我们使用JavaScript操控canvas元素可以很容易做出可互动的动画。但是当初canvas元素并不是为此而设计的(与Flash不同),因此存在一些限制。
其中最大的限制就是Canvas元素中的图形一经绘制就不会改变,除非你要人为改变它。如果我们需要改变Canvas元素中绘制的图形,我们就必须先重绘相应的图形。重绘复杂的图形会花费掉很多的时间,因此动画效果也将受限于电脑的速度。
实现动画的原理
1、重绘canvas
除非你会画一些能够填满整个canvas的图形(例如背景图),否则你有必要**先前绘制的所有图形。而最简单的方法是使用clearRect方法。
2、保存canvas状态
如果你更动了任何一个会影响到canvas状态的设定(样式、变形等等),并且希望能够确保每一次绘制画格时都是原本的状态,你就需要保存canvas状态。
3、绘制移动中的图形
在这一步骤里才真正画出需要移动的图形。
4、读取canvas状态
如果你先前保存过Canvas的状态,就先在画新的图形之前读取之前的状态。
动画的操控

图形是以直接使用canvas方法或调用自订的函数所绘制的。在正常情况下,当JavaScript执行完成时,我们就能看见呈现在canvas上的结果。
我们需要一个方法,能在一段时间内循环执行我们的绘图函数。有两个方法可操控这样的动画。首先,这里有setInterval和setTimeout函数,可用来在指定的时间内调用特定的函数。
setInterval(animateShape,500); setTimeout(animateShape,500);
如果你不需要和用户互动,就最好使用setInterval函数,他会重复执行预先准备好的代码。在上面的例子里,animateShape函数是每500毫秒(一秒的一半)执行一次。setTimeout函数只会在设定好的时间点上执行一次。
第二个方法是我们可以利用用户的输入来操控。如果我们想要制作游戏,我们可以使用键盘或滑鼠的事件来操控动画。只需设定事件接收器(eventListener),我们就能捕捉任何的使用者动作,并执行我们的动画函数。
动画范例
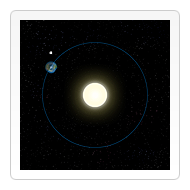
在这个范例中,我们使用setInterval函数来操控动画,使小型的太阳系模拟系统动起来。
var sun = new Image();
var moon = new Image();
var earth = new Image();
function init(){
sun.src = 'images/sun.png';
moon.src = 'images/moon.png';
earth.src = 'images/earth.png';
setInterval(draw,100);
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.globalCom**iteOperation = 'destination-over';
ctx.clearRect(0,0,300,300); // **canvas
ctx.fillStyle = 'rgba(0,0,0,0.4)';
ctx.strokeStyle = 'rgba(0,153,255,0.4)';
ctx.save();
ctx.translate(150,150);
// 地球
var time = new Date();
ctx.rotate( ((2*Math.PI)/60)*time.getSeconds() +
((2*Math.PI)/60000)*time.getMilliseconds() );
ctx.translate(105,0);
ctx.fillRect(0,-12,50,24); // 阴影
ctx.drawImage(earth,-12,-12);
// 月球
ctx.save();
ctx.rotate( ((2*Math.PI)/6)*time.getSeconds() +
((2*Math.PI)/6000)*time.getMilliseconds() );
ctx.translate(0,28.5);
ctx.drawImage(moon,-3.5,-3.5);
ctx.restore();
ctx.restore();
ctx.beginPath();
ctx.arc(150,150,105,0,Math.PI*2,false); // 地球轨道
ctx.stroke();
ctx.drawImage(sun,0,0,300,300);
}引用MOZILLA DEVELOPER NETWORK
转自houoop
以上就是HTML5 Canvas动画设计解析的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

뜨거운 주제
 1374
1374 52
52 39
39 19
19


