node.js를 사용하여 WeChat 공개 플랫폼 개발에 대한 튜토리얼
- 高洛峰원래의
- 2017-03-14 15:08:091948검색
이 글은 주로 node.js를 사용하여 WeChat 공개 플랫폼을 개발하는 방법과 WeChat 개발 방법에 대한 튜토리얼을 공유합니다.
WeChat 공개 플랫폼을 개발하기 위해 nodejs를 어떻게 사용하나요?
먼저 위챗 공개 플랫폼의 기본 원칙을 간략하게 소개하겠습니다.
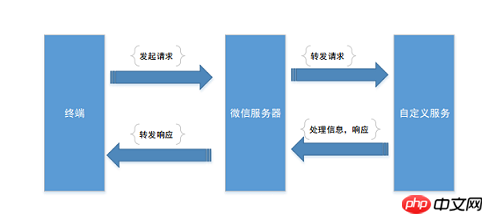
WeChat 서버는 전달 서버와 동일합니다. 단말기(휴대폰, 패드 등)가 WeChat 서버에 요청을 시작하고 WeChat 서버가 해당 요청을 맞춤형 서비스에 전달합니다. 우리의 구체적인 구현). 서비스가 처리된 후 WeChat 서버로 전달되고 WeChat 서버는 터미널에 대한 특정 응답으로 응답합니다. 통신 프로토콜은 HTTP입니다. 데이터 형식은 XML입니다.
구체적인 프로세스는 아래 그림과 같습니다.

실제로 우리가 해야 할 일은 HTTP 요청에 응답하는 것입니다. 특정 XML 형식에 따라 특정 요청 콘텐츠를 구문 분석한 후 특정 XML 형식에 따라 반환해야 합니다.
플랫폼 등록
WeChat 공개 플랫폼 개발을 완료하려면 WeChat 공개 플랫폼 계정을 등록해야 합니다. 등록 단계는 다음과 같습니다.
WeChat 공개 플랫폼 공식 웹사이트(https://mp.weixin.qq.com/)를 열고 "지금 등록"을 클릭하세요.
그런 다음 안내에 따라 기본 정보를 입력하고 이메일을 활성화한 후 유형, 정보 등록, 공식 계정 정보를 선택하고 등록을 완료하세요.
등록이 완료되면 공식 계정에 대한 몇 가지 기본 설정을 해야 합니다. 공식 계정에 로그인 후 [공식 계정 설정]을 찾아 아바타 및 기타 정보를 설정하세요.
Nodejs 환경 구축
nodejs 환경을 시작하려면 공용 네트워크에서 서버를 찾아야 합니다. 액세스 주소를 설정하고 WeChat 서버에 메시지를 보낼 수도 있습니다.
공용 네트워크 서버에 을 설치합니다. nodejs를 완료한 후 express, node-xml, jssha 및 기타 모듈과 같이 nodejs에서 사용하는 일부 모듈도 설치해야 합니다. npm 명령을 통해 설치할 수 있습니다.
nodejs를 사용하여 WeChat 서버와의 메시지 송수신 및 WeChat 서버와의 서명 인증을 구현합니다.
오른쪽 편집 환경에는 학생들을 위한 nodejs 환경이 설치되어 있습니다. 다음 내용에서는 학생을 위한 WeChat 서버의 서명 인증을 구현합니다.
express 만들기프레임워크
이전 과정에서 express 모듈을 설치했고, 오른쪽 문서에 우리 환경에 app.js라는 파일을 만들었습니다. 이제 이 파일에서 Express 프레임워크를 완성하겠습니다. 다음 코드:
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',dirname); // 设置视图
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});그런 다음 test.html이라는 파일을 추가합니다. 다음 내용을 작성합니다
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>汇智网</title> </head> <body> <p><%=issuccess%></p> </body> </html>
또한 라우팅을 구현하기 위해 index.js라는 파일을 추가합니다. 편집 환경에서 파일 추가 버튼을 클릭하여 파일을 추가한 후 다음 코드를 작성합니다. 여기서 GET 요청은 구성된 URL의 적법성을 확인하는 데 사용되며 POST 요청은 은 WeChat 메시지를 처리하는 데 사용됩니다.
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}이렇게 하면 우리에게 필요한 Express 프레임워크가 완성됩니다. 물론 우리가 사용하려는 public public 폴더와 미들웨어도 추가할 수 있습니다. 파일을 저장하고 [실행하려면 제출]을 클릭한 다음 [액세스 테스트]를 클릭하여 시도해 보세요. 테스트에 액세스하기 위한 주소를 기록해 두십시오. 다음 섹션에서 이 주소를 사용하겠습니다.
WeChat 서버 구성
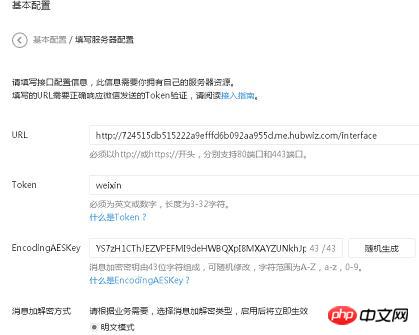
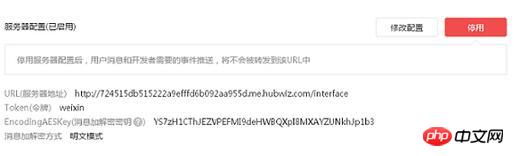
WeChat 공개 플랫폼에 로그인하고 개발자 모드에서 기본 구성을 찾은 다음 서버 구성을 수정합니다. 사진과 같이

먼저, 공용 네트워크에서 데이터를 주고 받기 위해서는 nodejs를 설치하는 경로에 URL을 채워야 합니다. 이전 섹션에서 [Access Test] 주소를 입력한 후 해당 경로를 추가하면 됩니다.
토큰은 맞춤형 서버측 토큰과 일치해야 합니다. 작성 후 제출을 클릭하면 제출하기 전에 app.js를 시작합니다([실행하려면 제출] 클릭). 이러한 방식으로 경로 일치를 기반으로 서명이 유효한지 확인할 수 있습니다.
구성이 완료되면 반드시 구성을 활성화하세요.

网址接入
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
参数 描述
signature 微信加密签名
timestamp 时间戳
nonce 随机数
echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程:
1、将token、timestamp、nonce三个参数进行字典序排序;
2、将三个参数字符串拼接成一个字符串进行sha1加密;
3、开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
参数排序
首先我们确认请求是来自微信服务器的get请求,那么就可以在index.js文件中进行添加代码了。然后在app.get(‘/interface',function(req,res){});的function中进行添加。
先来获取各个参数的值,如下代码:
var token="weixin"; var signature = req.query.signature; var timestamp = req.query.timestamp; var echostr = req.query.echostr; var nonce = req.query.nonce;
我们在这里对token进行设置,让其与微信服务器中设置的token一致。
然后对其中的token、timestamp、nonce进行排序,如下代码:
var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort();
这样我们就完成了排序。
参数加密
在上节中我们已经对参数进行了排序,然后我们在这一节中要将参数组成一个字符串,进行SH-1加密。在加密以前要用到jssha模块,在我们的文件中要引用该模块。
var jsSHA = require('jssha');
在上一节课中我们已经对参数排序完成,并存放在数组中,我们可以通过join方法来生成一个字符串,如下代码:
var original = oriArray.join('');
最后对该数据进行加密,如下代码:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX');好了这样就生成了我们需要的签名字符串scyptoString。
签名对比
我们已经得到了我们想要的签名字符串scyptoString,然后我们就可以与来自微信服务器的签名进行对比了,对比通过,则我们就可以接收与发送消息了。
if(signature == scyptoString){
//验证成功
} else {
//验证失败
}위 내용은 node.js를 사용하여 WeChat 공개 플랫폼 개발에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

