집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 캔버스 API 예제 코드에 대한 자세한 그래픽 설명
WeChat 애플릿 캔버스 API 예제 코드에 대한 자세한 그래픽 설명
- 高洛峰원래의
- 2017-03-16 11:29:322196검색
이 글은 주로 WeChat 애플릿 캔버스 API에 대한 자세한 설명과 예제 코드 관련 정보를 소개하고 있습니다. 필요한 친구는

그림을 참고하세요. 모든 모바일 애플리케이션에 필수적인 기술입니다. 기본적으로 Android, IOS 및 기타 모바일 개발과 동일하며 컨텍스트를 생성하고 공식 웹사이트에 제공되는 작은 예를 제공합니다. 상대적으로 유사합니다. drawImage를 실행하면 응답이 없습니다. 아니면 컴퓨터에서 테스트할 수 없습니다. http://www.php.cn/course/ 342.html
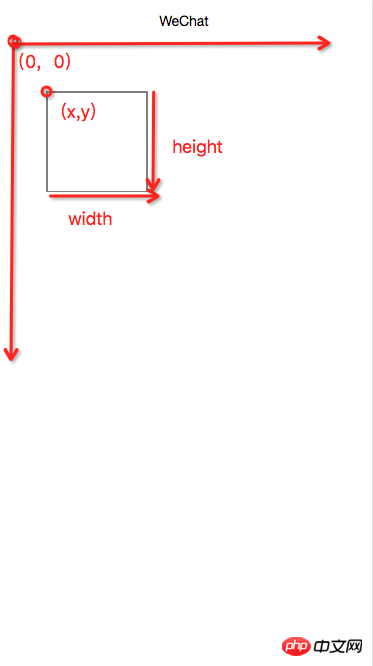
화면은 수학적 좌표축과 같으며 4사분면에서 화면의 왼쪽 상단이 점으로 X축은 오른쪽이 양수, 왼쪽이 음수입니다. , Y축은 양수 하향 및 음수입니다(이것은 수학의 반대입니다). 점을 기준점으로 합니다. 점 위와 아래에 50m, 너비 100m, 높이 100m의 직사각형을 그려 기본 사용법을 보여줍니다. canvas
WeChat 애플릿은 두 가지 API를 제공합니다.
wx.createContext()는 그리기 컨텍스트 컨텍스트 객체를 생성하고 반환합니다.
getActions는 현재 컨텍스트에 저장된 그리기 작업을 가져옵니다. wx.drawCanvas(object)의 작업에
clearActions는 현재 저장된 그리기 작업을 지웁니다
wx.drawCanvas(object ) draw
canvasId 캔버스 식별, 수신 cavas- id, 여기서 식별은 숫자이거나 String
actions Drawing Action array일 수 있습니다. wx.createContext에 의해 생성된 컨텍스트는 getActions 메서드를 호출하여 그리기 작업을 내보냅니다. 정렬.
<!--画布 canvas-id 为画布标识,当绘制时通过canvas-id找到画布 --> <canvas canvas-id="identify"/>
js
Page({
data:{
text:"Page canvas"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//第一步创建个上下文容器
var context = wx.createContext();
//第二步绘制这里我们绘制个矩形
//x, y, widht, height
context.rect(50, 50, 100, 100);
//绘制的样式进行描边绘制,fill为填充位置
context.stroke();
/**
* 调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
*
* 注意convasId可以为数字表示也可以用字符串表示,就是一个绘制对象的标识,并且可以指定多个
* actions 是从context上下文中获取的绘制行为,即为第二步操作
*/
wx.drawCanvas({
//画布标识,传入<canvas/>的cavas-id
canvasId: 'identify',
//获取绘制行为, 就相当于你想做到菜context.getActions()就是食材
actions: context.getActions(),
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
읽어주셔서 감사합니다. 모두에게 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다. !
위 내용은 WeChat 애플릿 캔버스 API 예제 코드에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

