JavaScript가 VR 세계도 정복할 이유
- 黄舟원래의
- 2017-03-08 14:55:021678검색
이 글은 2달 전에 올라왔어야 했는데, 글을 쓸 만큼 의욕이 느껴지지 않았습니다. 최근에 Zhihu를 플레이하면서 비슷한 문제를 보았습니다. 게다가 지루한 짧은 휴가라 이 글을 쓰게 됐다.
이 글은 네 부분으로 구성되어 있습니다:
기본 지식: 3D 세계와 쿼터니언
A Hello, World
애플리케이션 - 고급 예시
저는 해당 회사의 Oculus DK2만 플레이해 봤기 때문에 이 글은 DK2를 기준으로 작성되었습니다.

사실 JavaScript를 사용하여 VR 프로그램을 사용하는 것은 매우 간단합니다.
노드 사용 .js를 사용하여 Oculus에서 센서 데이터를 읽고 WebSocket 프로토콜을 사용하여 서비스를 제공합니다.
3D 세계를 만들려면 Three.js와 같은 3D 게임 엔진을 찾으세요.
센서의 값을 읽어 3D 세계로 표현합니다.
하이브리드 애플리케이션에서도 사용할 수 있으며 CardBoard만 있으면 됩니다. Cordova를 사용하여 휴대폰 센서에서 데이터를 읽은 다음 이 데이터를 사용하여 WebView의 상태를 변경합니다. 열이 심각하다는 점을 제외하고는 다른 영향이 없어야 합니다.
기본 지식: 3차원 세계와 쿼터니언
우리에게 익숙한 3차원 게임에서는 점의 위치는 그림과 같이 3개의 좌표(x, y, z)에 의해 결정됩니다. 아래 그림 표시:

이 세 좌표는 이 세계에서 우리의 위치만 나타낼 수 있을 뿐 세계를 위아래로 볼 수는 없습니다.

Oculus DK2는 두 번째 통합 6축 모션 처리 구성 요소인 MPU(Motion Processor) 칩 MPU6500을 사용합니다(첫 번째는 MPU6050). 6축 또는 9축 회전 행렬, 쿼터니언, 융합 계산 데이터를 오일러 각도 형식으로 디지털 출력할 수 있습니다.
이때, 가상세계에서 물체의 상태를 표현하기 위해서는 오일러 각과 쿼터니언이 필요합니다. (PS: 간략하게 언급해서 죄송합니다.)
오일러 각도는 강체의 자세를 설명하는 데 사용되는 각도의 집합입니다. 오일러는 3차원 유클리드 공간에서 강체의 모든 방향이 가능하다고 제안했습니다. 두 축의 회전이 복합적으로 결정됩니다. 일반적으로 세 축은 서로 직교합니다.
해당 세 가지 각도는 롤(롤 각도), 피치(피치 각도), 요(요 각도)입니다.

쿼터니언은 다음과 같습니다.
쿼터니언은 3차원 공간에서 회전을 나타내는 데 사용할 수 있습니다. 일반적으로 사용되는 다른 두 가지 표현(3차원 직교 행렬과 오일러 각도)은 동일합니다. 사람들은 회전을 표현하기 위해 쿼터니언을 사용합니다. 하나는 쿼터니언을 사용하여 3차원 공간에서 점을 표현하는 방법이고, 다른 하나는 쿼터니언을 사용하여 3차원 공간에서 회전을 표현하는 방법입니다.
전에 플레이했던 6050은 아마 이런 모습이었을 겁니다. 쿼드콥터를 한다면 이런 플레이도 해봐야겠죠.

복사/붙여넣기 위의 내용을 모두 마친 후에는 어떤 생각이 들지 않을 수도 있으므로 hello, world의 예를 들어 보겠습니다.
예: hello,world
처음에 언급한 세 단계로 돌아가서 세 가지 작업을 수행해야 합니다.
Node용 Oculus 확장 프로그램을 찾고 있지만 이제 WebVR에 맡길 수 있습니다.
웹 3D 라이브러리 및 해당 Oculus 디스플레이 플러그인을 찾고 있습니다.
센서 데이터를 읽어 가상세계에 표시합니다.
아래와 같이

그래서 해당 Node 라이브러리를 찾았습니다. Node-HMD, 센서 데이터를 읽을 수 있습니다.
다음 보기를 표시할 수 있는 Three.js 및 Oculus Effect 플러그인도 있습니다.

이러한 방식으로 DK2 Control은 센서 데이터, 이 가상세계에서 놀 수 있어요~~.
자세한 소개는 http://www.php.cn/에서 확인할 수 있습니다.
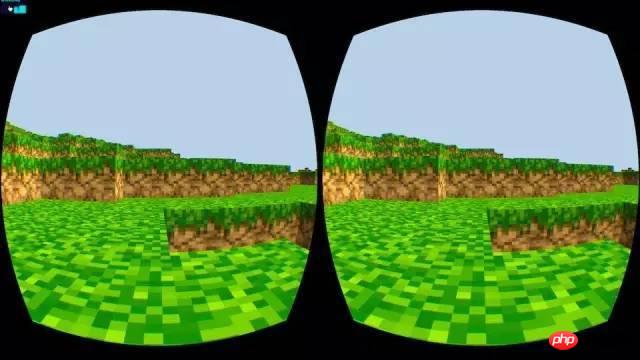
고급 응용 프로그램: 화성 탐사선
위의 응용 예는 여전히 너무 간단합니다. . 고급 애플리케이션을 살펴보겠습니다. 이것은 우리가 두 달 전에 수행한 또 다른 Hackday 아이디어입니다. 이것은 또 다른 "화성 탐사선"입니다.
화성을 보고 싶지만 갈 돈이 없다고 상상해 보세요. . 그런 로봇을 빌릴 수 있고 화성에서 돌아다닐 수도 있습니다.
먼저 실시간 영상 통신이 필요합니다. 여기서는 WebRTC를 사용합니다.

WebRTC를 통해 컴퓨터 브라우저에서 실시간 통신이 가능하고 Three.js를 통해 이 동영상을 대략적인 3D 관점으로 변환할 수 있습니다. 이 영상은 휴대폰의 브라우저를 통해 캡쳐할 수도 있고, 휴대폰에서 해당 웹 애플리케이션을 작성할 수도 있습니다.
온라인 데모는 다음과 같습니다. http://www.php.cn/
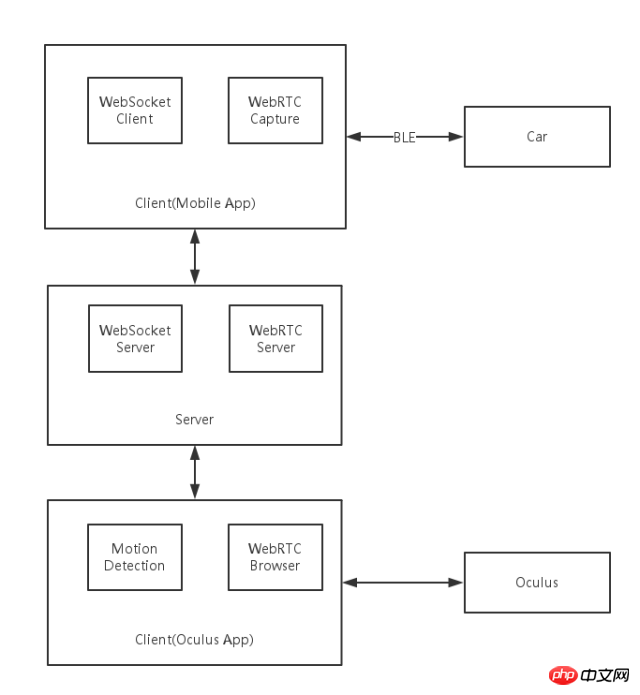
아키텍처는 대략 다음과 같습니다.

이 방법으로 실시간 비디오 문제를 해결하고 하드웨어도 제어해야 합니다.
WebSocket 프로토콜을 사용하여 위, 아래, 왼쪽에 데이터를 제공합니다. 그리고 Oculus의 올바른 움직임
이 센서 데이터를 휴대폰에서 읽어 BLE를 통해 자동차로 전송합니다.
자동차는 지시에 따라 그에 맞춰 움직일 수 있습니다.
이 부분에 대한 자세한 내용은 이전 기사 "로봇을 어떻게 해킹했나요?"를 참조하세요. 》
요약: JavaScript의 모든 것
C++(C++)에 비해 JavaScript는 프로토타입을 구축하는 데 더 적합합니다. 빠르고 직접적이며 효과적입니다. 결국 C++ 컴파일에는 시간이 걸립니다. 작동 효과는 예상대로입니다. 컴퓨터 팬이 여러 가지로 회전하는 것은 Mac 특유의 현상인지 모르겠습니다. 하지만 이러한 성능 문제는 항상 존재해 왔다고 생각합니다.
위 내용은 JavaScript가 VR 세계도 정복할 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

