WeChat에서 빨간 봉투를 여는 애니메이션 효과를 구현하기 위해 React와 CSS3를 사용한 예(코드)
- 高洛峰원래의
- 2018-05-18 17:15:403779검색
이 글에서는 WeChat 빨간 봉투 열기 애니메이션 효과 예제(코드)를 구현하기 위해 React와 CSS3를 사용하는 방법을 주로 소개합니다. 관심 있는 친구들은 참고할 수 있습니다. 일회.
WeChat 빨간 봉투는 일련의 마케팅 열풍을 불러일으켰습니다. 저는 모두가 이러한 형태의 빨간 봉투에 익숙하다고 믿습니다. 우선 엔터테인먼트 정신으로 여기에서는 단순히 빨간색을 여는 애니메이션 효과를 구현합니다. 모두가 함께 참여하는 봉투.
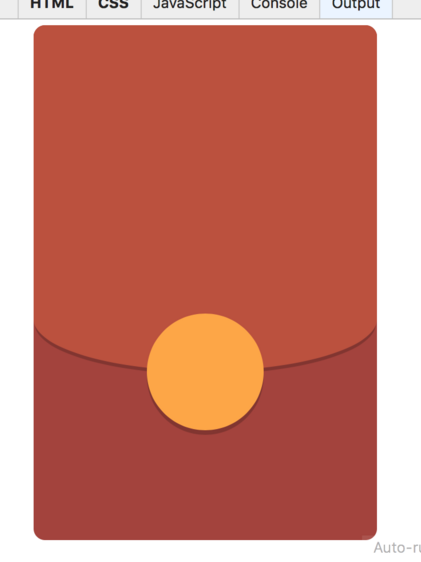
CSS3를 사용하여 빨간 봉투 그리기
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}rrree효과는 다음과 같습니다. :

React를 사용하여 다양한 상태 변환
구별 React.js를 사용하여 구현하면 주로 상태를 판단하여 빨간 봉투가 열리기를 기다리는지 또는 열렸는지 제어합니다.
<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
위 내용은 WeChat에서 빨간 봉투를 여는 애니메이션 효과를 구현하기 위해 React와 CSS3를 사용한 예(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

