집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 다양한 제스처 요구 사항을 구현하는 방법
WeChat 애플릿에서 다양한 제스처 요구 사항을 구현하는 방법
- 高洛峰원래의
- 2017-03-08 16:54:234571검색
제스처는 휴대폰 사용자, 특히 효과를 원하는 사람들의 작동 경험에 여전히 매우 중요합니다. 우리는 종종 캔버스, 인터랙티브 및 기타 애플리케이션을 사용합니다. , 오늘은 위챗미니프로그램에서 제스처가 어떻게 구현되는지를 주로 살펴보겠습니다. 우리는 주로 다음 두 가지 측면에서 WeChat 미니 프로그램 제스처의 구현을 소개합니다.
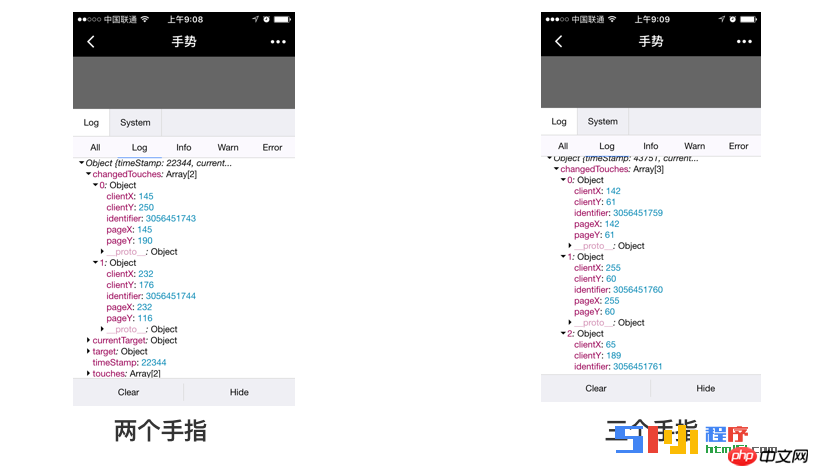
1부: 싱글 터치 포인트 및 멀티 터치 포인트: WeChat 애플릿의 제스처 데이터 및 멀티 터치 포인트 지원을 살펴보겠습니다
다음: wxGesture 분석 클래스 작성: 왼쪽 슬라이드, 오른쪽 슬라이드, 위쪽 슬라이드, 아래쪽 슬라이드 및 확장 구문 분석(다음 기사)
데모
미니 프로그램이 여러 손가락을 지원하는지 알아보려면 touchstart, touchmove, touchend를 사용해야 합니다
rrreerrree우선 싱글 터치 포인트, 멀티 터치 포인트에 대해
공식 문서:changeTouches:changeTouches 데이터 형식은 터치와 동일합니다. 무에서 무로 변경(touchstart), 위치 변경(touchmove), 무에서 무로 변경(touchend, touchcancel) 등 변경된 터치 지점을 나타냅니다.
아아앙실제 기계 효과
실현 위의 데모 후에는 시뮬레이터가 여러 터치 포인트의 데이터를 볼 수 없으므로 테스트하려면 실제 장치가 필요합니다.
실제머신의 로그정보 보기

设想: 既然小程序的手势是支持多触摸,而且可以获取到相关的路径,那么相关路径计算也是可行的。
场景: 多触摸交互效果,手指绘制等
场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
触摸触发事件分为"touchstart", "touchmove", "touchend","touchcancel"四个
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}위 내용은 WeChat 애플릿에서 다양한 제스처 요구 사항을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

