CSS의 border 속성을 사용하여 변형된 테두리를 만드는 방법 요약
- 高洛峰원래의
- 2017-03-08 15:09:512183검색
테두리는 다양한 p 테두리를 만드는 데 가장 일반적으로 사용되는 CSS 속성입니다. 여기서는 변형된 테두리를 만들기 위해 CSS 테두리 속성을 사용하는 방법을 요약했습니다. 가장 중요한 것은 삼각형을 기반으로 한 일부 그래픽 변환입니다.
Border 기본 복습
Border는 이름에서 알 수 있듯이 테두리를 의미합니다. CSS에서 테두리 구문을 사용하면 테두리에 설정 등 다양한 디자인 변경을 적용할 수 있습니다. 너비, 스타일, 색상 등을 사용하여 테두리를 숨길 수도 있습니다. 원칙적으로 CSS 테두리 디자인은 p 블록 또는 스팬 테두리에만 국한되지 않고 다음과 같은 다른 웹페이지 요소의 테두리에도 적용될 수 있습니다. 웹 페이지 제목과 그림의 테두리(img 테두리)...등 모든 주요 브라우저는 CSS 테두리 속성을 지원합니다.
CSS 테두리 구문 소개:
border: 边框粗细 边框颜色 边框样式 ;
표준 CSS 테두리 규칙에는 왼쪽에서 오른쪽으로 세 개의 매개변수가 있으며, 각 매개변수는 반 모양의 공백으로 구분되며, 첫 번째 매개변수는 테두리의 두께(border-width)는 일반적으로 px, em 등의 표준 웹페이지 단위를 사용합니다. 두 번째 매개변수는 테두리의 색상(border-color)을 나타냅니다. 세 번째 매개변수는 테두리 스타일(border-style)로, 실선, 점선, 이중실선, 연속점 등 다양한 스타일로 설정할 수 있습니다.
간단한 검토 후 요점을 살펴보겠습니다.
1. 테두리 변형
프런트엔드 개발자는 순수 CSS를 사용하여 이를 달성하는 방법을 어느 정도 이해하고 있어야 합니다. 삼각형 효과 . 그러나 실제로 프로젝트에서 이 효과를 사용하는 사람은 많지 않으며, 모든 사람이 순수 CSS를 사용하여 삼각형을 만드는 원리에 익숙하지 않습니다. 그래서 오늘 나는 이 원리에 그다지 능숙하지 않은 몇몇 친구들을 위해 대략적인 글을 썼습니다. 주인들이 지나가게 해주세요! 순수 CSS를 통해 삼각형 효과를 구현하는 방법을 살펴보겠습니다.

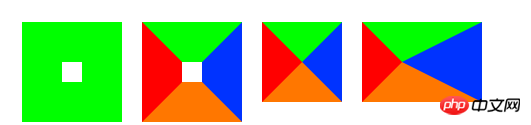
먼저 위의 도형 세트를 살펴보겠습니다. 두 개의 정사각형과 두 개의 직사각형으로, 각 도형에는 서로 다른 도형이 포함되어 있습니다. 이러한 도형은 순수한 CSS를 통해 구현된다는 점은 언급할 가치가 있으며, 좋은 소식은 IE6과 호환된다는 것입니다...
정사각형 == 그래픽의 조합(나쁜 아이디어는 허용되지 않습니다!!):
원하는 경우 어떻게 달성됩니까? 사실 비교적 간단하지만 사람들은 이에 대해 거의 관심을 기울이지 않습니다. 우리는 테두리를 정의하기 위해 테두리를 사용하는 데 익숙합니다. 대부분의 디자인 도면은 "1-5" 픽셀로 그래픽을 정의하며, 예를 들어 border-left와 어떤 연관성이 있는지에 대한 심층적인 연구를 수행하지 않았습니다. 국경 꼭대기? 답을 아는 것은 쉽습니다. border-width 값을 늘리면 테두리 사이의 연결이 슬래시임을 알 수 있습니다. 위 그림과 같이 코드의 위 부분을 아래에 붙여넣었습니다.
<p style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></p> <p style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p>
위 그래픽의 변형 원리를 정말 이해하고 싶으실 겁니다. 여기서는 코드를 단계별로 분석합니다.
먼저 그림 1의 코드를 연구하여 이것이 일반적으로 테두리를 정의하는 방식임을 확인합니다. border:40px solid #0f0; 이 방법으로 테두리를 얻을 수 있습니다. 너비와 높이가 20픽셀입니다.
계속해서 그림 2의 코드를 살펴보세요. 구현하기도 매우 간단합니다. 그러나 우리는 놀라운 변화를 발견했습니다. 각 경계선과 경계선 사이에는 대각선 4개가 생성되는데, 이때 4개의 사다리꼴이 생성된다. 똑똑하다면 분명 이런 느낌이 들 것이고, 동시에 이런 생각도 들 것이다. 중간 공간이 없으면 삼각형이 생성됩니다...
예, 상상할 수 있듯이 그림 3에 "width: 0px; height: 0px;" 코드가 표시됩니다. 빈 부분이 없어졌다는 것을 알 수 있지만, 이때 한 가지 세부 사항(굵은 부분으로 표시), "font-size: 0"에 주의해야 할 수도 있습니다. 예, ie6과 호환되기 위해서는 이것이 전부입니다. ie610 픽셀 높이 버그를 제거합니다(line-height:0; 필요한 경우 사용해야 함). 이제 끝났습니다. 다음으로 나머지 세 가지 테두리 색상을 배경색으로 변환하면 삼각형이 된다고 말씀해 주시겠어요? 네, 정말 그렇습니다. 하지만 걱정하지 마세요. 아래 그림 4를 살펴보겠습니다.
세 번째 사진과 약간의 차이가 있을 뿐입니다. 그러면 오른쪽 테두리의 너비가 80픽셀로 늘어났습니다. 그러면 직각이 아닌 삼각형이 4개 생성된 것을 볼 수 있는데, 이것이 무슨 소용이 있을까요? 잘 생각해보면 꽤 재미있다고 확실히 말할 수 있습니다. 우리의 삼각형 분야는 더 이상 직각에만 국한되지 않기 때문입니다... 하하 독자 여러분, 계속해서 시청해 주세요
사각형이 삼각형으로 변합니다: 
전체 변신과정에 대한 주석을 엉성하지 않게 완성하려고 최선을 다했지만, 글솜씨나 성격상 항상 거친 부분이 있으니 양해 부탁드려요! 위의 그래픽 코드를 붙여넣으세요:
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></p>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<p id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</p>
如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<p id="arr">
<a></a>
<s></s>
<b></b>
</p>위 내용은 CSS의 border 속성을 사용하여 변형된 테두리를 만드는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

