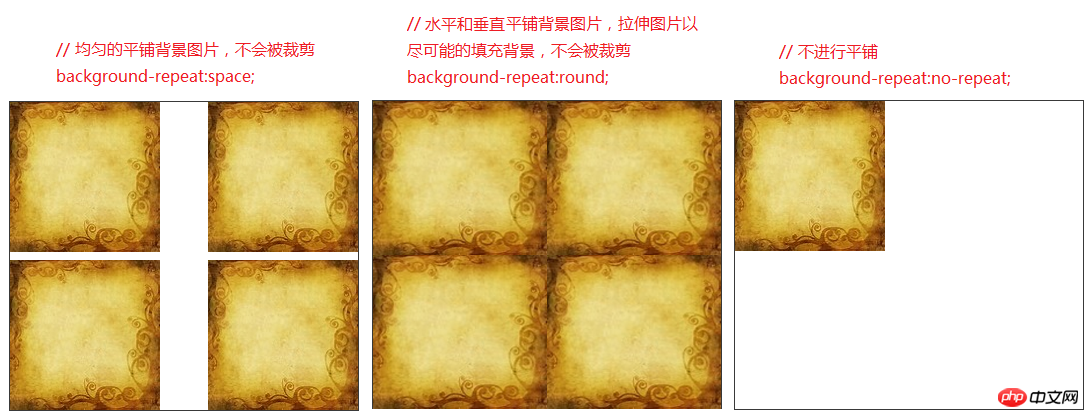
설명
: 배경이미지를 고정할지, 스크롤하면 이동할지 설정합니다.구문
: [, ]*background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */기본값: 스크롤 // 배경 이미지가 스크롤 막대로 계속 스크롤됩니다
확장
: W3C 사양, MDN 정보<attachment>= scroll | fixed | local
4.1 background-attachment:scroll; // 스크롤 막대를 사용하여 계속 스크롤합니다. (기본값)


5. background-position :设置背景图片的位置
说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:7f952ef31037694d232de8bb3c23c71d [ , 7f952ef31037694d232de8bb3c23c71d ]*
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料
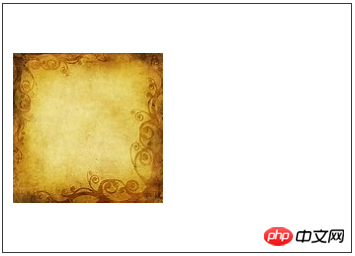
5.1 background-position:10px; // 背景图片水平方向与左边缘相距10px,垂直居中

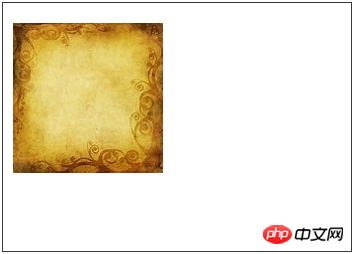
5.2 background-position:10px 20px; // 背景图片水平方向与左边缘相距0px,垂直方向与顶部边缘相距20px

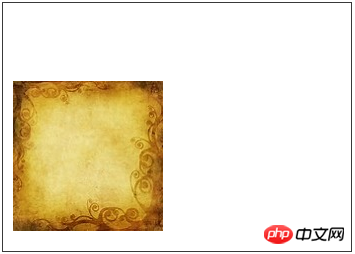
5.3 background-position:left 10px bottom 20px; // 背景图片水平方向与左边缘相距10px,垂直方向与底部边缘相距20px

6. background-size :设置背景图片的大小
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
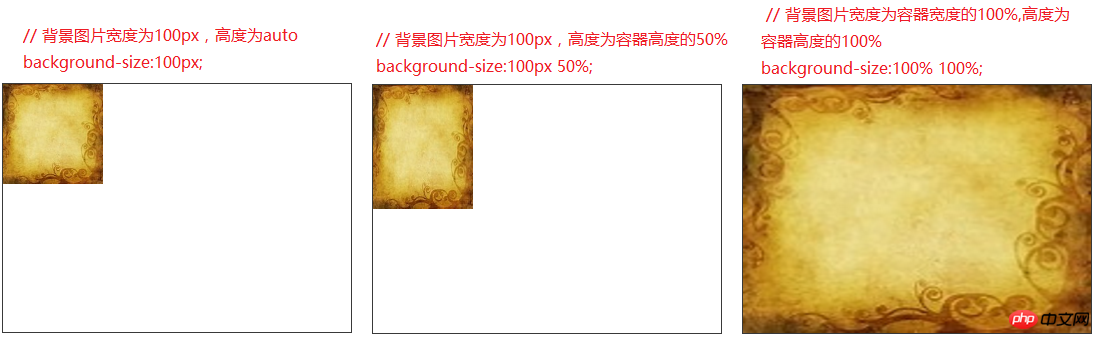
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

위 내용은 CSS3 배경 이미지 배경 이미지 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

