CSS 기본 튜토리얼: CSS 이미지와 텍스트 혼합, 이미지 서명, 다중 이미지 접합 및 이미지 특수 효과 예
- 高洛峰원래의
- 2017-03-10 11:00:033330검색
이 글에서는 기본 CSS 튜토리얼을 소개합니다: CSS 이미지와 텍스트 혼합, 이미지 서명, 다중 이미지 접합, 이미지 특수 효과 예시
CSS 레이아웃의 위치 지정과 플로팅을 배운 후에는 많은 것을 쉽게 만들 수 있습니다. 레이아웃 및 콘텐츠 접합. 오늘은 현재 인기 있는 p+CSS 레이아웃의 편리성과 사용 용이성을 보여주기 위해 몇 가지 간단한 예를 들어보겠습니다.
CSS 레이아웃의 위치 지정과 플로팅을 학습한 후에는 많은 레이아웃과 콘텐츠 접합을 쉽게 만들 수 있습니다. 오늘은 현재 인기 있는 p+CSS 레이아웃의 편리성과 사용 용이성을 보여주기 위해 몇 가지 간단한 예를 들어보겠습니다. 그런데 CSS3의 새로운 스타일 속성인 box-shadow와 변형 속성에 대해 이야기해 보겠습니다.
사진과 글의 조합
렌더링:

이미지 서명 2개
렌더링:

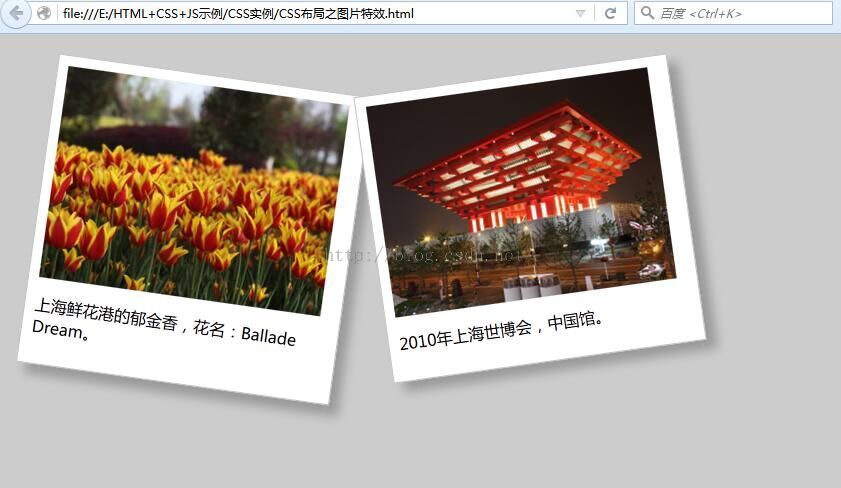
세 장의 다중 그림 스티칭
렌더링:

CSS3의 새로운 스타일 속성인 box-shadow(테두리 그림자) 및 변형(회전 효과)을 소개합니다. CSS를 배우면서 박스모델의 스타일 속성을 많이 배웠는데, 이들을 결합하면 좋은 결과가 나올 것입니다. 자세히 살펴보기: CSSbo
.shadow 속성 및 CSStransform 속성.() 테두리 그림자 속성: box-shad
실제로 요소의 그림자를 설정합니다. 테두리 없이 추가할 수 있습니다. 문법
.box-shadow:apbpcp#xxxxx
.box-shadow:appbpcprgb(,,,.
.apx는 수평 이동을 나타내고 bpx는 수직을 나타냅니다. movement ; cpx는 그림자의 흐림 거리를 나타냅니다. 마지막은 색상
입니다. () 회전 효과 속성: transfo
이 속성은 요소의 회전을 설정합니다. 요소를 회전시키거나 이동하거나 기울일 수 있습니다.
.transform:rotate(각도 단위는 deg) D 회전을 정의하고 매개변수에 각도를 지정합니다. angle은 각도를 나타냅니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
img {
width:300px;
height:350px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="6.jpg" / alt="CSS 기본 튜토리얼: CSS 이미지와 텍스트 혼합, 이미지 서명, 다중 이미지 접합 및 이미지 특수 효과 예" >
</p>
<p id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</p>
</p>
</body>
</html>렌더링:

위 내용은 CSS 기본 튜토리얼: CSS 이미지와 텍스트 혼합, 이미지 서명, 다중 이미지 접합 및 이미지 특수 효과 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

