다음 편집기에서는 꼭 읽어야 할 CSS 지식을 알려드립니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다. 편집기를 따라 살펴보겠습니다
1. CSS의 color 속성은 텍스트 표시에만 사용되는 것이 아닙니다
color 속성에도 사용됩니다. CSS의 모든 웹 개발자가 그것을 사용했다고 생각합니다. 특별히 경험이 많은
프로그래머가 아니라면 색상 속성이 텍스트 표시 외에 다른 곳에서도 사용될 수 있다는 사실을 모를 수도 있다고 생각합니다.
페이지에 있는 모든 항목의 색상을 변경할 수 있습니다. 예: 표시할 수 없는 이미지의
대체 텍스트, 목록 요소의 테두리, 정렬되지 않은 목록 요소 앞의 작은 점, 정렬된 목록 요소 앞의 숫자 및 시간 요소 등 .
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>증명할 사진이 있습니다:

2. CSS의 visible 속성에는 다음과 같은 축소 속성 값이 있습니다. 대부분의 경우 해당 값을 표시(모든 페이지 요소의 기본값) 또는 숨김으로 설정합니다. 후자는 display
: none과 동일하지만 여전히 는 페이지 공간을 차지합니다. 실제로 가시성은 붕괴라는 세 번째 가치를 가질 수 있습니다.

배경
가. 약어에 새로운 속성 값이 추가되었습니다. CSS2.1에서 background 속성의 약어에는 5개의 속성 값이 포함됩니다. - background-color, background -이미지, 배경반복
,배경부착, 배경위치
. CSS3부터 새로운 속성값이 3개 추가되어 총 8개까지 추가되었습니다. 의미는 다음과 같습니다.배경: [배경색] [배경 이미지] [배경-반복] [배경-부착] [ 배경 -position] / [ 배경 크기
] [배경 원본] [배경 클립
]; >Updatefont는 border-radius의 약어에 사용되는 백슬래시와 유사합니다. 백슬래시를 사용하면 이 쓰기 방법을 지원하는 브라우저에서 위치 뒤에 배경 크기를 쓸 수 있습니다. 또한 이를 설명하는 두 가지 다른 속성 값인 background-origin 및 background-clip을 추가할 수 있습니다. 해당 구문은
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}
절대 위치 지정
스타일에 img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
} 추가 HTML에서1: <img src="/static/imghwm/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
}
클립이 유효합니다:

padding-top , padding-
, padding-
,
margin-top, margin-bottom 등과 같은 수직 거리를 나타내는 속성입니다. , 백분율로 설정하면 높이가 아닌 상위 컨테이너의 너비를 기준으로 합니다. 이미지에 패딩 탑을 추가하세요:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

附:word-wrap取值:

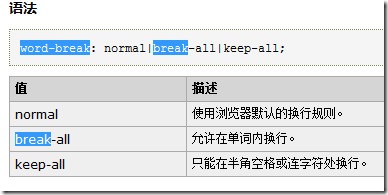
word-break取值:

위 내용은 꼭 읽어야 할 CSS 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 React Async를 사용하여 React에서 데이터를 가져 오십시오Apr 18, 2025 am 09:33 AM
React Async를 사용하여 React에서 데이터를 가져 오십시오Apr 18, 2025 am 09:33 AMAxios 또는 Fetch를 사용하여 React에서 데이터를 가져 오는 데 익숙합니다. 데이터 가져 오기를 처리하는 일반적인 방법은 다음과 같습니다.
 DON ' T COMMA-SEEPARATE : 깊은 브라우저 지원이 필요한 경우 초점을 맞추십시오Apr 18, 2025 am 09:25 AM
DON ' T COMMA-SEEPARATE : 깊은 브라우저 지원이 필요한 경우 초점을 맞추십시오Apr 18, 2025 am 09:25 AM나는 정말 좋아한다 : 초점- 어린이가 초점을 맞출 때 부모 요소를 기본적으로 선택할 수있는 매우 유용한 선택기입니다.
 개발자를위한 디자인 원칙 : 더 나은 웹 디자인을위한 프로세스 및 CSS 팁Apr 18, 2025 am 09:12 AM
개발자를위한 디자인 원칙 : 더 나은 웹 디자인을위한 프로세스 및 CSS 팁Apr 18, 2025 am 09:12 AM누구나 요리 할 수 있다는 것은 기술적으로 사실입니다. 그러나 실제로 맛있는 식사를 준비하는 방법을 알고있는 것과 당신과 마찬가지로 최고를 기대하는 것 사이에는 차이가 있습니다.
 드래그 ' 및 Droppin ' 반응에서Apr 17, 2025 am 11:52 AM
드래그 ' 및 Droppin ' 반응에서Apr 17, 2025 am 11:52 AMReact Ecosystem은 모두 드래그 앤 드롭의 상호 작용에 중점을 둔 많은 라이브러리를 제공합니다. 우리는 React-dnd, React-beautiful-dnd를 가지고 있습니다.
 배경 클립이있는 중첩 된 그라디언트Apr 17, 2025 am 11:47 AM
배경 클립이있는 중첩 된 그라디언트Apr 17, 2025 am 11:47 AM나는 자주 배경 클립을 사용한다고 말할 수 없습니다. I ' D WART IT IT는 일상적인 CSS 작업에서 거의 사용되지 않았습니다. 그러나 나는 Stefan Judis의 게시물에서 그것을 상기시켰다.
 React 후크와 함께 requestAnimationFrame 사용Apr 17, 2025 am 11:46 AM
React 후크와 함께 requestAnimationFrame 사용Apr 17, 2025 am 11:46 AMrequestAnimationFrame을 사용하여 애니메이션은 쉬워야하지만 React의 문서를 철저히 읽지 않으면 몇 가지 문제가 발생할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경








