JavaScript를 이용한 함수형 프로그래밍에 대한 자세한 소개(1)(그림)
- 黄舟원래의
- 2017-03-11 15:07:141592검색
이 글은 함수형 프로그래밍 시리즈의 첫 번째 글입니다. JavsScript는 가장 잘 알려진 함수형 프로그래밍 언어 중 하나이기 때문에 여기에서는 프로그래밍 패러다임을 간략하게 소개한 다음 Javascript를 사용한 함수형 프로그래밍의 개념으로 바로 뛰어들겠습니다. 독자들은 참고자료 섹션을 통해 이 매력적인 개념에 대해 더 자세히 알아볼 수 있습니다.
프로그래밍 패러다임
프로그래밍 패러다임은 문제에 대해 생각하고 문제에 대한 비전을 실현하기 위한 도구로 구성된 프레임워크입니다. 많은 현대 언어는 다중 패러다임(또는 다중 패러다임)입니다. 객체 지향, 메타 프로그래밍, 기능적, 절차적 등과 같은 다양한 프로그래밍 패러다임을 지원합니다.

함수형 프로그래밍 패러다임
함수형 프로그래밍은 수소 동력 자동차와 같습니다. 첨단적이고 미래 지향적이지만 아직 널리 채택되지는 않았습니다. 명령형 프로그래밍과 달리 실행 시 전역 상태를 업데이트하는 일련의 명령문으로 구성됩니다. 함수형 프로그래밍은 계산을 표현식 평가로 전환합니다. 이러한 표현식은 모두 일류(일반 값으로 사용 및 처리 가능)하고 부작용이 없는 순수 수학 함수로 구성됩니다.

함수형 프로그래밍에서는 다음과 같은 가치를 강조합니다.
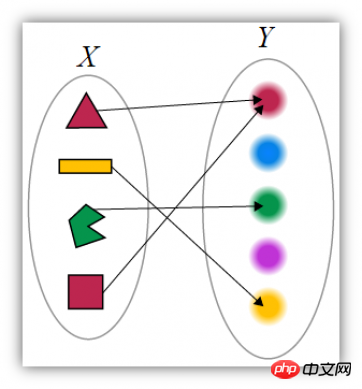
함수가 최우선입니다
함수를 다른 요소와 함께 처리해야 합니다 프로그래밍 언어에서 클래스 객체는 비슷하게 취급됩니다. 즉, 함수를 변수에 저장하고, 동적으로 함수를 생성하고, 함수를 반환하거나 다른 함수에 함수를 전달할 수 있습니다. 예를 살펴보겠습니다...

문자열은 변수로 저장될 수 있으며 함수도 마찬가지입니다. 예:
var sayHello = function() { return “Hello” };문자열은 변수로 저장될 수 있습니다. 객체 필드로 저장되며 함수도 사용할 수 있습니다. 예:
var person = {message: “Hello”, sayHello: function() { return “Hello” }};문자열을 다시 사용할 때 문자열을 생성할 수 있으며 함수도 사용할 수 있습니다. 예:
“Hello ” + (function() { return “World” })(); //=> Hello World문자열을 입력 매개변수로 함수에 전달한 다음 함수를 사용할 수도 있습니다.
function hellloWorld(hello, world) { return hello + world() }문자열을 함수 반환 값으로 사용할 수 있고 함수를 사용할 수도 있습니다. 예:
return “Hello”;
return function() { return “Hello”};고급 사례

함수가 다른 함수를 입력 매개 변수나 반환 값으로 사용하는 경우 이를 고차 함수라고 합니다. 우리는 방금 고차 함수의 예를 보았습니다. 다음으로 좀 더 복잡한 상황을 살펴보겠습니다.
예 1:
[1, 2, 3].forEach(alert); // alert 弹窗显示“1" // alert 弹窗显示 "2" // alert 弹窗显示 "3”
예 2:
function splat(fun) {
return function(array) {
return fun.apply(null, array);
};
}
var addArrayElements = splat(function(x, y) { return x + y });
addArrayElements([1, 2]);
//=> 3즐겨찾기순수 함수

순수 함수에는 다른 부작용이 없습니다. 소위 부작용은 함수의 외부 상태가 변경되는 것을 말합니다. 기능으로 인해 발생합니다. 예:
변수 수정
데이터 구조 수정
다음에서 변수 수정 외부 세계 필드 설정
예외 발생 또는 오류 메시지 팝업
가장 간단한 예는 수학 함수입니다. Math.sqrt(4) 함수는 항상 2를 반환합니다. 상태나 설정 매개변수와 같은 다른 냉각 정보는 사용하지 않습니다. 수학 함수는 결코 부작용을 일으키지 않습니다.
상태 수정 방지

함수형 프로그래밍은 순수 함수를 지원하므로 이러한 함수는 데이터를 변경할 수 없으므로 주로 불변 데이터를 생성하는 데 사용됩니다. 이런 방식으로 기존 데이터 구조를 수정할 필요가 없으며 새 구조를 효율적으로 생성할 수 있습니다.
순수 함수가 일부 로컬 데이터를 변경하여 불변의 반환 값을 생성하는지 알고 싶을 수도 있습니다. , 허용됩니까? 대답은 '예'입니다.
기본적으로 변경할 수 없는 JavaScript의 데이터 유형은 거의 없습니다. 문자열은 변경할 수 없는 데이터 유형의 예입니다.
var s = "HelloWorld";
s.toUpperCase();
//=> "HELLOWORLD"
s;
//=> "HelloWorld"불변 상태의 이점
• 혼란을 피하고 프로그램의 정확성을 높입니다. 복잡한 시스템에서는 대부분이 어렵습니다. 버그는 프로그램 내의 외부 클라이언트 코드에 의해 상태가 수정될 때 발생합니다.
• "빠르고 간결한" 멀티 스레드 프로그래밍 설정: 여러 스레드가 동일한 공유 값을 수정할 수 있는 경우 값을 동기적으로 가져와야 합니다. 이는 전문가에게 지루하고 오류가 발생하기 쉬운 프로그래밍 문제입니다.
소프트웨어 트랜잭션 메모리와 행위자 모델은 스레드로부터 안전한 방식으로 수정 사항을 직접 처리합니다.
루프 호출 대신 재귀 사용

递归是最有名的函数式编程技术。如果您还不知道它的话,那么可以理解为递归函数就是一个可以调用自己的函数。
替代反复循环的最经典方式就是使用递归,即每次完成函数体操作之后,再继续执行集合里的下一项,直到满足结束条件。递归还天生符合某些算法实现,比如遍历树形结构(每个树枝都是一颗小树)。
在任何语言里,递归都是一项重要的函数式编程方式。很多函数语言甚至要求的更加严格:只支持递归遍历,而不支持显式的循环遍历。这需要语言必须保证消除了尾端调用,这是 JavasSrip 不支持的。
惰性求值优于激进计算
数学定义了很多无穷集合,比如自然数(所有的正整数)。他们都是符号表示。任意特定有限的子集都在需要时求值。我们将其称之为惰性求值(也叫做非严格求值,或者按需调用,延迟执行)。及早求值会强迫我们表示出所有无穷数据,而这显然是不可能的。
很多语言都默认是惰性的,有些也提供了惰性数据结构以表达无穷集合,并在需要时对自己进行精确计算。
很明显一行代码 result = compute() 所表达的是将 compute() 的返回结果赋值给 result。但是 result 的值究竟是多少只有其被用到的时候才有意义。
可见策略的选择会在很大程度上提高性能,特别是当用在链式处理或者数组处理的时候。这些都是函数式程序员所喜爱的编程技术。
这就开创可很多可能性,包括并发执行,并行技术以及合成。
但是,有一个问题,JavaScrip 并不对自身进行惰性求值。话虽如此,Javascript 里的函数库可以有效地模拟惰性求值。
闭包的全部好处
所有的函数式语言都有闭包,然而这个语言特性经常被讨论得很神秘。闭包是一个函数,这个函数有着对内部引用的所有变量的隐式绑定。换句话说,该函数对它引用的变量封闭了一个上下文。JavaScript 中的闭包是能够访问父级作用域的函数,即使父级函数已经调用完毕。
function multiplier(factor) {
return function(number) {
return number * factor;
};
}
var twiceOf = multiplier(2);
console.log(twiceOf(6));
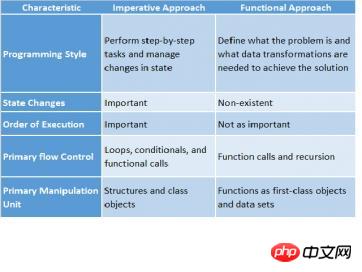
//=> 12声明式优于命令式编程
函数式编程是声明式的,就像数学运算,属性和关系是定义好的。运行时知道怎么计算最终结果。阶乘函数的定义提供了一个例子:
factorial(n) = 1 if n = 1
n * factorial(n-1) if n > 1
该定义将 factorial(n) 的值关联到 factorial(n-1),是递归定义。特殊情况下的 factorial(1) 终止了递归。
var imperativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
product = 1;
for(i = 1; i <= n; i++) {
product *= i;
}
return product;
}
}
var declarativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
return n * factorial(n - 1);
}
}从它实现阶乘计算来看,声明式的阶乘可能看起来像“命令式”的,但它的结构更像声明式的。
命令式阶乘使用可变值、循环计数器和结果来累加计算后的结果。这个方法显式地实现了特定的算法。不像声明式版本,这种方法有许多可变步骤,导致它更难理解,也更难避免 bug 。

函数式JavaScript库
有很多函数式库:underscore.js, lodash,Fantasy Land, Functional.js, Bilby.js, fn.js, Wu.js, Lazy.js, Bacon.js, sloth.js, stream.js, Sugar, Folktale, RxJs 等等。
函数式程序员工具包
map(), filter(), 和 reduce()函数 构成了函数式程序员工具包的核心。 纯高阶函数成了函数式方法的主力。事实上,它们是纯函数和高阶函数应该仿效的典型。它们用一个函数作为输入,返回没有副作用的输出。
위 내용은 JavaScript를 이용한 함수형 프로그래밍에 대한 자세한 소개(1)(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!