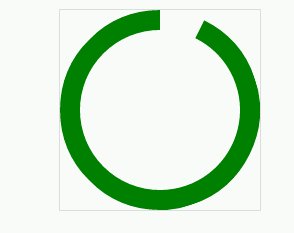
원형 진행률 표시줄을 만드는 기본 아이디어는 기본 호 모양을 그리는 것입니다. 그런 다음 CSS3에서 회전을 제어하여 기본 모양을 직렬로 연결하고 부분적으로 사라지는 효과를 만드는 방법을 알아 보겠습니다. CSS3를 이용한 다이어그램 만들기 원형 진행바 방법
우선 누군가가 원형 진행바 효과를 만들 수 있냐고 물을 때, 정적인 완전 원형 진행바라면 아주 간단합니다. :
아아아아
그러면 아주 간단하다고 하실 겁니다. 하지만 완전한 원이 아니라면 어떨까요? 생각해 보니
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
그러면 그래도 어렵지 않다고 말씀드리고 싶습니다. 그러나 모두 45도의 배수가 아니라면 어떻게 될까요?
좋아, 먼저 200x200 정사각형을 설정한 다음 내부에서 효과를 완성하겠습니다.
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
다음으로 이 컨테이너에 두 개의 직사각형을 더 배치하겠습니다. 각 직사각형은 직사각형의 절반을 차지합니다.
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>
여기에 핵심 사항이 있습니다. :hidden; .wrapper가 중요한 역할을 합니다. 두 직사각형 모두 오버플로 숨김 설정이 있으므로 직사각형 내부의 원을 회전하면 오버플로 부분이 숨겨지므로 원하는 효과를 얻을 수 있습니다.
html 구조에서 볼 수 있듯이 왼쪽과 오른쪽 직사각형에 원이 있을 것입니다. 먼저 오른쪽 반원에 대해 이야기해 보겠습니다.
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
보시다시피 효과가 나왔어요. 사실 원래는 반원호였는데 위쪽 테두리와 오른쪽 테두리를 설정했기 때문에 위쪽 테두리가 절반이 넘쳐서 가려졌네요. , 통과할 수 있습니다. 회전이 복원되었습니다:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}
진행률 표시줄의 원하는 비율을 달성하려면 원하는 각도를 회전하기만 하면 됩니다. . 다음으로, 왼쪽 반원호를 구현하고 완전한 원으로 바꾸세요:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
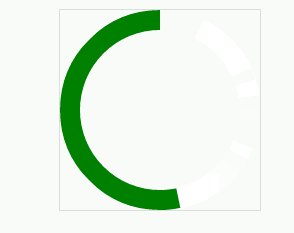
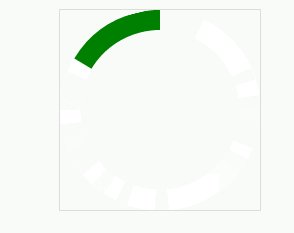
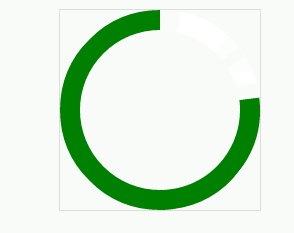
그 다음, 움직이게 하세요. 즉, 먼저 오른쪽 반원을 180도 회전시킨 다음 왼쪽 반원을 180도 회전시키면 두 개의 반원이 모두 넘치고 사라져서 진행률 표시줄이 다시 스크롤되는 것처럼 보입니다. :
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
물론 반대 효과를 얻으려면 각도만 조정하면 됩니다.
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}

자, 다음 단계는 최종 효과를 향해 달려가는 것입니다. 처음에 보았듯이 360 Guard를 사용하는 것과 약간 비슷합니다. 쓰레기 치우기 물론 효과는 그다지 비슷하지 않습니다.
아아아아 보시다시피, 다양한 테두리의 색상을 변경하는 애니메이션이 몇 개 더 있을 뿐입니다. 가장 중요한 것은 두 개의 직사각형을 사용하여 이러한 원형 진행률 표시줄 효과를 얻는 것입니다. 핵심 역할을 하는 오버플로 규칙에 특히 주의하세요.
위 내용은 CSS3를 사용하여 원형 진행률 표시줄을 만드는 방법에 대한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM
Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM이 게시물에서 Blackle Mori는 코 호스트의 HTML 지원의 한계를 추진하면서 발견 된 몇 가지 해킹을 보여줍니다. 감히 CSS 범죄자 라벨이 붙어 있지 않도록 감히 사용하십시오.
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Dreamweaver Mac版
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






