부동을 지우기 위해 DIV+CSS를 공유하는 일반적인 방법 요약
- 高洛峰원래의
- 2017-03-13 17:51:521528검색
아래 편집자는 DIV+CSS 플로트 지우기의 일반적인 방법을 요약하여 공유합니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다.
p+CSS 플로트 지우기는 페이지 레이아웃에서 흔히 발생하는 문제라고 생각합니다. 오늘은 몇 가지 방법에 대해 논의하겠습니다. 일반적인 문제를 요약하는 방법이 있습니다. (PS: 원본이 아니며 나만의 요약이며 내재화 과정이기도 합니다.) 도움이 되길 바랍니다.
p+CSS 플로팅 효과는 상위 요소의 높이가 정의되지 않은 경우 모든 하위 요소가 텍스트 흐름에서 벗어나 상위 요소의 높이가 축소되는 것을 의미합니다(PS: 일반적인 상황에서) , 상위 요소의 높이가 축소됩니다. 높이는 하위 요소에서 지원됩니다. 또는 일부 하위 요소가 떠서 텍스트 흐름에서 벗어나 다른 요소의 레이아웃이 혼란스러워집니다.
p+CSS 부동소수점을 지우는 일반적인 방법은 다음과 같습니다.
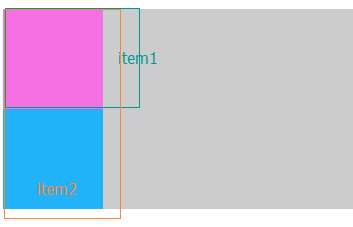
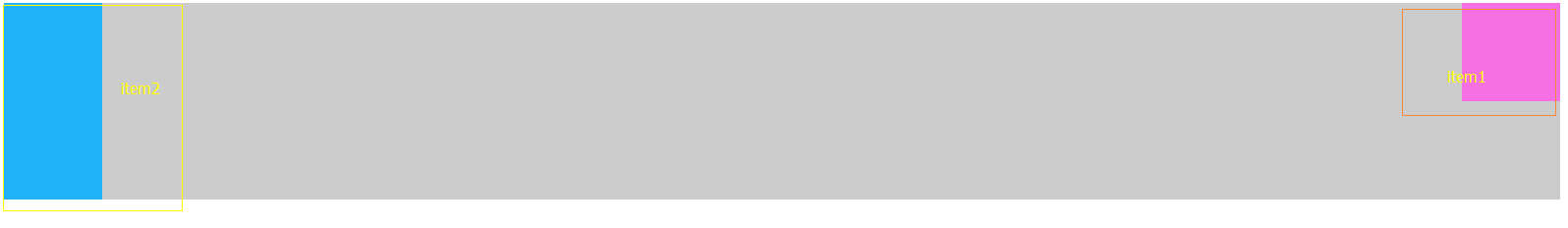
1. 부동소수점 자식 요소의 CSS에 clear를 추가합니다. : 둘 다 하위 요소가 모두 부동이면 빈 하위 요소를 추가하고 CSS에 모두 추가할 수 있습니다. 이런 방식으로 왼쪽과 오른쪽으로 부동하는 하위 요소를 사용하여 높이를 다시 지원할 수 있습니다. 상위 요소의 플로팅을 제거하는 효과를 얻습니다. 코드 및 효과는 다음과 같습니다.
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h2>用 clearfix 清除浮动</h2>
<p class="demo">
<p class="fl item1"></p>
<p class="item2"></p>
</p>
</body>float를 지우기 전에 item1의 효과는 부동 상태로 유지됩니다(이때 상위 요소의 높이는 부동되지 않은 item2 요소의 높이만큼 늘어납니다). 🎜>



overflow: 상위 요소의 CSS에 숨김(하위 요소가 모두 플로팅이 아닌 경우 플로팅이 아닌 요소가 상위 요소를 확장함) 높지만 플로팅 요소로 인한 레이아웃은 패딩), 그러나 이 메소드의 상위 요소는 position을 사용하여 위치를 지정할 수 없습니다. 그렇지 않으면 작동하지 않습니다. 코드와 효과는 다음과 같습니다:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>상위 요소의 높은 붕괴로 인해 배경 background:#ccc는 효과가 없습니다.

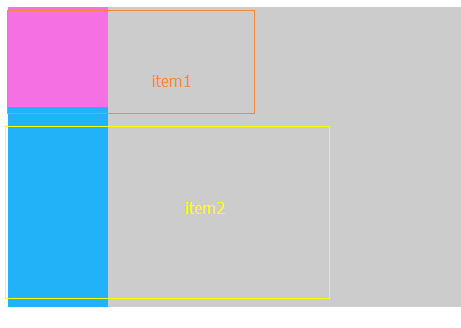
3. 의사 클래스를 추가하고 상위 요소를 확대합니다. 코드와 효과는 다음과 같습니다: 
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body> 플로트를 지우기 전의 효과. 상위 요소의 붕괴가 높기 때문에 배경 background:#ccc는 효과가 없습니다.
 플로트 클리어 후 효과 :
플로트 클리어 후 효과 :
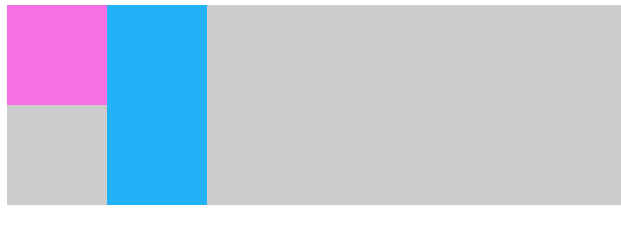
4. Clearfix 클래스를 사용하여 상위 요소에  class
class
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo clearfix">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>float를 지운 후 효과:

위의 방법에는 장단점이 있습니다. 자신의 이해에 따라 선택하여 사용할 수 있습니다. 부모 요소를 부동으로 두는 등의 다른 방법도 있습니다. , 상위 요소 표시: 테이블 등. 다른 요소는 개인적으로 권장되지 않습니다.
위의 p+CSS에서 float를 지우는 일반적인 방법에 대한 요약은 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며 PHP 중국어 웹사이트를 지원해 주시길 바랍니다.
위 내용은 부동을 지우기 위해 DIV+CSS를 공유하는 일반적인 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

