머리말: 디버깅 기술은 모든 기술 연구 및 개발에 있어 필수적인 기술입니다. 다양한 디버깅 기술을 익히면 절반의 노력으로 확실히 두 배의 결과를 얻을 수 있습니다. 예를 들어, 문제를 신속하게 찾고, 실패 확률을 줄이고, 논리 오류를 분석하는 데 도움을 줄 수 있습니다. 오늘날 인터넷 프런트엔드 개발이 점점 더 중요해지고 있는 지금, 프런트엔드 개발에서 어떻게 개발 비용을 절감하고 작업 효율성을 향상시킬 수 있는지, 그리고 프런트엔드 개발 및 디버깅 기술을 마스터하는 방법이 특히 중요합니다.
이 글에서는 다양한 프론트엔드 JS 디버깅 기술을 하나씩 설명하겠습니다. 어쩌면 여러분도 이미 능숙할 수도 있으니, 이전에 본 적 없는 방법이 있을 수도 있으니 함께 살펴보겠습니다. 함께 배워 보세요. 아직 방법을 모르시나요? 서둘러서 이 기회를 이용해 부족한 부분을 채워보세요.
강력한 디버깅의 달인 얼럿
아직 인터넷이 막 시작된 시대는 웹페이지의 프론트엔드가 주로 콘텐츠 표시에 집중되어 있었고, 브라우저 스크립트도 가능했습니다. 페이지에 매우 간단한 보조 기능만 제공합니다. 당시 웹페이지는 주로 IE6 기반의 브라우저에서 실행됐고, JS의 디버깅 기능은 아직 매우 취약해서 Window 객체에 내장된 Alert 메소드를 통해서만 디버깅이 가능했습니다. :

여기서 본 효과는 올해의 IE 브라우저에서 본 효과가 아니라 IE 상위 버전에서 본 효과라는 점에 유의해야 합니다. 게다가 당시에는 이런 고급 콘솔도 없었던 것 같고, 실제 페이지 JS 코드에도 Alert의 사용이 있었던 것 같습니다. 경고의 디버깅 방법은 매우 원시적이지만 당시에는 지울 수 없는 가치가 있었고 오늘날에도 그 자리를 차지하고 있습니다.
신세대 디버깅왕 콘솔
JS가 웹 프론트엔드에서 할 수 있는 일이 점점 많아지면서 그 책임도 커지고 그 위상도 점점 중요해지고 있다. 기존의 경고 디버깅 방법은 프런트엔드 개발의 다양한 시나리오를 점차 충족할 수 없게 되었습니다. 게다가 경고 디버깅 모드에서 팝업되는 디버깅 정보는 그다지 아름답지도 않고 페이지 내용의 일부를 차단하므로 실제로는 별로 친숙하지 않습니다.
반면 경고 디버깅 정보의 경우 "alert(xxxxx)"와 같은 문을 프로그램 로직에 추가해야 제대로 작동하며 경고로 인해 페이지가 계속 렌더링되지 않습니다. 이는 개발자가 디버깅을 완료한 후 이러한 디버깅 코드를 수동으로 지워야 한다는 것을 의미하며 이는 정말 번거로운 작업입니다.
따라서 IE를 포함한 차세대 브라우저 Firefox, Chrome은 JS 디버깅 콘솔을 연속적으로 출시하여 콘솔에 디버깅 정보를 인쇄하기 위해 "console.log(xxxx)"와 유사한 형식의 사용을 지원합니다. . 페이지 표시에 직접적인 영향을 미치지 않습니다. IE를 예로 들면 다음과 같습니다.

좋아, 못생긴 경고 팝업은 이제 안녕. 그리고 Chrome 브라우저를 필두로 떠오르는 스타들이 더욱 풍부한 기능으로 콘솔을 확장했습니다.

이것으로 충분하다고 생각하시나요? Chrome 개발팀의 상상력은 정말 감탄해야 합니다.

자, 주제에서 조금 더 벗어나 보겠습니다. 간단히 말해서, 콘솔과 브라우저에 내장된 Console 개체의 출현으로 프런트엔드 개발 및 디버깅에 큰 편의성이 제공되었습니다.
어떤 사람들은 디버깅이 완료된 후 이러한 디버깅 코드를 정리해야 합니까?라고 묻습니다.
이 문제에 대해서는 콘솔 객체를 사용하기 전에 존재 여부를 확인한다면, 이를 삭제하지 않고도 비즈니스 로직에 손상을 주지는 않을 것입니다. 물론, 깨끗한 코드를 위해서 디버깅이 완료된 후에는 비즈니스 로직과 무관한 이러한 디버깅 코드를 최대한 삭제해야 합니다.
JS Breakpoint Debugging
디버거의 기능 중 하나인 Breakpoint는 프로그램을 필요한 위치에서 중단시켜 분석을 용이하게 할 수 있습니다. 디버깅 중에 중단점을 설정할 수도 있습니다. 다음번에는 프로그램이 설정된 중단점 위치까지 자동으로 실행되도록 하기만 하면 마지막으로 설정된 중단점 위치에서 중단될 수 있으므로 작업이 크게 촉진되고 시간이 절약됩니다. ——Baidu 백과사전
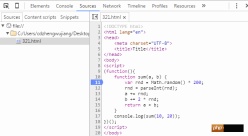
JS 중단점 디버깅은 브라우저 개발자 도구의 JS 코드에 중단점을 추가하여 JS 실행이 특정 위치에서 중지되도록 하여 개발자가 JS 코드를 쉽게 디버깅할 수 있도록 하는 것입니다. 코드 세그먼트의 분석 및 논리적 처리. 중단점 디버깅의 효과를 관찰할 수 있도록 JS 코드 조각을 미리 준비했습니다.

코드는 매우 간단합니다. 함수를 정의하면 됩니다. 두 숫자로 구성하고 마지막 임의의 정수 뒤에 추가하여 두 숫자의 합을 반환합니다. Chrome 개발자 도구를 예로 들어 JS 중단점 디버깅의 기본 방법을 살펴보겠습니다.
Sources Breakpoint
우선 테스트 코드에서 위 그림의 콘솔 출력을 보면 코드가 정상적으로 실행되어야 하는 것을 알 수 있는데, 왜 그래야 할까요? 함수에 난수가 추가되기 때문에 최종 결과가 정말 정확할까요? 이것은 의미 없는 추측이지만 지금 확인하고 싶다고 가정해 보겠습니다. 함수에 의해 전달된 두 숫자, 추가된 난수 및 최종 합계입니다. 그럼 어떻게 해야 할까요?
앞에서 언급한 가장 일반적인 방법 1은 경고를 사용하든 콘솔을 사용하든 다음과 같이 확인할 수 있습니다.

위 그림에서 우리가 관심 있는 데이터 변수를 인쇄하기 위해 코드에 세 줄의 콘솔 코드가 추가되었음을 알 수 있습니다. 결국 콘솔(콘솔 패널)의 출력 결과는 전체 계산 프로세스가 정상인지 명확하게 확인할 수 있으므로 우리의 목표를 달성할 수 있습니다. 문제 확인 요구 사항.
방법 2. 방법 1의 검증 과정에는 중복되는 코드가 많이 추가된다는 명백한 단점이 있습니다. 다음으로 검증에 중단점을 사용하는 것이 더 편리한지 살펴보겠습니다. 중단점 추가 방법 및 중단점 이후의 효과:

그림과 같이 코드 조각에 중단점을 추가하는 과정은 "F12(Ctrl)입니다. + Shift + I) 개발 도구 열기" - - "소스 메뉴 클릭" - "왼쪽 트리에서 해당 파일 찾기" - "줄 번호 열 클릭"으로 중단점 추가/삭제 작업 완료 현재 줄. 중단점이 추가된 후 페이지를 새로 고치면 JS 실행이 중단점 위치에서 중지됩니다. 소스 인터페이스에서 현재 범위의 모든 변수와 값을 확인하기만 하면 확인 요구 사항을 완료할 수 있습니다. 우리의 질문.
여기서 문제가 발생합니다. 주의깊은 친구들은 내 코드가 중단점까지 실행될 때 변수 a와 b의 표시된 값이 추가되고 sum 호출을 볼 수 없다는 것을 알게 될 것입니다. 이 함수는 처음에 10과 20에 전달됩니다. 그럼 무엇을 해야 할까요? 이제 다시 돌아가서 중단점 디버깅에 대한 기본 지식을 배울 시간입니다. 소스 패널을 열면 실제로 인터페이스에 다음 콘텐츠가 표시됩니다. 마우스 궤적을 따라가며 이것이 의미하는 바를 하나씩 살펴보겠습니다.

왼쪽부터 오른쪽, 각 아이콘은 다음을 나타냅니다. 기능은 다음과 같습니다.
스크립트 실행 일시 중지/다시 시작: 스크립트 실행 일시 중지/다시 시작(프로그램 실행은 다음 중단점에서 중지됩니다).
다음 함수 호출 스텝 오버: 다음 스텝으로의 함수 호출을 실행합니다(다음 줄로 점프).
다음 함수 호출로 이동: 현재 함수를 입력합니다.
현재 기능에서 빠져나오기: 현재 실행 중인 기능에서 빠져 나옵니다.
모든 중단점 비활성화/활성화: 모든 중단점을 닫거나 활성화합니다(취소되지 않음).
예외 일시 중지: 예외에 대한 자동 중단점 설정입니다.
이제 중단점 디버깅의 기능 키가 거의 소개되었습니다. 다음으로 프로그램 코드를 한 줄씩 살펴보고 각 줄이 실행된 후 변수를 확인할 수 있습니다. 변화는 아래 그림과 같습니다.

위와 같이 변수 a와 b가 초기값에서 중간에 임의의 값으로 변하는 것을 볼 수 있고, 그리고 최종 계산까지 최종 결과를 요약하여 출력하는 전 과정을 통해 문제 디자인의 검증 요구사항을 쉽게 완료할 수 있습니다.
나머지 기능 키의 경우 테스트 코드를 약간 변경하고 gif를 사용하여 사용법을 보여줍니다.

여기에 필요합니다. 인쇄 기능에 유의하세요. 코드 영역에서 직접 변수 값을 출력하는 것은 최신 버전의 Chrome 브라우저에만 추가된 새로운 기능입니다. 아직 이전 버전의 Chrome 브라우저를 사용하고 계시다면 코드 영역에서 변수 값을 직접 인쇄하지 못할 수도 있습니다. 중단점이 있는 경우 변수 정보를 보려면 변수 이름 위로 마우스를 이동하고 잠시 멈추면 변수 값이 나타납니다. 마우스를 사용하여 변수 이름을 선택한 다음 마우스 오른쪽 버튼을 클릭하고 "감시식에 추가"하여 Watch 패널에서 볼 수도 있습니다. 이 방법은 표현식에도 적용됩니다. 또한 중단점 아래에서 콘솔 패널로 전환하고 콘솔에 변수 이름을 직접 입력한 후 Enter를 눌러 변수 정보를 볼 수도 있습니다. 이 부분은 공간 문제를 고려하여 비교적 간단하므로 다이어그램 데모는 제공되지 않습니다.
디버거 중단점
일명 디버거 중단점이라는 이름은 실제로 제가 직접 명명한 것입니다. 전문 용어를 어떻게 사용하는지 모르겠습니다. 특히 코드에 "debugger;" 문을 추가하면 코드가 실행될 때 자동으로 중단점에 도달합니다. 다음 작업은 소스 패널에 중단점 디버깅을 추가하는 것과 거의 동일합니다. 유일한 차이점은 디버깅 후 문을 삭제해야 한다는 것입니다.
소스 패널에 중단점을 추가하는 기능과 효과는 중단점을 설정하는 방법이 다른 점만 제외하면 동일하는데 이 방법이 여전히 존재하는 이유는 무엇입니까? 그 이유는 다음과 같습니다. 개발 중에 HTML 조각(임베디드 JS 코드 포함)의 비동기 로딩이 가끔 발생하는데, JS 코드의 이 부분은 소스 트리에서 찾을 수 없으므로 개발 도구에 직접 추가할 수 없습니다. . 중단점, 비동기적으로 로드된 스크립트에 중단점을 추가하려면 "디버거"가 작동합니다. gif를 통해 직접 그 효과를 살펴보겠습니다.

DOM 중단점 디버깅
DOM 중단점은 이름에서 알 수 있듯이 DOM 요소에 중단점을 추가하는 것입니다. .그리고 디버깅 목적을 달성합니다. 중단점을 실제로 사용할 때 효과는 궁극적으로 JS 로직 내에서 구현됩니다. 각 DOM 중단점의 구체적인 효과를 차례로 살펴보겠습니다.
노드의 내부 하위 노드가 변경되면 Break on subtree 수정(Break on subtree 수정)
오늘날 프론트엔드 개발이 점점 더 복잡해지면서 프론트엔드 JS 코드와 점점 더 복잡한 로직으로 인해 단순해 보이는 웹 페이지에는 일반적으로 DOM 노드를 추가, 삭제 및 수정하는 많은 작업이 포함된 대규모 JS 코드 섹션이 수반됩니다. JS 코드를 통해 직접 코드 세그먼트를 찾기 어려운 상황은 불가피하지만, 개발자 도구의 Elements 패널을 통해 해당 DOM 노드를 빠르게 찾을 수 있습니다. 이때 DOM 중단점을 통해 스크립트를 찾는 것이 특히 중요합니다. 중요한. 구체적으로 gif 데모를 살펴보겠습니다.

위 그림은 ul 하위 노드에서 중단점을 트리거하기 위해 시퀀스 작업을 추가, 삭제 및 교환하는 효과를 보여줍니다(li ) . 그러나 하위 노드의 속성과 콘텐츠를 수정하면 중단점이 트리거되지 않습니다.
노드 속성 변경 시 속성 수정 중단
반면, 프런트엔드 처리의 비즈니스 로직이 점점 더 복잡해짐에 따라 일부 스토리지에 대한 의존도가 높아지고 있습니다. 많은 경우 DOM 노드의 (사용자 정의) 속성에 임시 데이터를 저장하는 것이 개발자가 선호하는 방법입니다. 특히 HTML5 표준의 향상된 사용자 정의 속성 지원(예: 데이터 세트, 데이터-* 등) 이후 속성 설정이 점점 더 많이 사용되므로 Chrome 개발자 도구도 속성 변경 중단점 지원을 제공하며 그 효과는 대략 다음과 같습니다. 🎜>



이벤트 리스너 중단점
이벤트 리스너 중단점은 이벤트 이름에 따라 설정됩니다. 이벤트가 트리거되면 중단점은 이벤트가 바인딩되는 위치로 설정됩니다. 이벤트 리스너 중단점은 마우스, 키보드, 애니메이션, 타이머, XHR 등을 포함한 모든 페이지 및 스크립트 이벤트를 나열합니다. 이벤트 관련 비즈니스 로직 디버깅의 어려움을 크게 줄여줍니다.

데모 예시에서는 클릭 이벤트가 트리거되고 setTimeout이 설정될 때 중단점 효과를 보여줍니다. 예제에서는 클릭 이벤트 중단점이 선택되면 두 버튼을 모두 클릭할 때 중단점이 트리거되고, setTimeout이 설정되면 "타이머 설정" 중단점이 트리거되는 것을 보여줍니다.
디버깅은 프로젝트 개발에서 매우 중요한 링크입니다. 문제를 빠르게 찾는 데 도움이 될 뿐만 아니라 개발 시간도 절약해 줍니다. 다양한 디버깅 방법에 능숙하면 경력 개발에 많은 이점이 있을 것입니다. 그러나 수많은 디버깅 방법 중에서 현재 응용 프로그램 시나리오에 적합한 방법을 선택하려면 경험과 지속적인 시행착오 축적이 필요합니다.
위 내용은 JavaScript 디버깅 기술에 대한 가장 포괄적인 요약에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.







