간과하기 쉬운 JavaScript 세부 사항에 대한 자세한 요약
- 黄舟원래의
- 2017-03-08 14:43:201459검색
예전에 웨이보에 올렸던 글을 조금 정리해서 읽기 쉽게 여기에 올렸습니다.
문/표현식문(문)과 표현식(표현식)을 다른 각도에서 이해합니다. 표현식은 프로그램의 실행 상태를 변경하지 않지만 문은 변경됩니다. 표현식문이라는 것이 있는데, 이는,
등과 같이 표현식과 명령문의 교차점으로 이해될 수 있습니다. 굳이 고수할 필요는 없을 것 같고, 그렇지도 않습니다. 많은 의미가 있습니다.({a:1})문자 집합"use strict;"
;(a + b).toString()와 같이 세미콜론 앞에 옵니다. ES5 엄격 모드에서는 8진수를 사용할 수 없습니다. 현재 구현에 차이가 있습니다. 8진수를 지원하는 엔진도 있고 그렇지 않은 엔진도 있습니다. 문자열과 숫자가 서로 변환되는 경우가 많고, 특히
을 9로 변환해야 할까요? 아니면 직접 오류를 보고해야 할까요? 이 문제는 0x98과 같은 16진수에는 존재하지 않습니다. 자세한 내용은
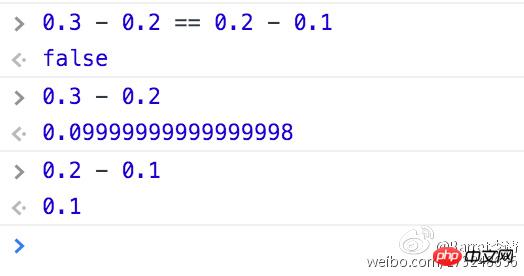
정밀도. 0JS는 정밀도 문제로 인해 IEEE-754 09부동 소수점 숫자
과 같은 부동 소수점 숫자 계산 시 오류가 발생합니다. 왜냐하면 계산 과정에서 데이터가 넘치고 정확도가 떨어지기 때문입니다. 🎜>
null/undefine0.3-0.2 != 0.2-0.1
eval은 이해하기 어렵습니다. ES3의 함수 및 ES5의 연산자(엄격 모드)에 더 가깝습니다. 별칭을 설정할 수 없습니다. 그렇지 않으면 오류가 보고됩니다. 실제로 ES3에서는 평가에 대한 별칭 설정을 허용하지 않지만 많은 구현에서는 여전히 이를 허용하고 브라우저, 특히 IE에서 별칭 설정을 허용하지 않습니다. 매우 혼란스럽고 따라야 할 규칙이 없습니다. 그러나 IE는 전역 평가와 유사한 execScript 함수를 제공합니다. 이 함수는 실행될 때마다 null을 반환합니다. 
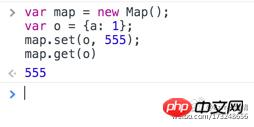
이 코드가 실행된 후 b.x는 {x: 2} 이 객체는 a와 b 모두에서 참조되기 때문에 여전히 2입니다. 삭제 명령어는 해당 객체에 대한 a의 참조만 삭제하고 b에 대한 참조는 여전히 존재합니다. 이 문제로 인해 메모리 누수가 발생할 수 있습니다.
객체 확장
객체의 고정 방법은 너무 엄격합니다.
defineGetter/
lookupGetter와 해당 Setter는 매우 유용한 속성입니다. a = {n: {x: 2}}, b = a.n; delete a.n;
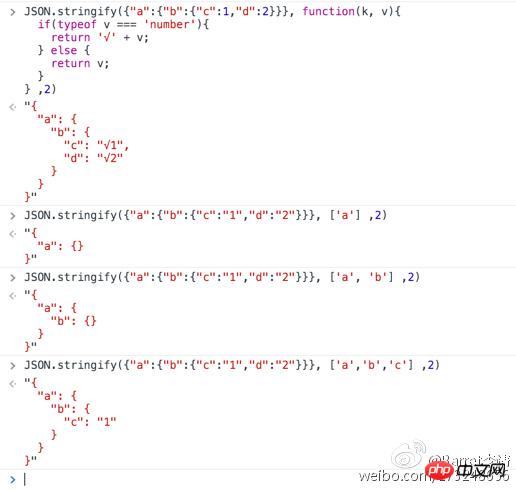
toLocalString그림과 같이 JavaScript의 toLocaleString이 여전히 이렇게 재생되는지 모르실 수도 있습니다.
 이 의미
이 의미
이 컨텍스트에는 두 가지 의미만 있습니다. 하나는 메서드로 호출되고 다른 하나는 호출되는 개체를 가리킵니다. 전역 개체를 가리키는 함수로(엄격 모드에서는 정의되지 않음) 아래 그림과 같이 a가 함수로 호출되기 때문에 범위 제한이 없으므로 false를 반환합니다.
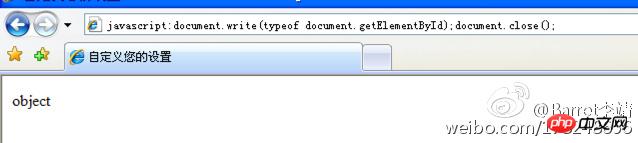
유형
JavaScript를 호출하고 실행할 수 있는 것은 모두 함수 유형이지만 IE 하위 버전의 일부 호스트 객체(document.getElementById, Alert 등)와 같은 호출 가능한 객체도 있습니다. 많은 브라우저에서 RegExp의 유형도 Object입니다. 이는 확실히 비표준 구현이므로 브라우저가 이러한 오류 유형을 삭제/수정할 때까지 가능한 한 적게 의존해야 합니다.

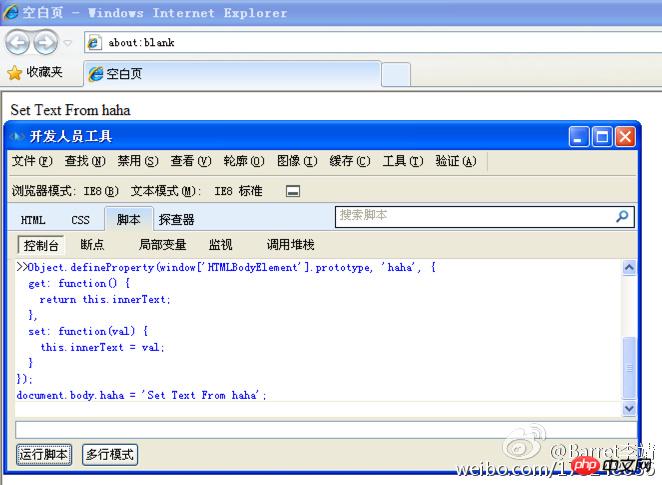
IE8 getter/setter
Object.defineProperty ES5이기는 하지만 IE8부터 지원이 되지만 완벽하지는 않습니다. 쓰기 가능, 열거 가능, 구성 가능 등의 구성 항목 설정은 주로 getter/setter를 지원합니다.

Symbol
ES6에서는 객체 기능(그림 2)이 포함된 원시 데이터 유형(그림 1)인 새로운 데이터 유형인 Symbol을 추가합니다. 동일한 참조를 가리킬 수 있고(그림 3), 개체의 키로 사용할 수 있지만 열거할 수는 없습니다(그림 4). 내장 기호는 프로그램 실행에 영향을 미치며(그림 5), Symbol.iterator는 매우 중요합니다. 기호는 요소에 반복적 속성을 부여할 수 있으며(그림 6), 많은 트릭이 있습니다.
첨부된 사진 보기: http://www.php.cn/
일반
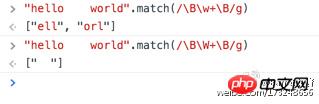
일반 제로 너비의 의미 이해: 정규식에서 소위 너비가 0인 어설션은 앵커 문자와 유사합니다. Will 없이 지정된 위치는 ^가 시작과 일치하고, $가 끝과 일치하고, b가 단어 경계와 일치하고(?=p) "다음 문자가 p와 일치"의 위치와 일치하고, (?!p)가 "와 일치합니다. 다음 문자가 "일치" 위치와 일치하지 않습니다. b 문자는 실제로 w와 W 사이의 위치와 일치하는 단어 경계와 일치합니다(w는 [a-zA-Z0-9]와 일치함). B를 사용하는 사람은 거의 없습니다. 단어가 아닌 경계 위치와 일치합니다. 간단한 이해는 w와 w 사이의 위치 또는 W와 W 사이의 위치입니다.

계속 배우고 공유하세요...
내용이 조각조각 나눠져 있고 내용도 많고 복잡해서 나열하지 않았습니다. 관심 있는 분들을 위해 학생들은 내 웨이보를 팔로우하면 내 생각과 메모가 동기화됩니다.
감정
위 내용은 간과하기 쉬운 JavaScript 세부 사항에 대한 자세한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

