CSS3에서 n번째 자식과 n번째 유형의 차이점을 분석하세요.
- 巴扎黑원래의
- 2017-03-14 10:28:541323검색
CSS3에서 nth-child와 nth-of-type의 차이점은 실제로 매우 간단합니다. :nth-of-type을 :nth-of-type이라고 부르는 이유는 무엇입니까? "유형"으로 구별되기 때문입니다. 즉, ele:nth-of-type(n)은 상위 요소 아래의 n번째 요소를 참조하고, ele:nth-child(n)는 상위 요소 아래의 n번째 요소를 참조하며 이 요소는 ele입니다. 그렇지 않은 경우 선택이 실패합니다.
텍스트가 다소 모호하게 들릴 수 있지만 이해하기가 더 쉽습니다. 다음은 작은 예입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
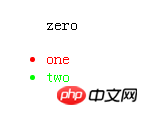
</html>결과는 다음과 같습니다. 
위의 예에서 .demo li:nth-child(2)는 25edfb22a4f469ecb59f1190150159c6onebed06894275b65c1ab86501b08a632eb 노드를 선택하고, .demo li:nth-of-type(2)은 < ;li> 두 개의 노드.
그러나 n번째 하위 및 n번째 유형 앞에 태그가 지정되지 않으면 어떻게 될까요?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}이 결과는 어떻게 될까요? html 구조를 살펴보세요.
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
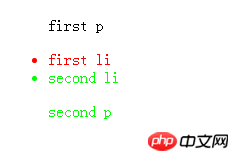
결과: 
위에서 볼 수 있듯이 , 그 앞에 태그 유형을 지정하지 않고 :nth-child(2)는 태그가 무엇이든 상관없이 여전히 두 번째 요소를 선택합니다. 그리고 :nth-type-of(2)는 parent.demo에서 두 번째 p 태그와 두 번째 li 태그라는 두 요소를 선택합니다. 태그 유형이 지정되지 않은 경우 :nth-type -of를 볼 수 있습니다. (2)는 모든 유형 태그 중 두 번째 태그를 선택합니다.
이미 기본 사용법과 nth-child와 nth-of-type의 차이점을 이해했으므로 nth-of-type(n)과 nth-child( n) n은 무엇입니까?
n번째 유형(n)의 n과 n번째-child(n)는 숫자, 키워드 또는 수식일 수 있습니다. 숫자: 위의 예를 사용한 것이므로 자세히 설명하지 않겠습니다. 키워드: 홀수, 짝수
홀수와 짝수는 하위 요소를 홀수 또는 짝수 첨자로 일치시키는 데 사용할 수 있는 키워드입니다
참고: 첫 번째 하위 요소의 첨자는 1입니다
여기에서는 홀수 및 짝수 p 요소에 대해 두 가지 다른 배경색을 지정합니다.
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}공식: 또는 공식(an + b)을 사용하는 산술 표현식
. 설명: 기간의 길이를 나타내며, n은 카운터(0부터 시작), b는 오프셋 값입니다.
여기서 첨자가 3의 배수인 모든 p 요소의 배경색을 지정합니다.
p:nth-of-type(3n+0)
{
background:#ff0000;
}인 경우:n번째 유형(4n+2)인 경우 선택한 첨자는 4의 배수 더하기 2의 모든 요소
요약
위 내용은 css3의 n번째 자식과 n번째 유형의 차이점에 관한 것입니다. 모든 사람이 배우는 데 유용하거나 CSS3를 사용하는 것이 도움이 될 수 있습니다. 질문이 있는 경우 메시지를 남겨서 소통할 수 있습니다.
위 내용은 CSS3에서 n번째 자식과 n번째 유형의 차이점을 분석하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

