반응형 탐색 모음 방법의 CSS3+J 구현
- 高洛峰원래의
- 2017-03-10 10:08:061759검색
이 글에서는 반응형 네비게이션 바를 구현하는 CSS3+Js 방법을 소개합니다
오늘은 메인인 화면 해상도나 브라우저 창 크기에 따라 네비게이션 바를 자동으로 변경할 수 있는 반응형 네비게이션 바를 만들었습니다. 여기에 사용된 것은 CSS3 미디어 쿼리입니다. 자세한 내용은 반응형 레이아웃에 대한 간략한 설명 기사를 참조하세요. 여기서는 이 탐색 표시줄을 만드는 방법을 주로 설명하겠습니다.
또 언급할 점은 ie6-ie8은 CSS3 미디어 쿼리를 지원하지 않으므로 ie6-ie8에 대한 특별한 처리가 필요하며 레이아웃과 스타일 모두에 중요한 기본 스타일을 유지하도록 해야 합니다. 고려.
먼저 레이아웃을 살펴보세요.
코드를 복사하세요. 코드는 다음과 같습니다. :
<p class="navBar">
<p class="nav">
<ul id="menu">
<li class="current"><a href="#">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">纪录片</a></li>
<li><a href="#">公开课</a></li>
</ul>
<p class="hot">
<a href="#">钢铁侠3</a>
<a href="#">中国合伙人</a>
<a href="#">盛夏晚晴天</a>
<a href="#">陆贞传奇</a>
</p>
<!--判断浏览器是否是IE9,IE10或者是非IE浏览器-->
<!--[if (gt IE 8) | !(IE)]><!-->
<h1 class="title" id="title">
<a href="#">风驰网</a>
<span class="btn" id="btn"></span>
</h1>
<!--<![endif]-->
</p>
</p>html 부분에도 조건부 주석이 필요합니다. 브라우저가 ie6-8인 경우 html 태그에 "ie6-8" 클래스를 마운트하면 스타일 시트에서 처리가 쉬워집니다.
코드 복사 코드는 다음과 같습니다.
<!DOCTYPE html> <!--[if lt IE 9]><html class="ie6-8"><![endif]--> <html> ...
다음은 스타일 제어입니다. 먼저 전체 스타일을 처리하고 ie6-ie8
코드 복사 코드는 다음과 같습니다.
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋体", arial, serif;}
.navBar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*IE6 Hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}자, 아래에서는 Media Query를 사용하겠습니다.
화면 너비가 1000px보다 큰 경우:
코드 복사 코드는 다음과 같습니다.
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}화면 너비가 640px에서 1000px 사이인 경우:
코드 복사 코드는 다음과 같습니다.
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}화면 너비가 640px 미만입니다.
코드 복사 코드는 다음과 같습니다.
@media screen and (max-width: 640px) {
.navBar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "Microsoft YaHei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
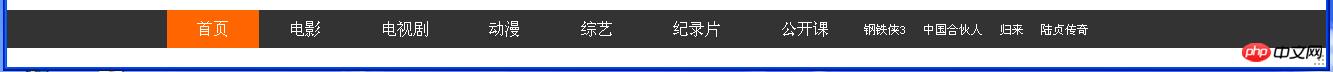
}좋아요, 레이아웃과 스타일입니다 제어가 완료되었으며 효과는 3가지 상태로 나타납니다. 효과는 다음과 같습니다:
|
||
 | tr>


그러나 세 번째 그림, 효과도 원합니다. 즉, 클릭 오른쪽 하단에 아이콘이 표시되면 메뉴가 접힐 수 있는데 어떻게 해야 할까요? 메뉴가 축소된 상태에서는 그림 메뉴를 클릭하여 확장하고, 메뉴가 확장된 상태에서는 아이콘 메뉴를 클릭하여 축소하며 애니메이션 효과도 필요합니다. 자, js를 살펴보겠습니다. 하지만 js에 대해 자세히 설명하지는 않겠습니다. 핵심 코드를 게시해 보겠습니다.
코드의 이 부분은 애니메이션 효과를 생성하는 데 사용됩니다.
코드 복사 코드는 다음과 같습니다.
var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) < 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}위 내용은 반응형 탐색 모음 방법의 CSS3+J 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!