저는 순수 CSS를 사용하여 삼각형을 그리는 매우 기발한 기술을 여러분에게 공유한 적이 있습니다(관련 기사 참조). 작년에 저는 CSS를 사용하여 삼각형을 그리는 이 기술이 특히 도구 설명/프롬프트 및 유사한 웹 효과를 만드는 데 매우 유용하고 효율적이라는 것을 알았습니다.
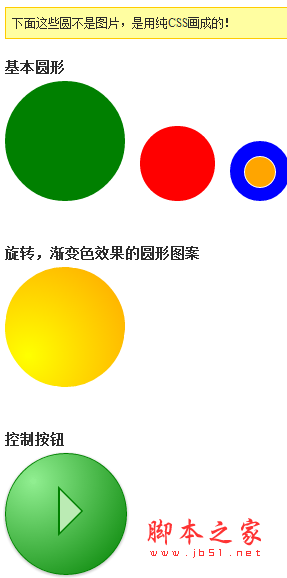
CSS를 이용해 쉽게 구현할 수 있는 또 다른 도형은 원입니다. border-radius를 사용하면 다양하고 아름다운 원형 패턴을 그릴 수 있습니다.

CSS 코드
웹 요소 각 측면의 테두리 반경을 50%로 변경하면 됩니다. 원하는 크기의 원을 얻으세요:
코드는 다음과 같습니다:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}
이것은 실제로 매우 간단하지만 CSS 그라데이션 색상과 기본 사용을 거부할 수 없습니다. 애니메이션 회전의 유혹: :
코드는 다음과 같습니다.
/* 动画定义 */
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}</p> <p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p> <p> background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p> <p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
와, 이게 아름다운 CSS 원입니다!
CSS로 원을 그리는 기술은 언뜻 보면 CSS로 삼각형을 그리는 기술만큼 유용해 보이지 않을 수도 있지만, 페이지 디자인에서는 여전히 가치가 있습니다. 페이지가 로드될 때 애니메이션 원을 사용하여 로드를 나타낼 수 있습니다. 사용 방법은 창의성에 따라 다릅니다. 좋은 아이디어가 있나요?
위 내용은 순수 CSS를 사용하여 아름다운 원형 패턴을 그리는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 너무 많은 색상 링크Apr 13, 2025 am 11:36 AM
너무 많은 색상 링크Apr 13, 2025 am 11:36 AM최근에 색상에 대한 도구, 기사 및 리소스가 많이있었습니다. 당신의 즐거움을 위해 여기에 반올림하여 몇 개의 탭을 닫을 수 있습니다.
 Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AM
Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AMRobin은 이전에 이것을 다루었지만 지난 몇 주 동안 그것에 대해 약간의 혼란을 듣고 다른 사람이 설명하는 데 찌르는 것을 보았습니다.
 움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM
움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM나는 샌드위치 사이트의 디자인을 절대적으로 좋아합니다. 많은 아름다운 특징 중에는 무지개가있는이 헤드 라인이 스크롤 할 때 움직이는 밑줄이 있습니다. 그것은 아닙니다
 새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM
새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM많은 인기있는 이력서 디자인은 그리드 모양으로 섹션을 배치하여 사용 가능한 페이지 공간을 최대한 활용하고 있습니다. CSS 그리드를 사용하여 레이아웃을 만듭니다
 너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM
너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM페이지 새로 고침은 일입니다. 때로는 반응이 없다고 생각하거나 새로운 콘텐츠를 사용할 수 있다고 생각할 때 페이지를 새로 고침합니다. 때때로 우리는 단지 화가났습니다
 React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AM
React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AMReact 세계에서 프론트 엔드 애플리케이션을 구성하는 방법에 대한 지침은 거의 없습니다. (“옳은 느낌”이 될 때까지 파일을 움직여도 롤). 진실
 비활성 사용자 감지Apr 13, 2025 am 11:08 AM
비활성 사용자 감지Apr 13, 2025 am 11:08 AM대부분의 경우 사용자가 응용 프로그램에 적극적으로 참여하거나 일시적으로 비활성화되어 있는지에 대해 신경 쓰지 않습니다. 비활성, 의미, 아마도 그들
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo는 항상 통합으로 훌륭했습니다. 캠페인 모니터, MailChimp 및 Typekit과 같은 특정 앱과 통합이 있지만


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






