CSS 배경 속성 및 CSS3 배경 이미지 설정 요약 및 공유
- 高洛峰원래의
- 2017-03-09 10:02:332301검색
CSS에는 다음과 같은 여러 배경 속성이 있습니다.
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
표를 보면 CSS3에 background-clip, background-origin, background-size가 있음을 알 수 있습니다. 새로운 속성.
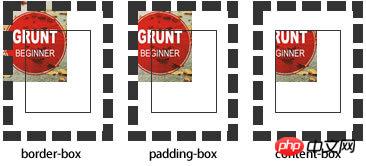
`background`-`clip`:border-box | padding-box | content-box | no-clip
는 배경의 자르기 영역을 결정하는 데 사용됩니다.
엔진 유형 Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
참고: 이 속성은 IE6, 7, 8을 지원하지 않습니다
한 장의 사진으로 세 가지 속성 값의 차이점을 이해하세요.

background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: 배경 이미지가 배경 영역을 완전히 덮을 수 있도록 배경 이미지를 충분히 크게 확장합니다.
배경 이미지의 일부가 배경 위치 지정 영역에서 표시되지 않을 수 있습니다.
contain: 이미지의 너비와 높이가 콘텐츠 영역에 완전히 맞도록 이미지를 최대 크기로 확장합니다.
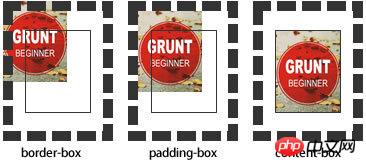
background-origin : border | padding | content
값:
border: 테두리 부분부터 배경을 표시합니다.
padding: 패딩 영역부터 배경을 표시합니다.
content: 콘텐츠 영역부터 배경을 표시합니다. 
CSS3 배경 이미지 설정
1. 배경 이미지 시작 위치 background-origin
| background-origin | 值 |
|---|---|
| border-box | 边框 |
| padding-box | 内边距(默认值) |
| content-box | 内容区域 |
background-origin: border-box | padding-box | content-box;
참고: 배경은 반복 없음으로 설정되어야 합니다
2. -clip
| background-clip | 值 |
|---|---|
| border-box | 边框(默认值) |
| padding-box | 内边距 |
| content-box | 内容区域 |
| no-clip | 不裁剪,与border-box效果相同 |
3. 배경 이미지의 크기를 설정합니다. background-size
| background-size | 值 |
|---|---|
| auto | 默认值,不改变背景图片的原始高度和宽度 |
| 长度值 | 成对出现如200px 50px, 只设置一个值, 等比例缩放 |
| 百分比 | 0%~100%之间的任何值, 只设置一个值, 等比例缩放 |
| cover |
覆盖, 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain |
容纳, 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
위 내용은 CSS 배경 속성 및 CSS3 배경 이미지 설정 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

