WeChat 오픈 플랫폼으로 개발된 웹사이트 애플리케이션을 위한 WeChat 로그인 소개
- 高洛峰원래의
- 2017-03-09 15:06:532748검색
이 WeChat 공개 플랫폼 개발 튜토리얼에서는 WeChat 오픈 플랫폼 인터페이스를 사용하여 WeChat QR 코드 로그인 기능을 구현하는 방법을 소개합니다.
준비
웹사이트 애플리케이션 WeChat 로그인은 OAuth2.0 프로토콜 표준을 기반으로 구축된 WeChat OAuth2.0 공인 로그인 시스템입니다.
WeChat OAuth2를 수행하기 전에 WeChat OAuth2.0 인증된 로그인 및 액세스를 수행하기 전에 WeChat 오픈 플랫폼에 개발자 계정을 등록하고 승인된 웹 사이트 애플리케이션을 가지고 해당 AppID와 AppSecret을 획득하세요. 로그인하고 검토를 통과하면 액세스 프로세스를 시작할 수 있습니다.

인증 프로세스 설명
WeChat OAuth2.0 인증된 로그인을 통해 WeChat 사용자는 WeChat ID를 사용하여 제3자 애플리케이션이나 웹사이트에 안전하게 로그인할 수 있습니다. WeChat 사용자가 로그인을 승인한 후 WeChat OAuth2.0의 제3자 애플리케이션에 액세스한 후 제3자는 access_token을 통해 사용자의 인터페이스 호출 자격 증명(access_token)을 얻을 수 있으며, 이에 따라 WeChat 개방형 플랫폼 인증 관계 인터페이스를 호출할 수 있습니다. WeChat 사용자의 기본 공개 정보 획득 및 사용자의 기본 공개 기능 구현 등을 지원합니다.
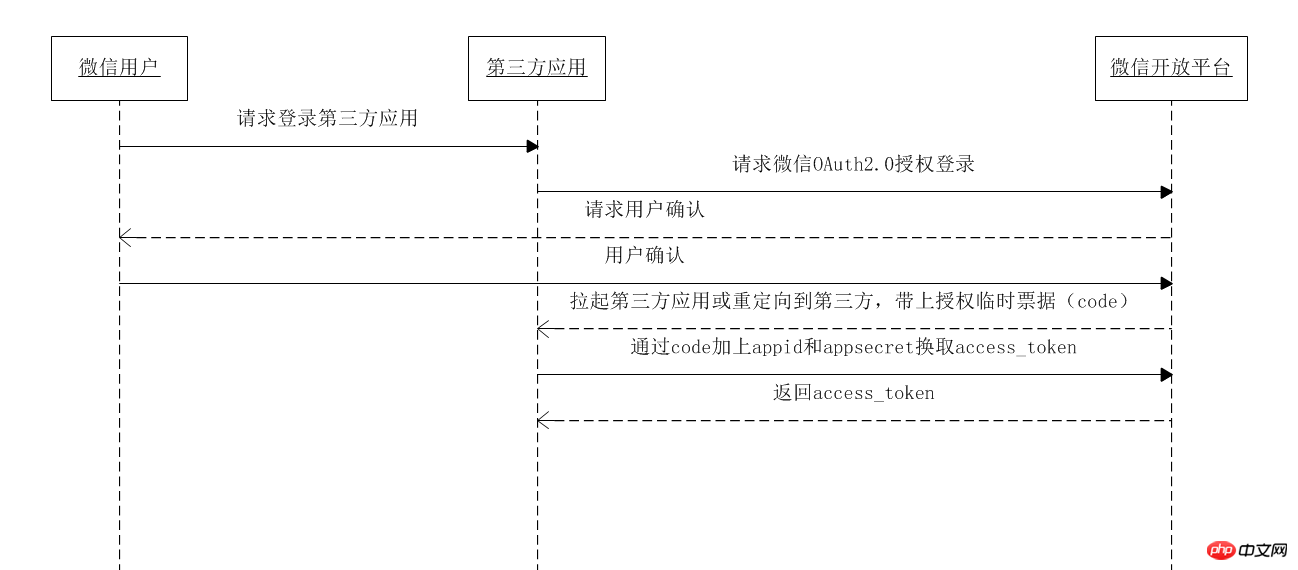
WeChat OAuth2.0 인증 로그인은 현재 Authorization_code 모드를 지원하며, 이는 서버측 애플리케이션 인증에 적합합니다. 이 모드의 전체 프로세스는 다음과 같습니다.
1. WeChat 사용자가 제3자 애플리케이션 승인을 허용한 후 제3자가 WeChat 인증 로그인 요청을 시작합니다. , WeChat이 애플리케이션을 시작하거나 다시 시작하여 코드 매개변수를 통해 인증 임시 티켓 코드 매개변수를 가져옵니다. API를 통해 access_token을 교환합니다.
3. access_token을 통해 인터페이스 호출을 수행하여 사용자의 기본 데이터 리소스를 얻거나 사용자가 기본 작업을 구현하도록 돕습니다. access_token 타이밍 다이어그램 가져오기:

http://weixin.fangbei.org/login.php
열면 애플리케이션이 상태 매개변수를 생성합니다.
다음 링크로 이동하세요. 이전에 해당 웹페이지 인증범위(scope=snsapi_login)를 획득하였음을 참고하세요)https://open.weixin.qq.com/connect/qrconnect?appid=wxed782be999f86e0e&redirect_uri=http%3A%2F%2Fweixin.fangbei.org%2Flogin.php&response_type=code&scope=snsapi_login&state=123#wechat_redirect
"링크에 접근할 수 없습니다"라는 메시지가 나오는 경우 , 리디렉션_uri의 도메인 이름이 검토 중에 입력한 승인된 도메인 이름과 일치하지 않거나 범위가 snsapi_login이 아닌 등 오류에 매개변수가 채워져 있는지 확인하세요.
매개변수 설명
返回说明
此时,PC网站上显示如下二维码

用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
http://weixin.fangbei.org/login.php?code=0317a2c31ccd5eadf1a7a8fffd4a7dbf&state=123
为了满足网站更定制化的需求,我们还提供了第二种获取code的方式,支持网站将微信登录二维码内嵌到自己页面中,用户使用微信扫码授权后通过JS将code返回给网站。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| id | 是 | 第三方页面显示二维码的容器id |
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| style | 否 | 提供"black"、"white"可选,默认为黑色文字描述。详见文档底部FAQ |
| href | 否 | 自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ |
完整代码如下
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
页面显示效果如下

第二步:通过code获取access_token
通过code获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{ "access_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2rCAUjXEP1_9edZdJLf3MIwii2N8cnTooDfx7nYpFRmOSZyq4gb2FNdWJr__KUqPtcfVUvg6XBTucZZ4zH6v8VQ", "expires_in": 7200, "refresh_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2lW60INlf6AK1q21rW7mJyc5yG3GZ9p1psANOKTi2EZUQXA6CnwSXxDQlJ3421tEOvCWIrJhkA8oTqjsLKYG-yg", "openid": "oJekJs2faTQ47FGjDOEIyOPMN97s", "scope": "snsapi_login", "unionid": "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
参数说明
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}
刷新access_token有效期
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| grant_type | 是 | 填refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
返回说明
正确的返回:
{ <br>"access_token":"ACCESS_TOKEN", <br>"expires_in":7200, <br>"refresh_token":"REFRESH_TOKEN", <br>"openid":"OPENID", <br>"scope":"SCOPE" <br>}
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
오류 반환 예:
{"errcode":40030,"errmsg":"invalid refresh_token"}
참고:
1 , Appsecret은 애플리케이션 인터페이스에서 사용하는 키입니다. 유출되면 애플리케이션 데이터 유출, 애플리케이션 사용자 데이터 유출 및 클라이언트에 저장된 기타 고위험 결과가 발생할 수 있으며 악의적으로 도난당할 가능성이 매우 높습니다. Appsecret 획득);
2. access_token은 사용자가 인터페이스 호출을 시작하도록 권한을 부여하는 자격 증명입니다(사용자 로그인 상태와 동일). access_token을 악의적으로 획득한 후 유출될 수 있으며, 사용자 WeChat 관련 인터페이스 기능이 악의적으로 시작될 수 있습니다.
3. Refresh_token은 사용자가 타사 애플리케이션을 승인하기 위한 장기 자격 증명입니다. access_token을 새로 고치는 데에만 사용되지만, 유출되면 access_token 유출과 동일하며 위험은 위와 동일합니다.
앱 클라우드 서버에 비밀 및 사용자 데이터(예: access_token)를 넣고 클라우드 전송 인터페이스를 통해 요청을 호출하는 것이 좋습니다.
3단계: access_token을 통해 인터페이스 호출
access_token을 얻은 후 다음 전제 조건에 따라 인터페이스 호출을 수행합니다.
1. access_token이 유효하고 만료되지 않았습니다.
2. WeChat 사용자가 제3자의 해당 인터페이스 범위(범위)를 승인했습니다. 응용 프로그램 계정.
인터페이스 범위(scope)의 경우 호출할 수 있는 인터페이스는 다음과 같습니다.
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通过code换取access_token、refresh_token和已授权scope |
| /sns/oauth2/refresh_token | 刷新或续期access_token使用 | |
| /sns/auth | 检查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
下面是获取用户个人信息,并dump出来
array(10) {
["openid"]=>
string(28) "oJekJs2faTQ47FGjDOEIyOPMN97s"
["nickname"]=>
string(15) "方倍工作室"
["sex"]=>
int(1)
["language"]=>
string(5) "zh_CN"
["city"]=>
string(6) "海淀"
["province"]=>
string(6) "北京"
["country"]=>
string(6) "中国"
["headimgurl"]=>
string(139) "http://wx.qlogo.cn/mmopen/Q3auHgzwzM7zdkiaZFdM5qrwk1iaEESVjfhWVHNg22teOnfKSPpKDE0l2yfQm1hM9AeT8pO1BKElntEBZ7DxibzdteBp3H3yXESwPYUkhibNObs/0"
["privilege"]=>
array(0) {
}
["unionid"]=>
string(28) "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
核心代码如下

F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。相关效果如下:


若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。相关效果如下:


4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
.impowerBox .qrcode {width: 200px;}<br>.impowerBox .title {display: none;}<br>.impowerBox .info {width: 200px;}<br>.status_icon {display:none}<br>.impowerBox .status {text-align: center;} <br>
相关效果如下:


위 내용은 WeChat 오픈 플랫폼으로 개발된 웹사이트 애플리케이션을 위한 WeChat 로그인 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

