집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿을 사용하면 쉐이크 복권 코드를 공유할 수 있습니다(사진)
WeChat 애플릿을 사용하면 쉐이크 복권 코드를 공유할 수 있습니다(사진)
- 高洛峰원래의
- 2017-03-30 15:30:416455검색
이 글은 위챗 미니 프로그램 Shake and Draw의 간단한 예제 구현 코드에 대한 관련 정보를 주로 소개하고 있습니다. 여기서는 Shake and Draw 기능이 구현되어 있으니 필요하신 분들은 참고하시기 바랍니다
WeChat 미니 프로그램 Shake Shake Lottery
WeChat 미니 프로그램 디렉터리
미니 프로그램과 미니 프로그램 개발을 더 잘 이해하기 위해 먼저 프로젝트 디렉터리를 살펴보겠습니다. .
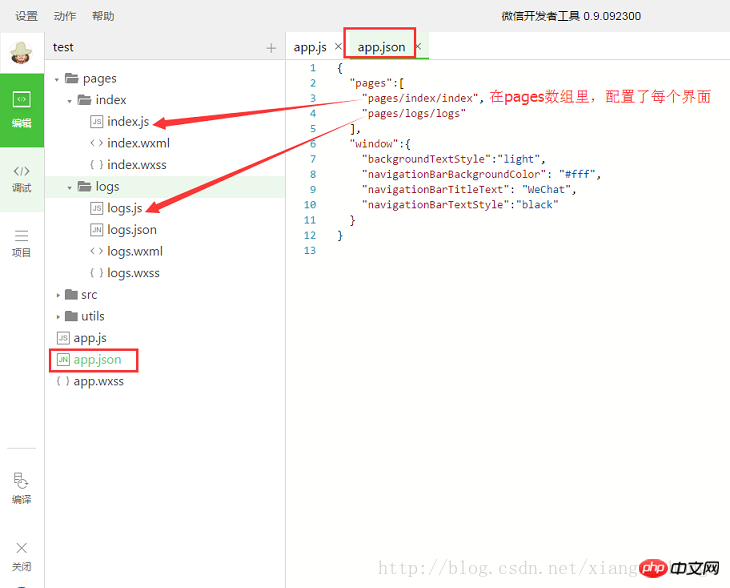
먼저 루트 디렉터리에 있는 app.json 파일을 보면 "페이지"의 배열에서 각 인터페이스가 구성되어 있고 인터페이스 파일 디렉터리가 포함되어 있는 것을 볼 수 있습니다.

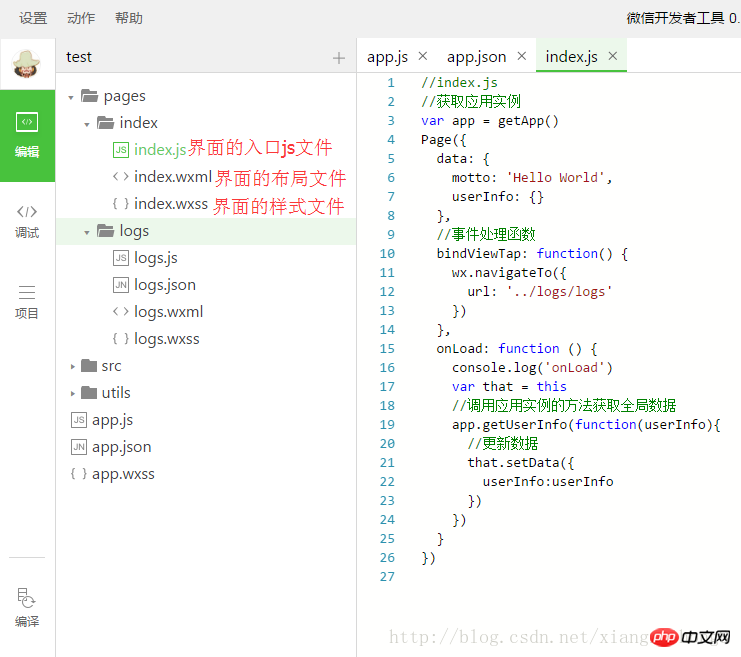
다음으로 페이지 폴더를 살펴보겠습니다. 각 페이지에는 두 개의 파일이 포함되어야 하며, 하나는 js입니다. 각 인터페이스에 진입하면 wxml 파일은 각 인터페이스의 레이아웃 파일이고 wxss는 스타일 파일입니다.

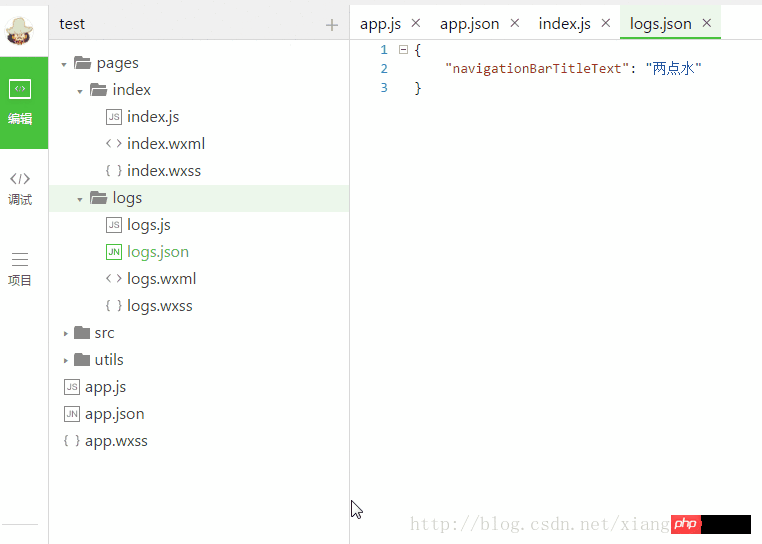
다음으로 로그 폴더를 살펴보세요. 로그 폴더에는 인덱스 폴더보다 로그.json 파일이 하나 더 있습니다. .json 파일은 인터페이스의 제목 정보를 구성합니다.
프로젝트 구조를 더 잘 이해하기 위해 gif 다이어그램을 살펴보겠습니다. 
Shake 프로젝트 예시
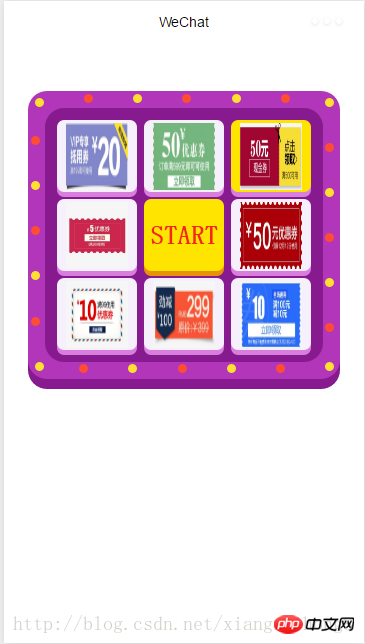
먼저 테스트 결과를 살펴보겠습니다
이미지 추가 리소스

index.js
앞서 언급했듯이 이 파일은 애플릿의 라이프사이클 함수, 전역 변수를 선언하고 프레임워크에서 제공하는 풍부한 API를 호출합니다. 우리는 모바일 단말기를 씁니다.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
circleList: [],//圆点数组
awardList: [],//奖品数组
colorCircleFirst: '#FFDF2F',//圆点颜色1
colorCircleSecond: '#FE4D32',//圆点颜色2
colorAwardDefault: '#F5F0FC',//奖品默认颜色
colorAwardSelect: '#ffe400',//奖品选中颜色
indexSelect: 0,//被选中的奖品index
isRunning: false,//是否正在抽奖
imageAward: [
'../../images/1.jpg',
'../../images/2.jpg',
'../../images/3.jpg',
'../../images/4.jpg',
'../../images/5.jpg',
'../../images/6.jpg',
'../../images/7.jpg',
'../../images/8.jpg',
],//奖品图片数组
},
onLoad: function () {
var _this = this;
//圆点设置
var leftCircle = 7.5;
var topCircle = 7.5;
var circleList = [];
for (var i = 0; i < 24; i++) {
if (i == 0) {
topCircle = 15;
leftCircle = 15;
} else if (i < 6) {
topCircle = 7.5;
leftCircle = leftCircle + 102.5;
} else if (i == 6) {
topCircle = 15
leftCircle = 620;
} else if (i < 12) {
topCircle = topCircle + 94;
leftCircle = 620;
} else if (i == 12) {
topCircle = 565;
leftCircle = 620;
} else if (i < 18) {
topCircle = 570;
leftCircle = leftCircle - 102.5;
} else if (i == 18) {
topCircle = 565;
leftCircle = 15;
} else if (i < 24) {
topCircle = topCircle - 94;
leftCircle = 7.5;
} else {
return
}
circleList.push({ topCircle: topCircle, leftCircle: leftCircle });
}
this.setData({
circleList: circleList
})
//圆点闪烁
setInterval(function () {
if (_this.data.colorCircleFirst == '#FFDF2F') {
_this.setData({
colorCircleFirst: '#FE4D32',
colorCircleSecond: '#FFDF2F',
})
} else {
_this.setData({
colorCircleFirst: '#FFDF2F',
colorCircleSecond: '#FE4D32',
})
}
}, 500)
//奖品item设置
var awardList = [];
//间距,怎么顺眼怎么设置吧.
var topAward = 25;
var leftAward = 25;
for (var j = 0; j < 8; j++) {
if (j == 0) {
topAward = 25;
leftAward = 25;
} else if (j < 3) {
topAward = topAward;
//166.6666是宽.15是间距.下同
leftAward = leftAward + 166.6666 + 15;
} else if (j < 5) {
leftAward = leftAward;
//150是高,15是间距,下同
topAward = topAward + 150 + 15;
} else if (j < 7) {
leftAward = leftAward - 166.6666 - 15;
topAward = topAward;
} else if (j < 8) {
leftAward = leftAward;
topAward = topAward - 150 - 15;
}
var imageAward = this.data.imageAward[j];
awardList.push({ topAward: topAward, leftAward: leftAward, imageAward: imageAward });
}
this.setData({
awardList: awardList
})
},
//开始游戏
startGame: function () {
if (this.data.isRunning) return
this.setData({
isRunning: true
})
var _this = this;
var indexSelect = 0
var i = 0;
var timer = setInterval(function () {
indexSelect++;
//这里我只是简单粗暴用y=30*x+200函数做的处理.可根据自己的需求改变转盘速度
i += 30;
if (i > 1000) {
//去除循环
clearInterval(timer)
//获奖提示
wx.showModal({
title: '恭喜您',
content: '获得了第' + (_this.data.indexSelect + 1) + "个优惠券",
showCancel: false,//去掉取消按钮
success: function (res) {
if (res.confirm) {
_this.setData({
isRunning: false
})
}
}
})
}
indexSelect = indexSelect % 8;
_this.setData({
indexSelect: indexSelect
})
}, (200 + i))
}
})
index.json
이 파일은index.wxss
index.wxss는 쉐이크 스타일에 해당하는 복권과 같은 전체 미니 프로그램의 스타일 시트입니다. CSS에 익숙하신 분들은 분명 익숙하실 겁니다./**index.wxss**/
.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}
index.wxml
index.wxml은 페이지의 구조 파일이며 필요한 경우 구성해야 합니다. 여기에서 해당 프로젝트의<!--index.wxml-->
<view class="container-out">
<view class="circle" wx:for="{{circleList}}"
style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;
background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};">
</view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}"
style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;
background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame"
style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>를 참고하실 수 있습니다. 위는 쉐이크 복권 코드 공유를 구현하기 위한 위챗 애플릿의 내용입니다(사진). PHP 중국어 웹사이트(www.php.cn)! 위 내용은 WeChat 애플릿을 사용하면 쉐이크 복권 코드를 공유할 수 있습니다(사진)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

