하위 요소의 여백 상단에서 상위 요소에 영향을 미치는 여백 접기 문제를 해결하는 방법
- 高洛峰원래의
- 2017-03-15 10:53:471963검색
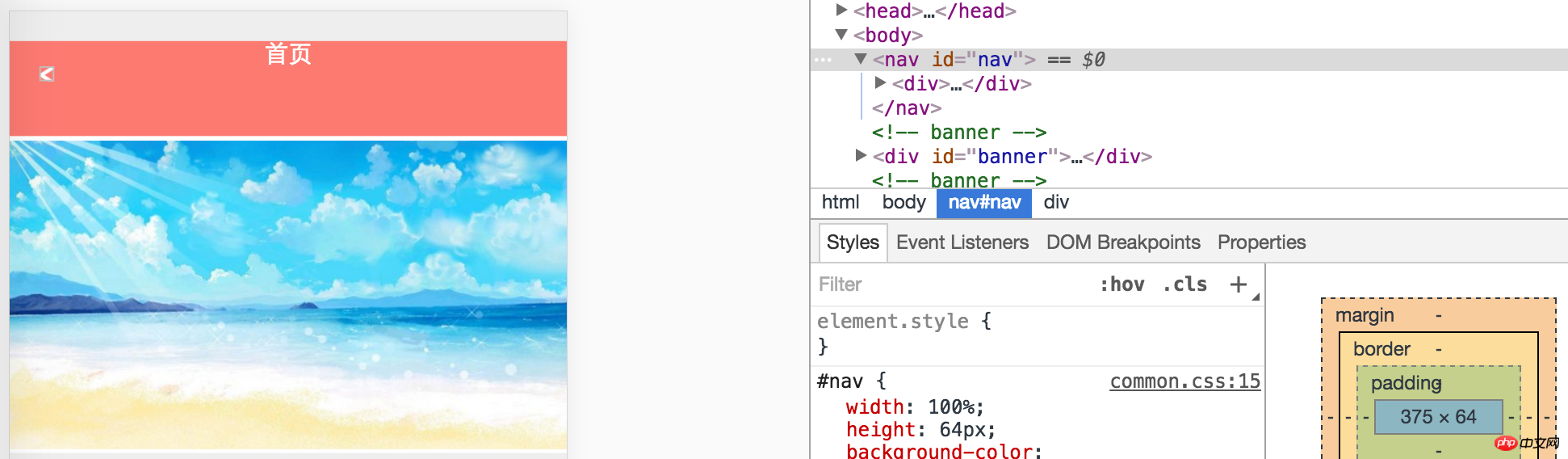
저는 모바일 전자상거래 프로젝트를 진행 중입니다. 상단 탐색 스택의 레이아웃은 하위 p를 포함하는 p입니다. 일반 문서 흐름에서 하위 p에 세로 margin-top 두 부모 요소와 자식 요소의 여백은 변하지 않았지만 부모 p가 함께 아래로 이동하는 마법 같은 현상이 발생했습니다. < ;p id="childbox">홈페이지

css 스타일: 
배경색
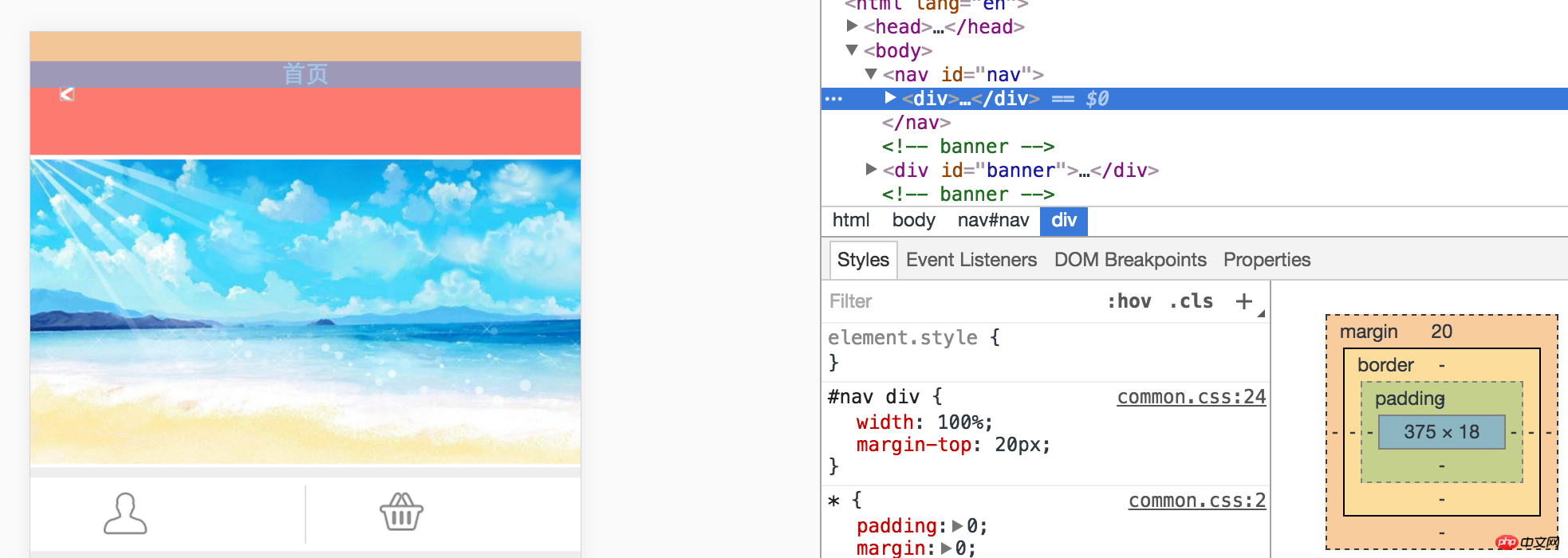
:빨간색}#childbox{높이:44px;margin-top:20px;배경:노란색} 해결책: 1. 상위 요소에padding-top
스타일을 추가합니다. 2. 상위 요소: 숨겨진 스타일4. 요구 사항에 따라 상위 요소에 추가합니다. >
5. 상위 요소 또는 하위 요소를 절대적으로 배치합니다 6. 하위 요소 앞에 하위 p를 추가하고 height:1px 및 Overflow:hidden 스타일을 설정합니다(if 인라인 블록 요소를 추가하려면display를 block으로 변경해야 합니다.
원칙:여백 축소 여백. 여기서 인접한다는 것은 상하 padding-top,
padding-bottom, border-top, border-bottom, 요소가 없다는 뜻입니다. 내용이 비어 있지 않습니다.
가장 일반적인 여백 접기는
요소가 병치되는 경우입니다. 각 p는 위와 아래에 1em의 여백을 갖지만 인접한 p는 2em이 아닌 1em의 간격만 표시합니다.
이 예시에서는 두 ps가 부모-자식 관계를 갖고 있고 padding-top과 border-top이 없습니다. 즉, 부모 요소와 자식 요소의 윗부분이 겹칩니다. 또한 인접 범주에 속하므로 여백 접기도 발생합니다. 이 예에서는 하위 요소의 여백 상단을 보여줍니다. 이 문제를 방지하려면 조건을 호환되지 않게 만들거나 여백을 숨기면 됩니다. /border를 상위 요소에 추가하거나, 상위 요소와 하위 요소 사이에 다른 요소를 추가하거나, 부동 위치로 설정하거나 위치를 지정합니다.
IE에서의 상황은 아직 구체적으로 테스트되지 않았으며 추후 완료될 예정입니다.
위 내용은 하위 요소의 여백 상단에서 상위 요소에 영향을 미치는 여백 접기 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

