WeChat 개발을 위한 WeChat 인증에 대한 자세한 소개
- 高洛峰원래의
- 2017-03-10 14:27:361645검색
이 글은 위챗 개발을 위한 위챗 인증의 세부 소개에 대한 관련 정보를 주로 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다.
최근에 위챗 프로젝트를 할 기회가 있었습니다. 제가 직접 노트를 정리해서 모두와 공유하고, 부족한 점이나 오류가 있으면 지적해주세요!
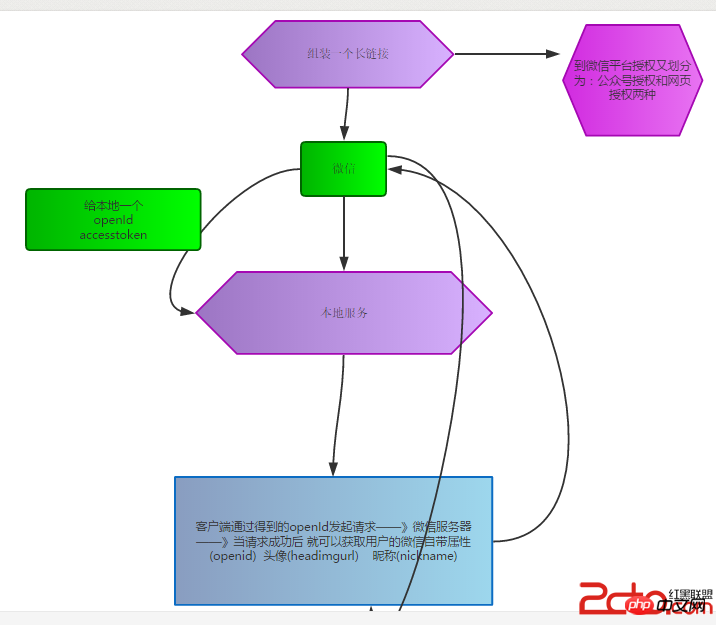
1 WeChat 인증 흐름도는 다음과 같습니다

일부 코드는 참고용입니다.
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}로컬 스토리지 사용:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
1. WeChat을 개발할 때 먼저 일부 데이터를 생성하고 브라우저에서 디버깅을 용이하게 하기 위해 해당 openId를 얻는 것이 좋습니다.
2. 조정이 완료되면 서비스에 게시해야 합니다. 그렇지 않으면 아무런 효과가 없습니다. . . 이 lz는 처음에 굉장히 괴로웠어요. 온라인에 있는 거라면 다들 아시겠지만 밤에 협의해서 조정하시는 게 좋을 것 같아요
읽어주셔서 감사합니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 개발을 위한 WeChat 인증에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:WeChat에서 개발한 메시지 인터페이스다음 기사:WeChat에서 개발한 메시지 인터페이스

