CSS를 사용하여 div 배경색을 설정하는 방법 소개
- 高洛峰원래의
- 2017-03-14 16:11:542135검색
본 글에서는 CSS로 p 배경색을 설정하는 방법을 주로 소개합니다. 필요한 친구들은 참고하시면 됩니다
1. p 태그에서 배경색을 직접 설정하세요
코드
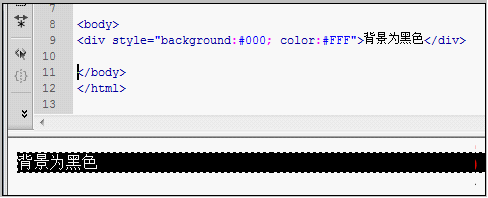
<p style="background:#000; color:#FFF">背景为黑色</p>
p 태그의 배경색을 검정색으로 설정하고 글꼴 색상을 흰색으로 설정

p 태그의 배경색을 설정합니다. 스크린샷
p 태그 스타일을 통해 설정하면 배경색과 기타 CSS 스타일이 설정됩니다.
2. 외부 CSS로 p 배경색 설정
여기에 ".pcss5"라는 이름의 객체CSS가 있으며, 외부 선택기를 생성하여 p 객체 배경색을 설정합니다
CSS 코드:
코드는 다음과 같습니다:
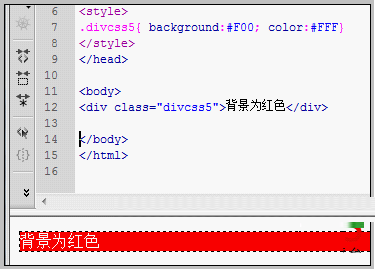
.pcss5{ background:#F00; color:#FFF}html 소스 코드:
코드는 다음과 같습니다:
<p class="pcss5">背景色为红色</p>
효과 스크린샷:

외부 CSS 설정 p 배경색 스크린샷
위 내용은 CSS를 사용하여 div 배경색을 설정하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

