집 >백엔드 개발 >C#.Net 튜토리얼 >C# 개발예제 – 맞춤형 스크린샷 툴 (7) 돋보기 기능 추가 코드 예시
C# 개발예제 – 맞춤형 스크린샷 툴 (7) 돋보기 기능 추가 코드 예시
- 黄舟원래의
- 2017-03-14 13:35:483357검색
스크린샷을 찍을 때 특정 부분을 정확하게 캡쳐해야 할 경우가 있기 때문에, 스크린샷을 찍을 때 스크린샷의 위치를 더 쉽게 찾을 수 있도록 돋보기 기능이 필요합니다. 스크린샷 찍기.
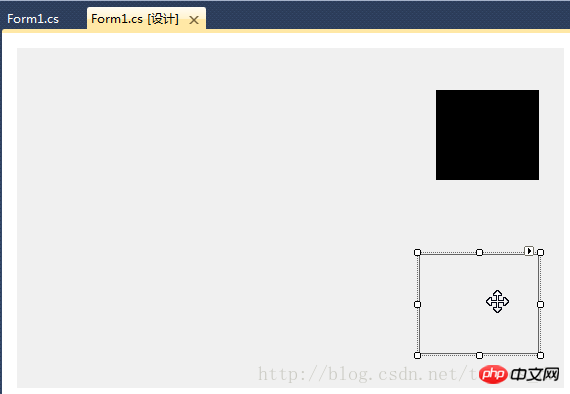
PictureBox 추가, 이름 속성 은 "
For 로 설정됩니다. > m1_Load"이벤트 핸들러함수 에 다음 코드 추가:
로 설정됩니다. > m1_Load"이벤트 핸들러함수 에 다음 코드 추가: //设置放大镜的大小
this.pictureBox_zoom.Width = this.ZoomBoxWidth;
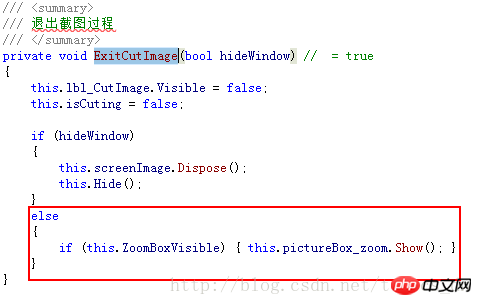
this.pictureBox_zoom.Height = this.ZoomBoxHeight;"ExitCutImage" 메서드에 코드 추가:

 조건 끝에 코드를 추가합니다. "ShowForm" 메서드:
조건 끝에 코드를 추가합니다. "ShowForm" 메서드:
if (this.ZoomBoxVisible)
{
UpdateCutInfoLabel(UpdateUIMode.ShowZoomBox);
this.pictureBox_zoom.Show();
}"UpdateCutInfoLabel" 함수 끝에 다음 코드를 추가합니다.
if (this.pictureBox_zoom.Visible || (updateUIMode & UpdateUIMode.ShowZoomBox) != UpdateUIMode.None)
{
Point zoomLocation = new Point(MousePosition.X + 15, MousePosition.Y + 22);
if (zoomLocation.Y + this.pictureBox_zoom.Height > this.Height)
{
if (zoomLocation.X + this.pictureBox_zoom.Width > this.Width)
{
zoomLocation = new Point(MousePosition.X - this.pictureBox_zoom.Width - 10, MousePosition.Y - this.pictureBox_zoom.Height - 10);
}
else
{
zoomLocation = new Point(MousePosition.X + 15, MousePosition.Y - this.pictureBox_zoom.Height - 15);
}
}
else
{
if (zoomLocation.X + this.pictureBox_zoom.Width > this.Width)
{
zoomLocation = new Point(MousePosition.X - this.pictureBox_zoom.Width - 15, MousePosition.Y);
}
}
this.pictureBox_zoom.Location = zoomLocation;
if (!this.pictureBox_zoom.Visible)
{
this.pictureBox_zoom.Show();
}
}
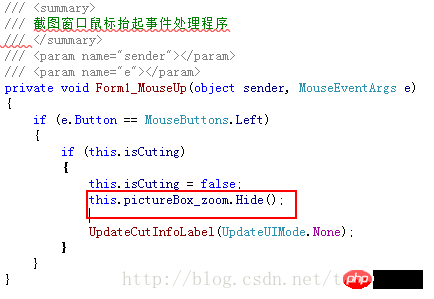
"Form1_KeyUp에 다음 코드를 추가합니다. " 이벤트 핸들러:

/// <summary>
/// 放大镜组件重绘事件处理程序
/// 实时显示鼠标指针位置放大后的图像
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox_zoom_Paint(object sender, PaintEventArgs e)
{
Bitmap bmp_lbl = new Bitmap(e.ClipRectangle.Width, e.ClipRectangle.Height);
int srcWidth = (int)(this.ZoomBoxWidth / 10);
int srcHeight = (int)(this.ZoomBoxHeight / 10);
Bitmap bmp = new Bitmap(srcWidth, srcHeight);
Rectangle srcRect = new Rectangle(MousePosition.X - 5, MousePosition.Y - 4, srcWidth, srcHeight);
if (!isCuting)
{
srcRect = new Rectangle(MousePosition.X - 6, MousePosition.Y - 5, srcWidth, srcHeight);
}
Graphics g = Graphics.FromImage(bmp);
g.DrawImage(screenImage, 0, 0, srcRect, GraphicsUnit.Pixel);
g.Dispose();
//Zoom
int x, y;
for (int row = 0; row < bmp.Height; row++)
{
for (int col = 0; col < bmp.Width; col++)
{
Color pc = bmp.GetPixel(col, row);
for (int h = 0; h < 10; h++)
{
for (int w = 0; w < 10; w++)
{
x = col * 10 + w;
y = row * 10 + h;
if (x < bmp_lbl.Width && y < bmp_lbl.Height)
{
bmp_lbl.SetPixel(x, y, pc);
}
}
}
}
}
e.Graphics.DrawImage(bmp_lbl, 0, 0);
int blockX = e.ClipRectangle.Width / 2;
int blockY = e.ClipRectangle.Height / 2;
SolidBrush brush = new SolidBrush(Color.FromArgb(10, 124, 202));
Pen pen = new Pen(brush, 2.0F);
e.Graphics.DrawLine(pen, new Point(0, blockY), new Point(e.ClipRectangle.Width, blockY));
e.Graphics.DrawLine(pen, new Point(blockX, 0), new Point(blockX, e.ClipRectangle.Height));
g.Dispose();
bmp_lbl.Dispose();
}컴파일하고 실행합니다. , 스크린샷을 찍어 효과를 확인하세요!
위 내용은 C# 개발예제 – 맞춤형 스크린샷 툴 (7) 돋보기 기능 추가 코드 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

