프론트엔드 개발을 위해 꼭 배워야 할 HTML 지식
- 高洛峰원래의
- 2017-03-10 11:53:431209검색
본 글은 프론트엔드 개발을 위해 꼭 배워야 할 HTML 지식을 위주로 소개하고, 웹 프론트엔드 개발을 배우기 위해 마스터해야 할 기본 기술을 소개합니다. 관심 있는 친구들은
1 HTML 입문
1.1 코드의 첫 경험, 첫 번째 웹 페이지 만들기
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>1.2 HTML과 CSS의 관계
웹 프론트의 기본 기술 익히기 -최종 개발에는 HTML, CSS, JavaScript 언어에 대한 마스터링이 필요합니다. 이 세 가지 기술이 무엇을 달성하는 데 사용되는지 살펴보겠습니다.1. HTML은 웹 콘텐츠의 전달자입니다. 콘텐츠란 웹페이지 작성자가 사용자가 탐색할 수 있도록 페이지에 게시한 정보로, 텍스트, 사진, 비디오 등을 포함할 수 있습니다.
2. CSS 스타일은 성능입니다. 웹페이지에 코트를 입히는 것과 같습니다. 예를 들어 제목 글꼴 및 색상이 변경되거나 제목에 배경 이미지, 테두리 등이 추가됩니다. 콘텐츠의 모양을 변경하는 데 사용되는 이러한 모든 항목을 프레젠테이션이라고 합니다.
3. JavaScript는 웹 페이지에 특수 효과를 구현하는 데 사용됩니다. 예를 들어, 마우스를 위로 밀면 드롭다운 메뉴가 나타납니다. 또는 마우스를 테이블 위로 가져가면 테이블의 배경색이 변경됩니다. 핫뉴스(뉴스사진) 순환도 있습니다. 애니메이션과 인터랙션은 일반적으로 JavaScript를 사용하여 구현되는 것으로 이해될 수 있습니다.
다음 코드는 CSS의 효과를 보여줍니다. HTML은 웹 페이지 요소를 표현하는 데 사용됩니다. CSS는 요소 위치, 크기, 색상, 글꼴 등과 같은 요소를 더욱 표현력 있게 만듭니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
( 1) 코드 8행은 창의 텍스트 크기에 영향을 줍니다. (2) 코드 9행은 창 텍스트 색상 변경에 영향을 줍니다.
(3) 10행, 창 텍스트의 중앙 정렬에 영향을 미치는 변경 사항입니다.
1.3 HTML 태그 이해
다양한 웹 페이지는 html 태그로 구성됩니다. 다음은 간단한 웹페이지입니다:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>

(1) "Courage"는 웹 콘텐츠 기사의 제목이고, 4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a은 제목 태그이고, 웹페이지의 코드는 다음과 같습니다. 4a249f0d628e2318394fd9b75b4636b1용기616603ccd20666079229ef4cc97c43d394b3e26ee717c64999d7867364b1b4a3 단락 태그. 웹페이지의 코드는 e388a4556c0f65e1904146cc1a846bee3학년 때... 참가할 용기가 없었습니다.
(3) 웹페이지의 어린 소녀 사진은 img 태그로 완성됩니다. 웹페이지의 코드는 4faf7b57895b870867b99beee44351ac
1.4 라벨 구문
1. 라벨은 label과 같이 영문 꺾쇠괄호 <로 묶습니다.2. HTML의 태그는 일반적으로 시작 태그와 종료 태그로 구분되어 쌍으로 나타납니다. 닫는 태그에는 여는 태그보다 /가 하나 더 있습니다.
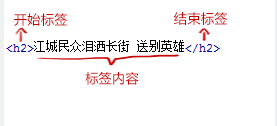
3. 태그 구조도는 다음과 같습니다.

(3) 45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114
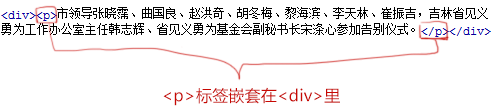
5. 태그는 중첩될 수 있습니다. 예를 들어, e388a4556c0f65e1904146cc1a846bee는 e388a4556c0f65e1904146cc1a846bee에 중첩되어 있어야 하며, 94b3e26ee717c64999d7867364b1b4a3는 94b3e26ee717c64999d7867364b1b4a3 앞에 배치되어야 합니다. 아래 그림과 같습니다.

7. 테스트: 웹페이지 코드가 있지만 9번째 줄에 코드가 없습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>
1.5 html/head/ 본문 HTML 기본 파일 구조 이해
html 파일 구조 알아보기: HTML 파일은 고유한 고정된 구조를 가지고 있습니다.아아아아
代码讲解:
1. 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e称为根标签,所有的网页标签都在100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e中。
2.93f0f5c25f18dab9d176bd4f6de5d30e 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有b2386ffb911b14667cb8f0f91ea547a7、3f1c4e4b6b16bbbd69b2ee476dc4f83a、 c9ccee2e6ea535a969eb3f532ad9fe89、2cdf5bf648cf2f33323966d7f58a7f3f、 e8e496c15ba93d81f6ea4fe5f55a2244等标签,头部标签在下一小节中会有详细介绍。
3.在6c04bd5ca3fcae76e30b72ad730ca86d和36cc49f0c466276486e50c850b7e4956标签之间的内容是网页的主要内容,如4a249f0d628e2318394fd9b75b4636b1、e388a4556c0f65e1904146cc1a846bee、3499910bf9dac5ae3c52d5ede7383485、a1f02c36ba31691bcfe87b2722de723b等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
下面的代码的HTML文件结构不完整,因为缺少标签100db36a723c770d327fc0aef2ce13b1和73a6ac4ed44ffec12cee46588e518a5e:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
1.6 head标签
•标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
•下面的标签可以在head部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
•b2386ffb911b14667cb8f0f91ea547a7标签:在b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,b2386ffb911b14667cb8f0f91ea547a7标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图:
<head>
<title>hello world</title>
</head>
1.7 了解HTML的代码注释
代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
20bef4e8dd3adb180086fee82c5c25f9
下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html>
위 내용은 프론트엔드 개발을 위해 꼭 배워야 할 HTML 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

