CSS3의 box-flex 유연한 상자 속성 레이아웃에 대한 소개 예
- 高洛峰원래의
- 2017-03-09 10:22:372111검색
Flex 레이아웃은 의심할 여지없이 오늘날 웹 페이지의 가장 강력한 레이아웃 방법이며 box-flex 유연한 상자 모델은 그 대표적인 것 중 하나입니다. 여기서는 CSS3의 box-flex 유연한 상자 모델 레이아웃을 예를 들어 설명하겠습니다.
box-flex는 CSS3에 새로 추가된 박스 모델 속성으로, 우리가 자주 사용하는 플로팅 레이아웃을 깨고 수직 동일 높이, 수평 분할, 비례 분할을 구현합니다. 그러나 Firefox 및 Chrome 브라우저에서는 Firefox(-moz), Chrome(-webkit)과 같은 개인 속성을 사용하여 정의해야 합니다.
1. box-flex 속성
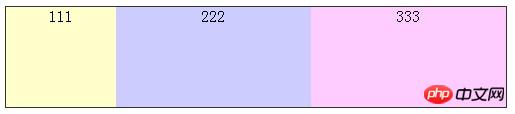
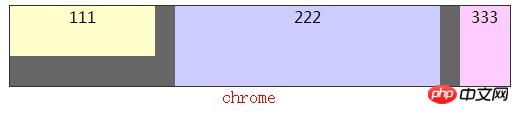
box-flex는 주로 상위 컨테이너의 너비에 따라 특정 규칙에 따라 하위 컨테이너를 나눌 수 있도록 합니다.
<p class="box">
<p class="col_1">111</p>
<p class="col_2">222</p>
<p class="col_3">333</p>
</p>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>

참고:
상위 컨테이너는 display:box로 정의되어야 하며 해당 하위 컨테이너는 분할될 수 있습니다(display:box인 경우). 설정됨) 그러면 컨테이너는 인라인 요소이며 margin:0 auto를 사용하여 중앙에 배치하는 것은 Firefox에서는 유효하지 않습니다. 상위 컨테이너의 text-align:center를 통해 제어해야 하지만 Chrome에서는 가능합니다.
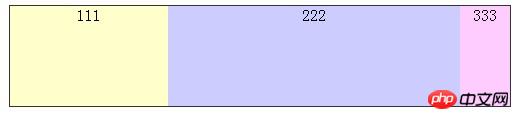
위에서 언급한 것처럼 3개의 하위 블록은 각각 1, 2, 2로 설정되어 있습니다. 즉, 상위 컨테이너가 5개 부분으로 나뉘어 1/5(100px), 2/5를 차지합니다. (200px) 및 상위 구조 너비의 2/5(200px)입니다.
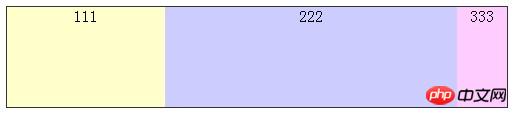
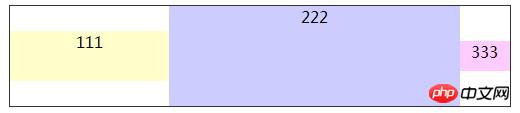
위 내용은 비율에 따라 나누어집니다. 하나 이상의 하위 컨테이너가 고정 너비로 설정되고 다른 하위 컨테이너는 설정되지 않은 경우 너비에 따라 너비가 계산되고 나머지 부분이 계산됩니다. 위의 방법으로 계산합니다.
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}

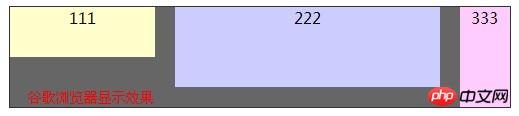
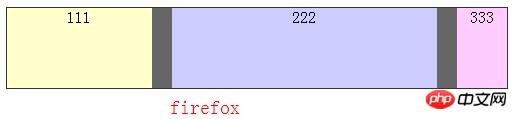
하위 컨테이너에 간격이 있어야 하는 경우 균등하게 분할된 너비를 중간 여백에서 뺀 다음 균등하게 비례하여 나누어집니다.
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}

2. Box 속성
위에 언급된 내용을 이야기해보자. box-flex가 상위 컨테이너의 너비를 나누는 방법에 대해 이제 상위 컨테이너의 상자 속성에 대해 이야기하겠습니다.
box-orient, box-direction, box-align, box-pack, box-lines
1. box-orient
box-orient는 상자의 위치를 결정하는 데 사용됩니다. 상위 컨테이너의 하위 컨테이너 배열이 수평인지 수직인지에 관계없이 선택적 속성은 다음과 같습니다.
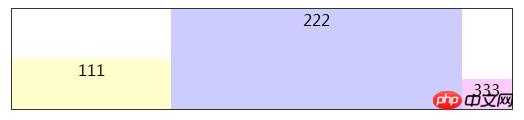
horizontal | , 컨테이너를 수평으로 정렬할 수 있으며 수평으로 정렬된 스타일도 기본적으로 렌더링됩니다. 상위 컨테이너가 높이를 설정하면 해당 하위 컨테이너의 높이는 Firefox에서는 유효하지 않지만 Chroma에서는 유효합니다.
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}

.box {
/*未设置高度*/
}
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.col_3 {
/*未设置高度*/
}




2、box-direction
box-direction用来确定父容器里面的子容器排列顺序,具有以下属性:
normal | reverse | inherit
normal是默认值,如上面测试结果。
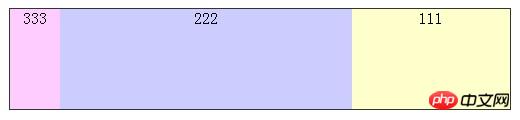
reverse表示反转,其表现方式跟normal相反,呈现为3、2、1
3、box-align
box-align表示父容器里面子容器的垂直对齐方式,属性值为:
start | end | center | baseline | stretch
start、baseline展示效果
end展示效果
center展示效果
stretch展示效果,(谷歌下面如start)
4、box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示:
start | end | center | justify
css代码
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
border:1px solid #333;
margin:0 auto;
height:100px;
-webkit-box-pack:start;
-moz-box-pack:start;
box-pack:start;
}
.col_1,.col_2,.col_3{
width:100px;
}
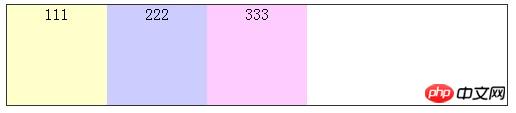
start:在box-pack表示水平居左对齐,如下所示:
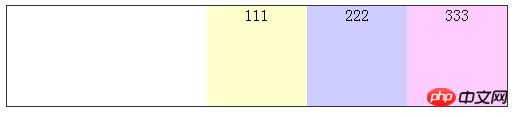
end:在box-pack表示水平居右对齐,如下图所示
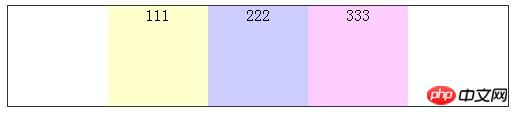
center:在box-pack表示水平居中对齐,如下图所示
justify:在box-pack表示两边对齐试
위 내용은 CSS3의 box-flex 유연한 상자 속성 레이아웃에 대한 소개 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

