온라인 PHP 실행 도구 및 데이터베이스 제어 가능 예제 코드에 대한 자세한 소개
- 黄舟원래의
- 2017-03-11 10:07:562590검색
PHP 초보자로서 언제 어디서나 문법 연습에 유용한 도구가 있다면 좋겠습니다. 분명히 위의 PHP 온라인 도구는 기본적으로 일반적인 요구 사항을 충족할 수 있습니다.
그러나 유일한 단점은 데이터베이스 및 기타 고급 기능을 지원하지 않는다는 것입니다. 그래서 이것은 매우 당황스러운 것 같습니다. 데이터베이스 문을 연습할 수 없더라도 여전히 많은 것을 배우고 있는 것입니다. 따라서 직접 수행하고 데이터베이스를 지원할 수 있는 온라인 도구를 작성하여 직접 사용하는 것이 좋습니다.
구현 아이디어
PHP 파일의 경우 브라우저가 서버에 URL 요청을 보내면 인터프리터가 자동으로 해당 파일을 브라우저가 구문 분석할 수 있는 부분으로 변환합니다. 따라서 URL에 접근하는 과정은 PHP가 해석한 데이터를 얻는 과정입니다.
간단한 설명
다음은 간단한 설명입니다. 예를 들어 다음 내용이 포함된 temp.php 파일이 있습니다.
<?php echo "Hello PHP";
브라우저가 이 파일에 액세스하면 다음과 같은 데이터를 얻습니다. 
도구 원리
위의 temp.php 파일은 이렇게 동작할 수 있으니, 미리 temp.php 파일에 실행하고 싶은 파일을 넣어두고 이 temp.php 파일에 접근하면 이렇게 되지 않을 것입니다. 우리는 원하는 결과를 얻을 수 있습니다.
실제로 제가 그랬고, 순서가 맞으면 꽤 괜찮다는 결과가 나왔습니다.
내 생각은:
버튼을 클릭하면 소스 코드가 먼저 서버로 전송된 다음 Ajax 요청이 호출됩니다. 소스 코드를 실행하면 결과가 나와 "콘솔"에 표시됩니다.
제작
구체적인 구현 과정은 아래와 같습니다.
main.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html>소스코드 업로드
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>이 코드 다음에는 편집된 소스코드를 서버의 지정된 temp.php에 업로드하면 됩니다. 준비과정이 끝났습니다.
ajax
여기서 ajax는 두 가지 역할을 합니다.
하나는 소스 코드를 업로드하는 것입니다
하나는 코드 실행 결과를 얻는 것
소스 코드 업로드
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}실행 결과 가져오기
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}트리거 타이밍
에 따라 요구 사항에 따라 업로드 및 다운로드 프로세스는 실행 버튼을 클릭할 때만 실행됩니다. 따라서 버튼에 클릭 이벤트만 추가하면 됩니다.
아아아아아데모
알리바바 클라우드 서버가 있으니 그걸 올려보자. 이를 통해 언제 어디서나 정상적으로 사용할 수 있는 온라인 PHP 환경을 가질 수 있습니다.
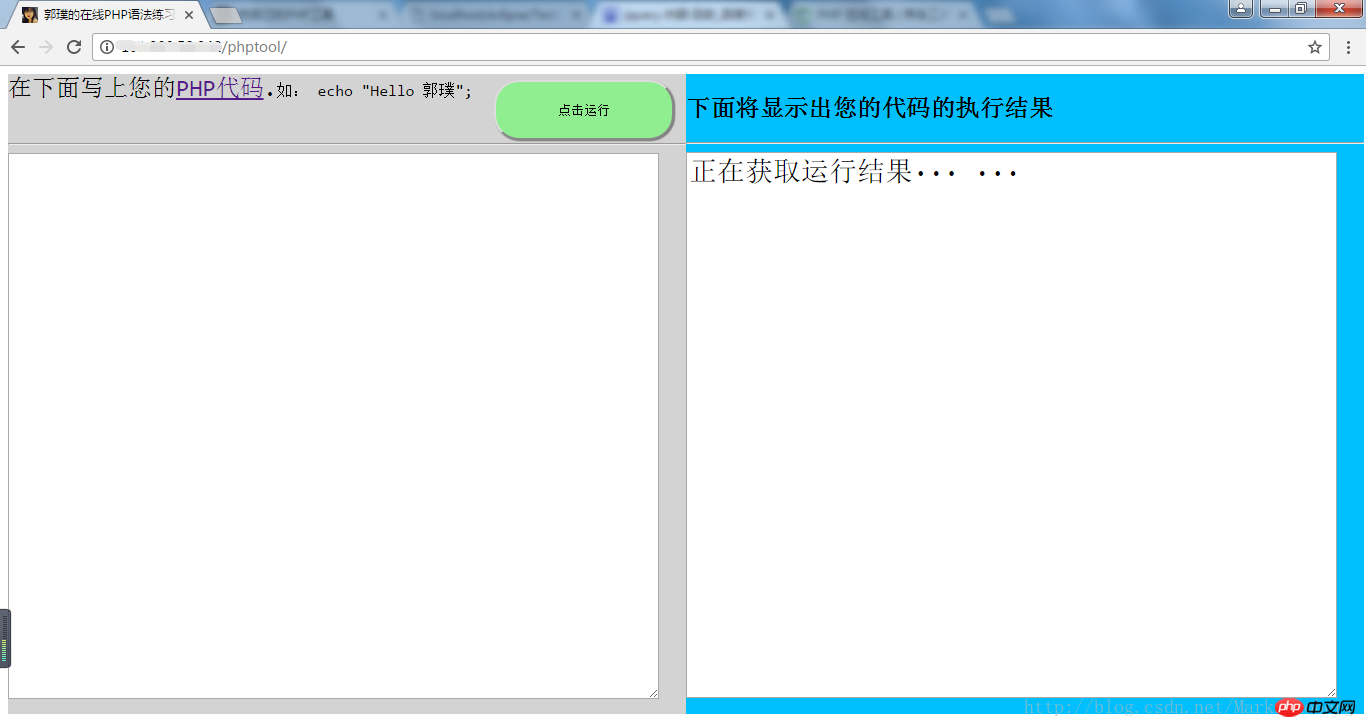
홈페이지

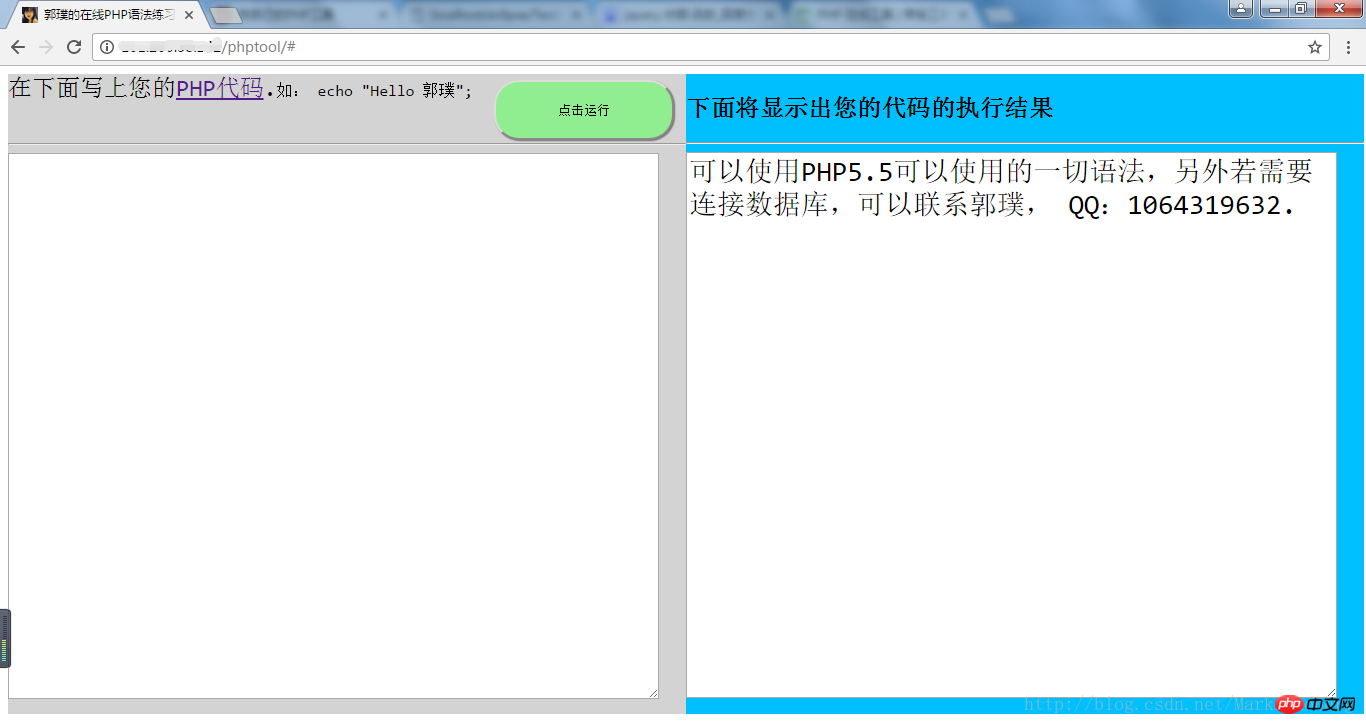
"PHP 코드"를 클릭하면 프롬프트가 표시됩니다

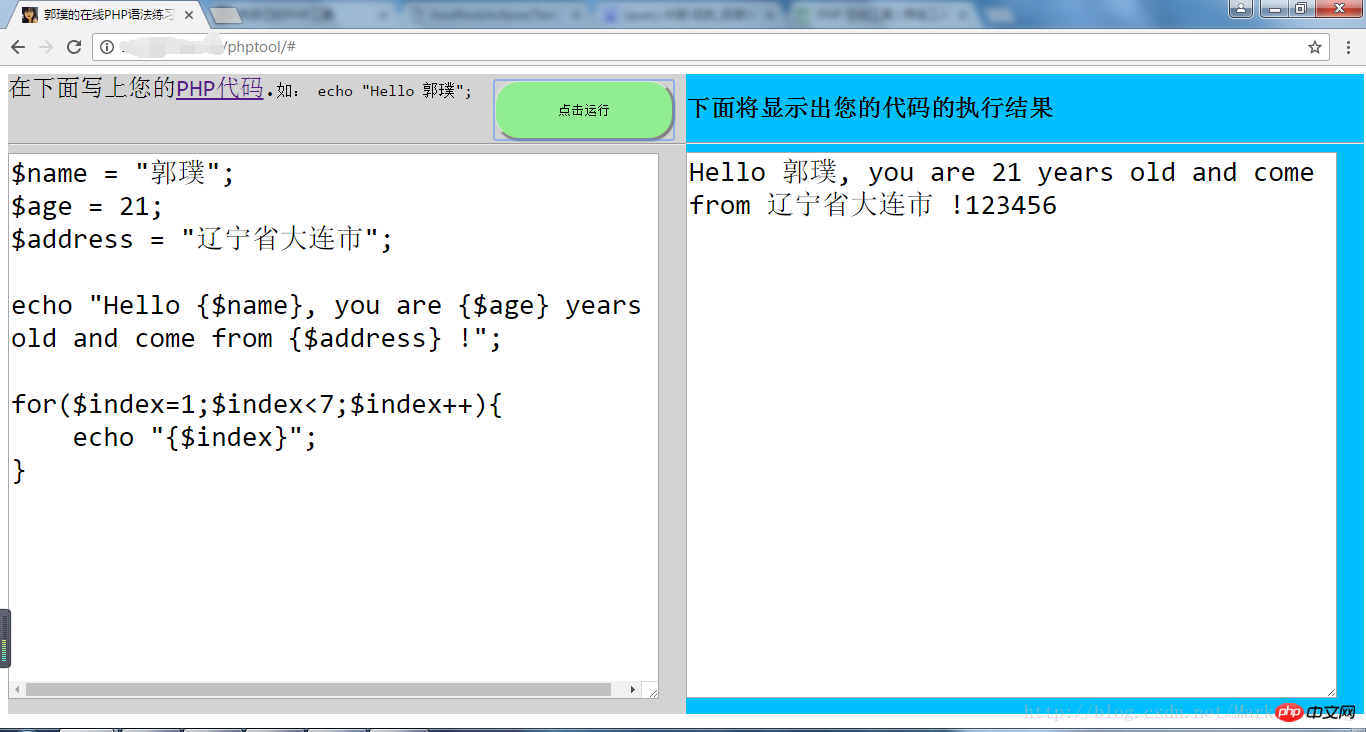
일반 코드

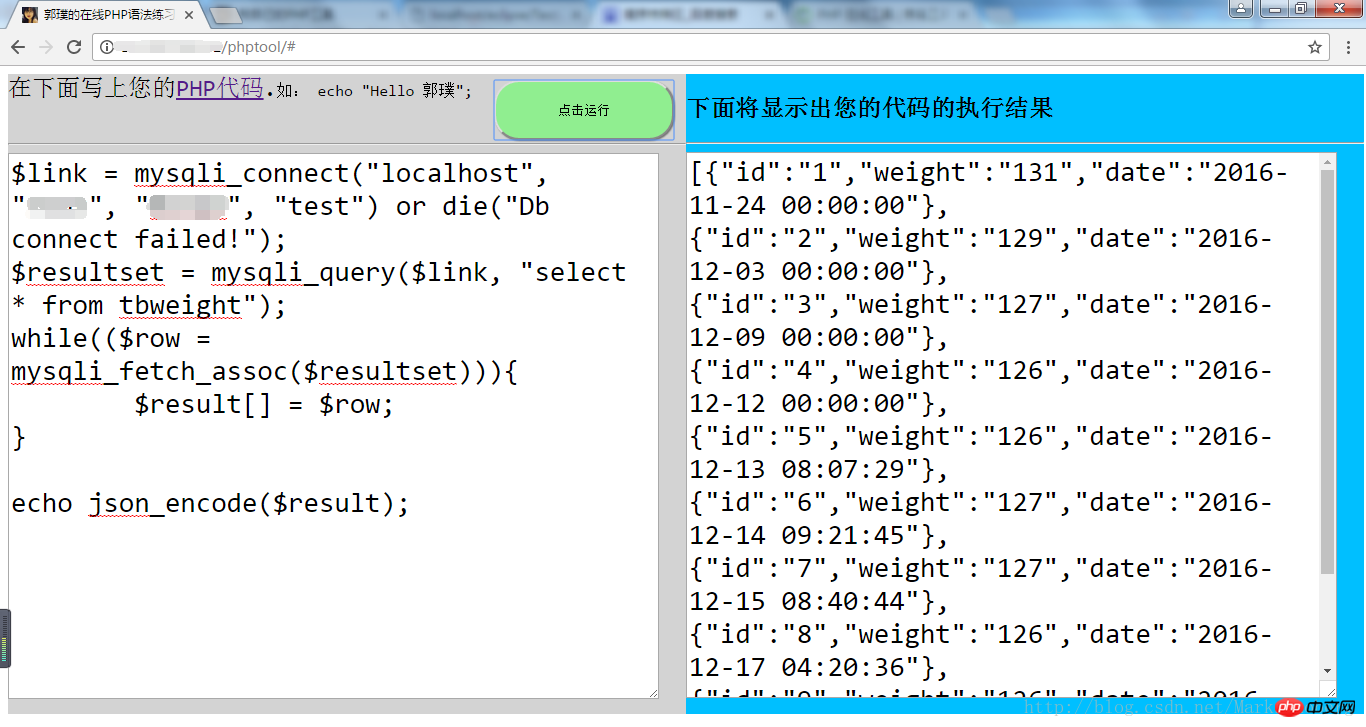
운영 데이터베이스

요약
마지막으로 검토를 위해 이 글에서는 주로 데이터베이스 구현 방법을 소개합니다. 온라인 PHP 편집 도구. 데이터베이스 운영에 대한 귀하의 요구 사항을 충족합니다.
또 중요한 점은 폼을 사용하지 않는 이유가 소스코드 제출/업로드 때문이라는 점입니다. 이는 양식을 사용하는 경우 일단 제출되면 원본 양식의 필드에 대한 모든 정보가 사라지고 이는 후속 코드 디버깅 및 수정에 도움이 되지 않기 때문입니다. Ajax를 사용하여 제출하면 그다지 제한은 없지만, 좀 더 자유롭게 디자인할 수 있습니다.
위 내용은 온라인 PHP 실행 도구 및 데이터베이스 제어 가능 예제 코드에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

