CSS의 선형 그라데이션을 통해 다양한 방향의 줄무늬 효과를 표시할 수 있습니다. 여기서는 CSS를 사용하여 웹페이지에 줄무늬 배경 스타일을 만드는 기술을 알아봅니다.
1. 가로 줄무늬
다음 코드:
background: linear-gradient(#fb3 20%, #58a 80%)
위 코드는 전체 이미지의 상위 20%와 하위 20%가 해당 단색임을 나타냅니다. , 가운데 하나만 이고, 일부는 그라데이션 색상입니다. 중간 부분이 점차 줄어들어 중간 부분이 0이 되면, 즉 위쪽과 아래쪽 색상의 7개 점과 끝점이 같을 때 그라데이션이 없으며 두 가지 색상의 컬러바가 됩니다.
background: linear-gradient(#fb3 50%, #58a 50%);
다음으로 배경 크기를 설정하여 배경 높이를 더 작게 만들고 배경을 기본적으로 반복하여 줄무늬가 나타나도록 할 수 있습니다
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
두 번째 색상을 설정할 필요가 없습니다. 색상의 시작 위치가 0으로 설정되면 브라우저는 기본적으로 이전 색상부터 시작합니다.
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
30% 노란색과 70% 파란색으로 줄무늬를 만듭니다. 배경
은 여러 색상으로 설정할 수도 있습니다.
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. 수직 줄무늬
선형 그라데이션 방식에 접두사만 추가하면 됩니다. 배경 크기 길이 및 너비
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
설정도 반대로 해야 합니다. 3. 대각선 줄무늬
는 수정하여 수정할 수 있습니다. background-size 값 그리고 대각선 줄무늬를 얻기 위해 선형 그라데이션에 각도를 추가합니다.
배경: 선형-그라디언트(45deg, #fb3 50%, #58a 0) //기울어진 배경의 그라데이션 만들기
background-size :30px 30px; //각각의 작은 구성요소는 고정된 너비와 높이를 갖습니다
그러나 결과적으로 전체 p의 슬래시가 아닌 작은 조각의 슬래시만 형성됩니다. 4개의 Small p로 대각선 그룹을 그리고 선형 그라데이션으로 색상 분해를 추가합니다.
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. 반복 선형 그라데이션 사용
대각선의 경우 선 배경을 그리는 경우에는 반복-선형-그라디언트 방법을 사용하는 것이 더 효율적입니다. 이 방법을 사용하면 p 전체가 덮일 때까지 설정된 색상 변경이 자동으로 반복됩니다. 예제 코드는 다음과 같습니다.
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
이렇게 하면 위의 방법에서 조정 어려움 없이 각도를 임의로 변경할 수 있습니다.
배경: 반복-선형-그라디언트(60deg , #fb3, #fb315px, #58a 0, #58a 30px);
(이 방법은 실제로 크기 제어와 그라데이션 제어를 결합하는 것과 같습니다)
5. 색상 설정 정보
때때로 줄무늬 배경의 색상이 서로 비슷했으면 좋겠는데, 이 색상의 #을 수동으로 설정하는 것도 매우 불편하고, 어떤 색상을 선택해야 할지 찾기도 어렵습니다. 다음 방법을 사용할 수 있습니다.
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
이 방법의 원리는 배경에 가장 어두운 색상을 지정하고 기사의 다른 유사한 색상을 투명도로 조정하는 것입니다
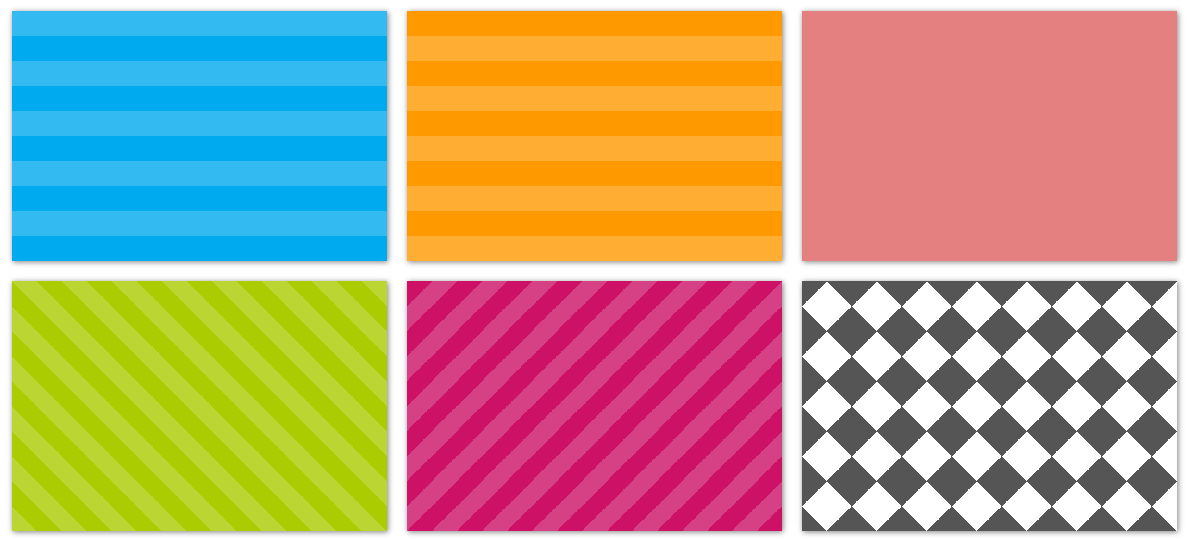
6. 종합적인 예
다음 스타일에 일대일로 대응하는 렌더링이 여기에 정리되어 있습니다. 
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}
HTML 코드:
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
위 내용은 CSS를 사용하여 웹 페이지의 줄무늬 배경 스타일을 만드는 방법에 대한 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 너무 많은 색상 링크Apr 13, 2025 am 11:36 AM
너무 많은 색상 링크Apr 13, 2025 am 11:36 AM최근에 색상에 대한 도구, 기사 및 리소스가 많이있었습니다. 당신의 즐거움을 위해 여기에 반올림하여 몇 개의 탭을 닫을 수 있습니다.
 Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AM
Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AMRobin은 이전에 이것을 다루었지만 지난 몇 주 동안 그것에 대해 약간의 혼란을 듣고 다른 사람이 설명하는 데 찌르는 것을 보았습니다.
 움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM
움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM나는 샌드위치 사이트의 디자인을 절대적으로 좋아합니다. 많은 아름다운 특징 중에는 무지개가있는이 헤드 라인이 스크롤 할 때 움직이는 밑줄이 있습니다. 그것은 아닙니다
 새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM
새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM많은 인기있는 이력서 디자인은 그리드 모양으로 섹션을 배치하여 사용 가능한 페이지 공간을 최대한 활용하고 있습니다. CSS 그리드를 사용하여 레이아웃을 만듭니다
 너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM
너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM페이지 새로 고침은 일입니다. 때로는 반응이 없다고 생각하거나 새로운 콘텐츠를 사용할 수 있다고 생각할 때 페이지를 새로 고침합니다. 때때로 우리는 단지 화가났습니다
 React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AM
React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AMReact 세계에서 프론트 엔드 애플리케이션을 구성하는 방법에 대한 지침은 거의 없습니다. (“옳은 느낌”이 될 때까지 파일을 움직여도 롤). 진실
 비활성 사용자 감지Apr 13, 2025 am 11:08 AM
비활성 사용자 감지Apr 13, 2025 am 11:08 AM대부분의 경우 사용자가 응용 프로그램에 적극적으로 참여하거나 일시적으로 비활성화되어 있는지에 대해 신경 쓰지 않습니다. 비활성, 의미, 아마도 그들
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo는 항상 통합으로 훌륭했습니다. 캠페인 모니터, MailChimp 및 Typekit과 같은 특정 앱과 통합이 있지만


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






