CSS의 position 속성과 z-index 속성에 대한 심층 분석
- 巴扎黑원래의
- 2017-03-14 11:39:451610검색
웹디자인에서는 위치속성 의 활용이 매우 중요합니다. 때때로 우리가 이 속성을 명확하게 이해하지 못하면 예상치 못한 많은 어려움을 겪게 됩니다.
위치 속성에는 정적, 고정, 상대 및 절대의 네 가지 위치 지정 방법이 있습니다. 마지막으로 position 속성과 밀접하게 관련된 z-index 속성을 소개하겠습니다.
1부: 위치: 정적
정적 위치 지정은 HTML 요소의 기본값입니다. 즉, 위치 지정이 없으며, 요소는 일반 흐름에 나타나므로 이 위치 지정은 상단, 하단, 왼쪽, 오른쪽의 영향을 받지 않습니다.
예를 들어 html 코드는 다음과 같습니다.
<p class="wrap">
<p class="content"></p>
</p>css 코드는 다음과 같습니다.
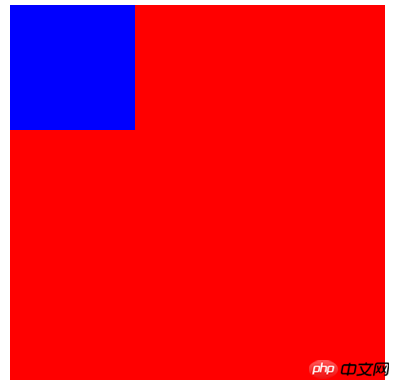
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}렌더링은 다음과 같습니다. 
정적 및 상단이 설정되었음에도 불구하고 요소가 여전히 일반 흐름으로 나타나는 것을 확인했습니다.
2부: 고정 위치 지정
고정 위치 지정은 요소의 위치가 브라우저 창을 기준으로 고정된 위치임을 의미합니다. 창이 스크롤되더라도 스크롤되지 않고 고정됩니다. 위치 지정은 요소를 만듭니다. 위치는 문서 흐름과 독립적이므로 공간을 차지하지 않으며 다른 요소와 겹칩니다.
html 코드는 다음과 같습니다.
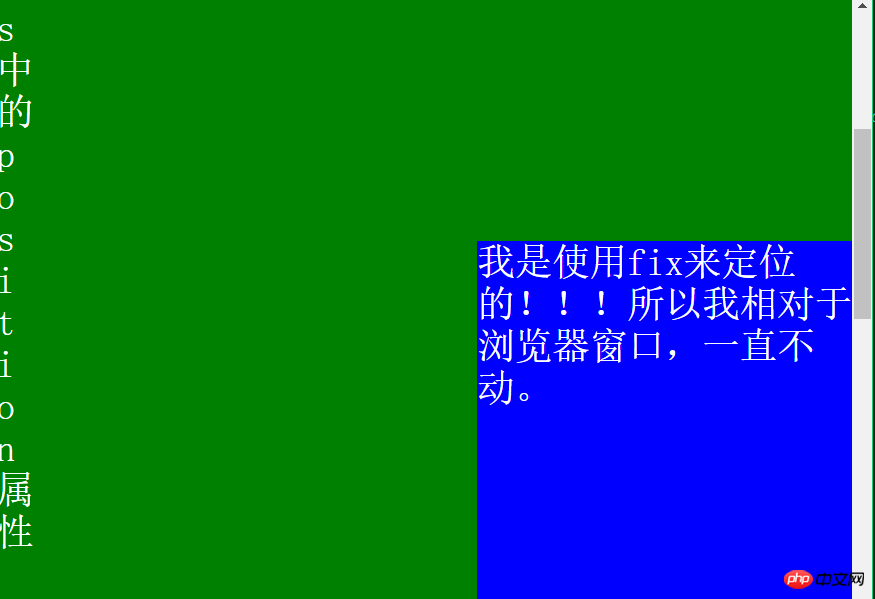
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
css 코드는 다음과 같습니다.
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
렌더링은 다음과 같습니다. 
즉, 자주 뜨는 광고처럼 오른쪽 하단의 p는 절대 움직이지 않습니다! ! !
주목할 가치가 있습니다. 고정 위치 지정은 IE7 및 IE8에서 설명되어야 합니다! DOCTYPE만 지원될 수 있습니다.
3부: 상대 위치 지정
상대적으로 위치가 지정된 요소의 위치 지정은 자체 정상 위치를 기준으로 합니다.
Key: 자체 좌표를 어떻게 이해하나요?
이러한 예를 살펴보면 hmtl은 다음과 같습니다.
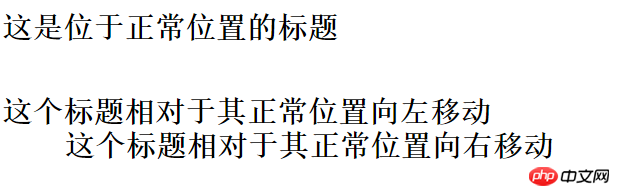
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
css 코드는 다음과 같습니다.
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}렌더링은 다음과 같습니다. 
즉, 아래쪽:-20px;; 왼쪽:50px;오른쪽으로 이동합니다.
이동 후, 이동 전의 마이너스 위치로 이해하면 됩니다.
예를 들어 위의 예에서 이동 후 하단은 이동 전 20px입니다. 즉, 이동 후 하단은 이동 전 20px입니다.
또 다른 예: 왼쪽; :50px; 이동 후 왼쪽에서 -50px, 즉 이동 후 오른쪽에서 50px입니다.
즉, 이동 후, 이동 전: 값이 음수이면 정수로 직접 변경되고, 값이 정수이면 상대 방향이 직접 변경됩니다.
이제 상대 이동이 어떻게 되는지 파악했으니 이동 후 다른 효과가 있는지 살펴보겠습니다.
html 코드는 다음과 같습니다.
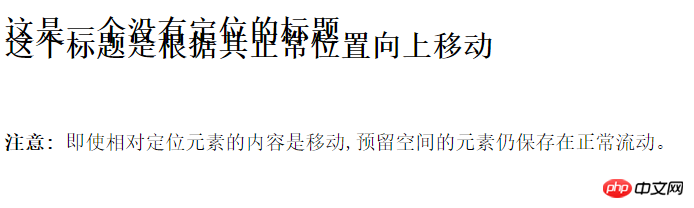
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
css 코드는
h2.pos_top{position:relative;top:-35px;렌더링은 다음과 같습니다. 
이전에 말한 대로 top:-35px; 값이 음수이면 바로 양수로 변경됩니다. 즉, 이동 후 위쪽으로 이동하는 값은 35px입니다. 이동 전, 이동 후 위의 요소가 겹쳐지는 것을 발견했습니다. 상대 요소의 내용이 이동되더라도 예약된 공간이 있는 요소는 여전히 정상적으로 흐릅니다. 즉, 상대 이동 후에도 마찬가지입니다. , 아래의 다른 요소에는 영향을 미치지 않습니다.
4부: 절대 위치 지정
절대 위치 지정 요소 는 요소에 위치 지정 상위 요소가 없는 경우 상대 위치입니다. 100db36a723c770d327fc0aef2ce13b1.
다음은 몇 가지 예입니다.
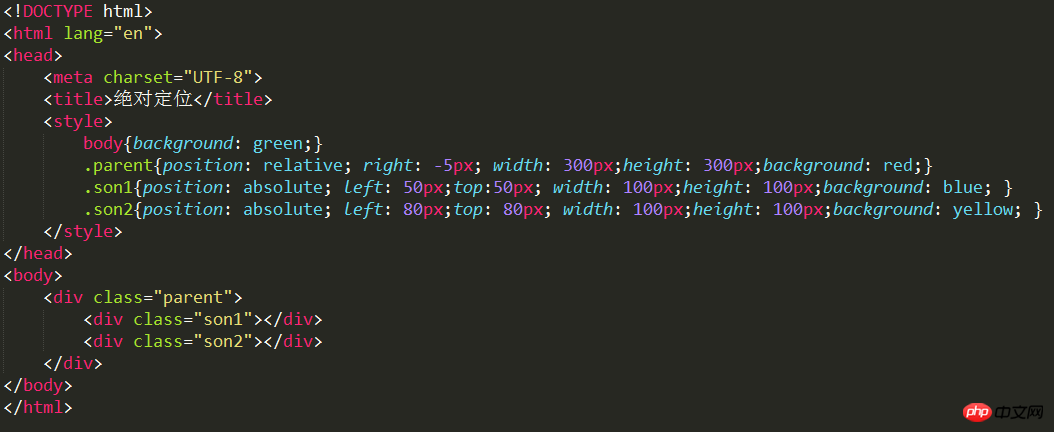
예 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
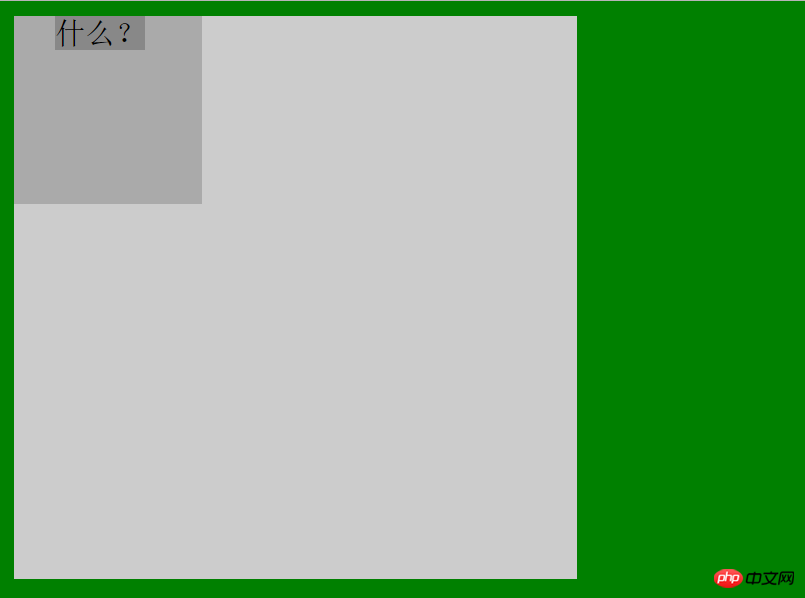
</p>효과는 다음과 같습니다. 
즉, 저는 범위 위치:절대에만 설정하고 상위 요소에는 설정하지 않으므로 해당 위치는 html을 기준으로 합니다.
예제 2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }
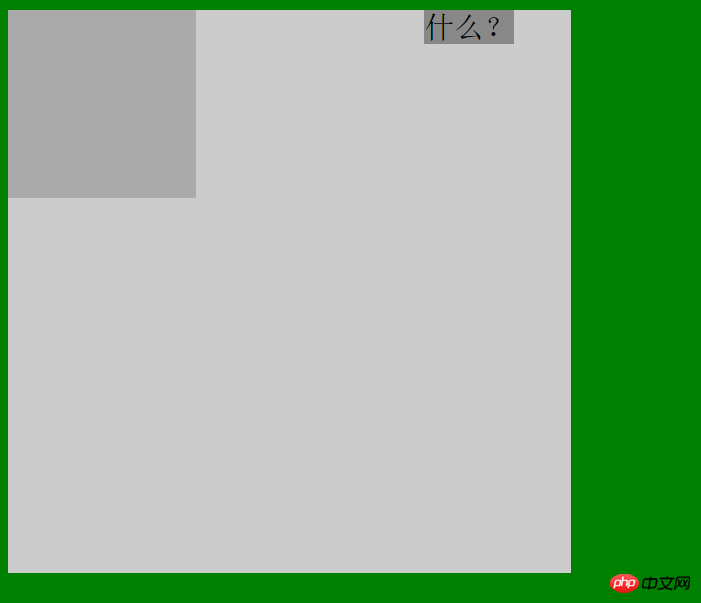
이전 예와 비교하여 class가 son인 요소의 CSS만 수정하고 position :relative; 렌더링은 다음과 같습니다. 
그래서 우리는 span의 현재 위치가 position 속성을 갖는 클래스 son이 있는 상위 요소에 상대적임을 알 수 있습니다.
예 3:
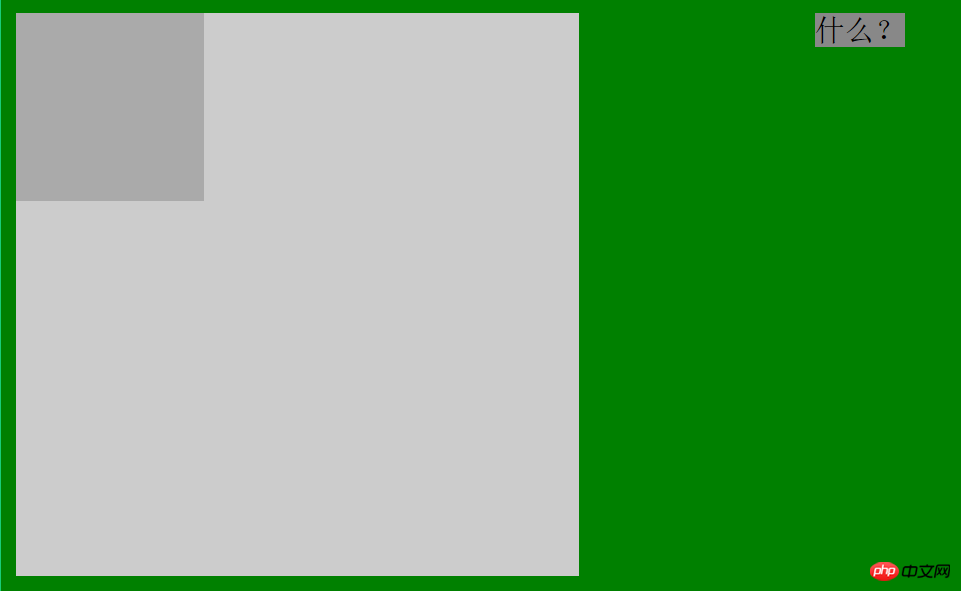
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:
于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
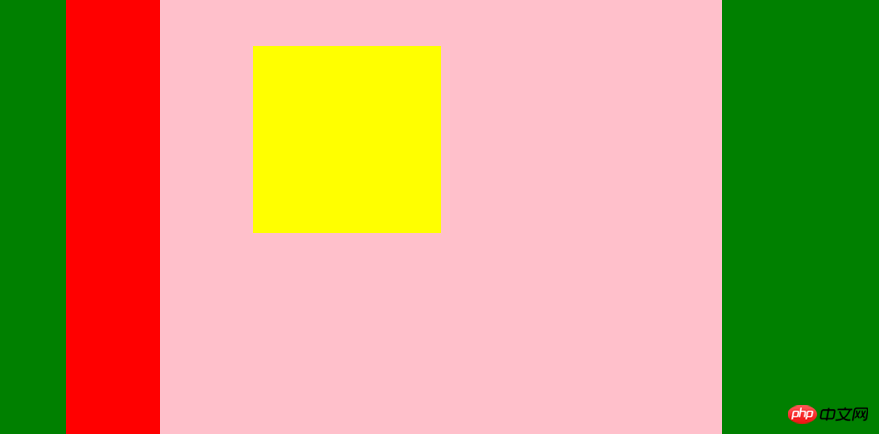
例1:
即son1和son2是parent的两个子元素,效果图如下:
这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
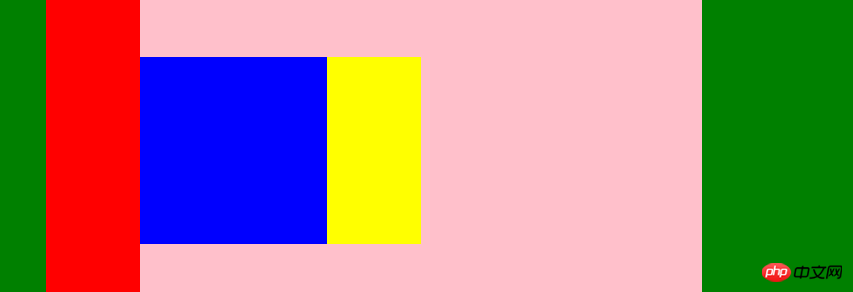
例2:
在son1中加入z-index:1;可以发现效果如下:
也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:
即黄色(son2)又在上面了,这个很简单,不作过多讨论。
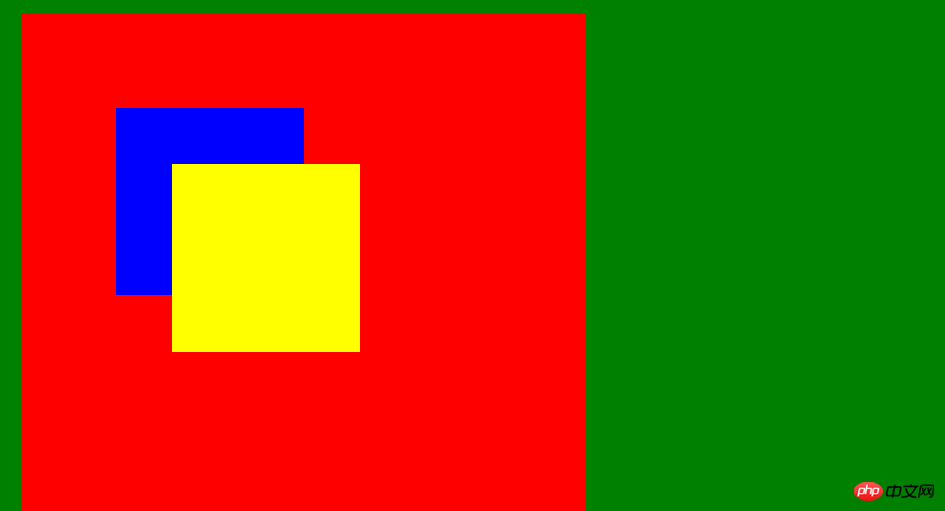
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:
结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
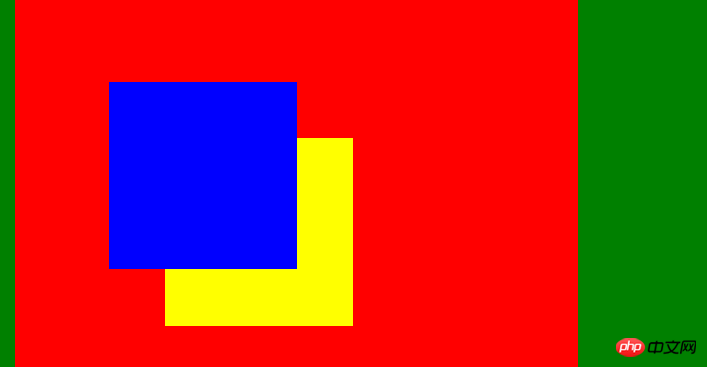
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:
成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
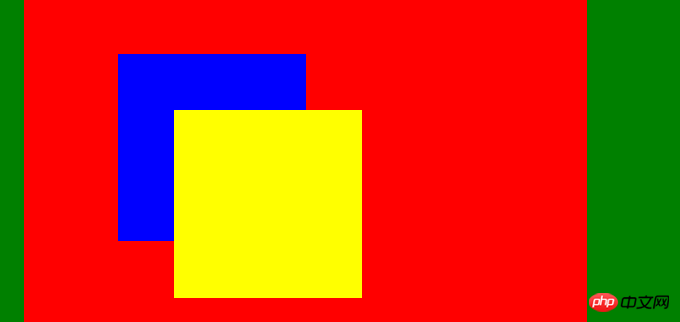
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!
然而.... 看来我们不能设置父元素的z-index值,否则就不能出现我们想要的效果。下面再看一个有趣的例子!
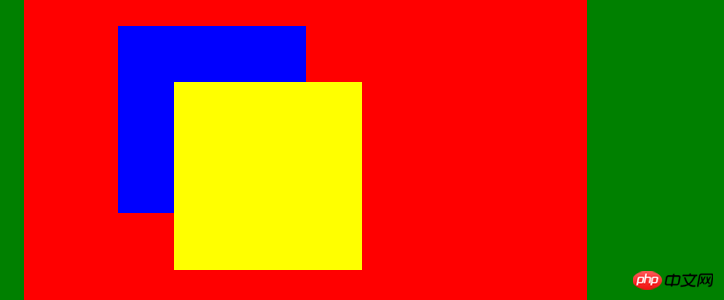
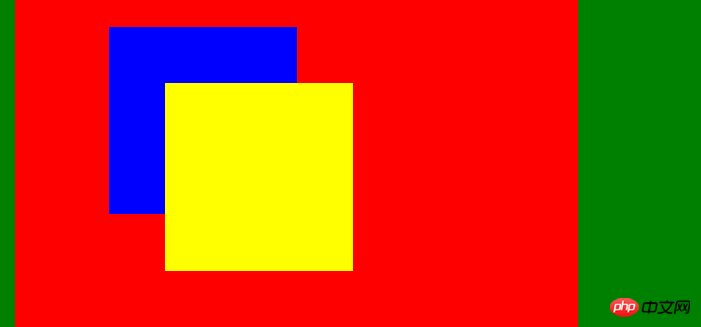
例7:
我们根据例6的经验不设置父元素的值,现在设置son1(蓝色)的z-index为5,son2的z-index为-5,看下面的结果:
即son1在最上面,父元素在中间,son2在最下面。
对于z-index的探索就这样结束了吗??当然没有,看下面几个更为有趣的例子吧。
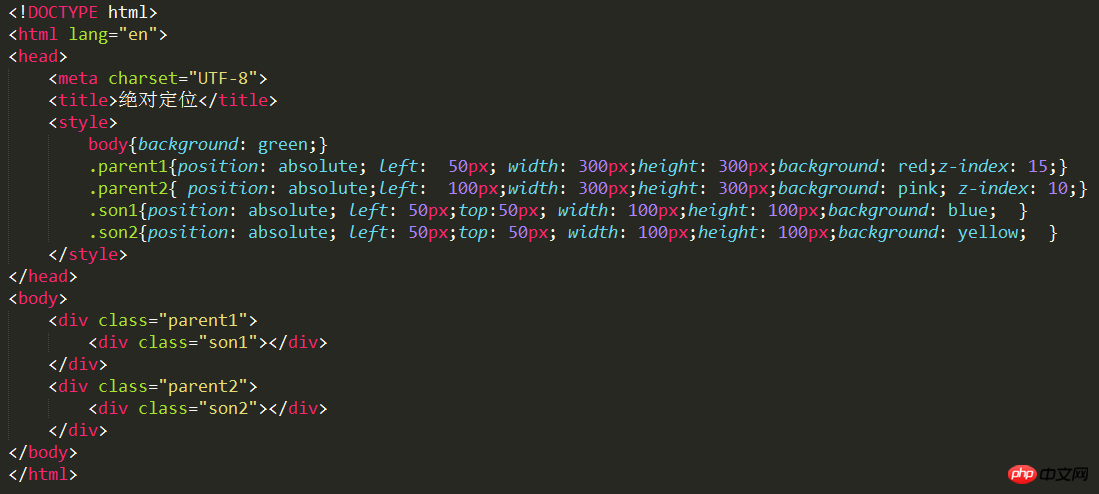
例8:
代码如下:
效果如下:
虽然parent1和parent2分别是son1和son2的父元素,按照我们之前的理解,父元素是不可添加z-index值的,否则会导致错误。但是这里parent1和parent2相对于body又是子元素,他俩是同级的,所以就可以进行比较了。且此时parent1的子元素son1(蓝色)在上。
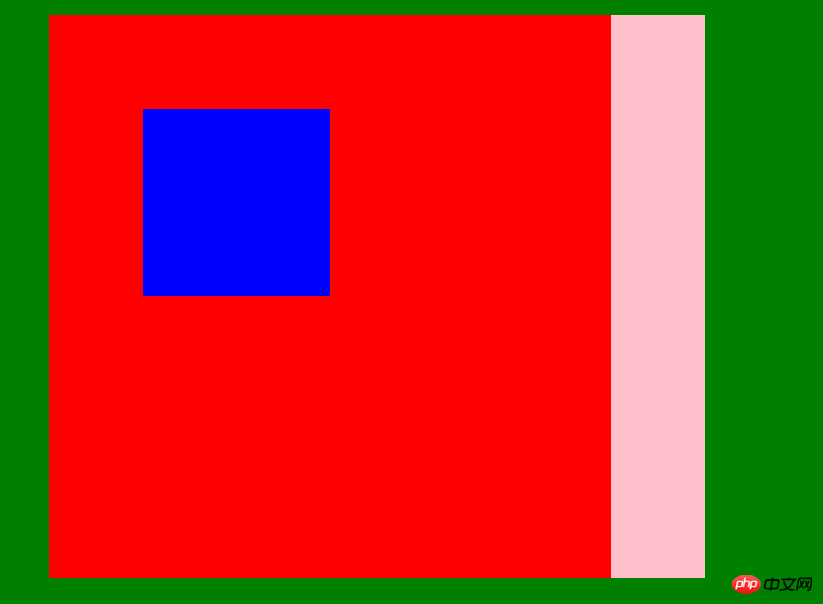
例9:
如果我们在例7的基础上,把parent2的z-index值设为20,就会发现如下效果:
即parent2在上的同时son2也会同时在上。这也就是所谓的“拼爹”了!!
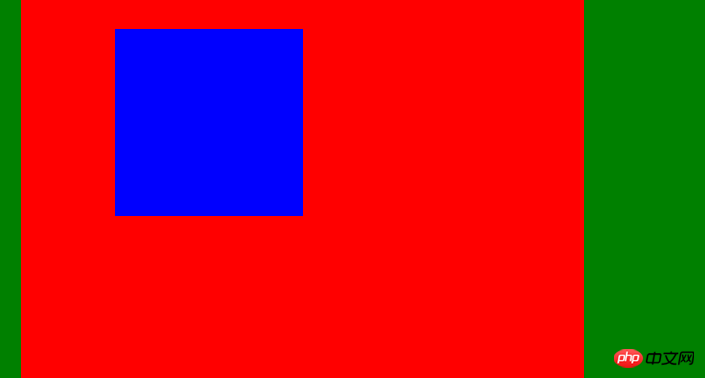
例10.同样在例7的基础上,我们不设置parent1和parent2和son2的index值,而只设置son1的z-index值为10,效果如下:
즉, 원래 아래에 있던 blue son1을 키웠는데, 부모 요소(parent1)를 키우지 않았군요. !
예 11. 분명히 예 10을 기준으로 son2의 인덱스 값을 son1의 인덱스 값보다 크게 설정하면(예: 20) son2가 son1을 덮고 둘 다 두 부모에 속하게 됩니다. 요소에만 있습니다! !
효과는 다음과 같습니다. 
예 12. 물론, 두 아들의 z-index를 -와 같이 음수로 설정하면 - 5인 경우 둘 다 상위 요소로 처리됩니다. 
파트 6: 요약
이 지식 부분은 여전히 매우 흥미롭습니다. 계속 탐색해 보시길 바랍니다. 물론 이 블로그 게시물을 통해 약간의 도움을 드릴 수 있다면 좋을 것 같습니다!
위 내용은 CSS의 position 속성과 z-index 속성에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

