CSS 텍스트가 지정된 너비를 초과한 후 타원으로 숨기고 표시하기 위한 샘플 코드
- 高洛峰원래의
- 2017-03-10 09:12:311673검색
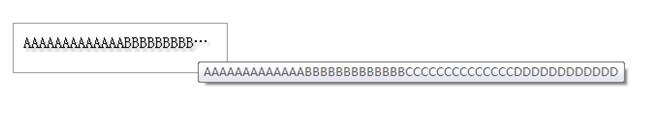
다음 편집기는 CSS 텍스트가 지정된 너비를 초과한 후 줄임표로 숨기고 표시하는 샘플 코드를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라가서 살펴보겠습니다.
일반 텍스트 잘림(인라인 및 블록에 적용 가능):
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}테이블 텍스트 오버플로 정의 :
범위를 벗어난 테이블의 경우 줄임표 표시
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
코드:
아아아앙위 내용은 CSS 텍스트가 지정된 너비를 초과한 후 타원으로 숨기고 표시하기 위한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 지식 포인트 모음다음 기사:CSS 지식 포인트 모음

