캔버스 베지어 곡선 효과를 구현하는 코드 데모
- 高洛峰원래의
- 2017-03-15 09:47:121991검색
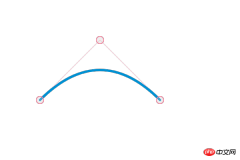
캔버스2차 베지어 곡선 연산 예시
3차 베지어 곡선 생성 도구로 전환

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();위 내용은 캔버스 베지어 곡선 효과를 구현하는 코드 데모의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

