JavaScript 프로토타입 체인의 그래픽 코드에 대한 간단하고 대략적인 설명
- 黄舟원래의
- 2017-03-08 14:10:471328검색
프로토타입 체인은 이해하기가 좀 헷갈리고, 인터넷에 정보가 너무 많아서 밤에 잠이 오지 않을 때마다 항상 프로토타입 관련 글을 찾아보는 걸 좋아합니다. 체인과 인터넷의 폐쇄 효과가 뛰어납니다.
그렇게 많은 용어에 얽매이지 마세요. 마음을 비틀는 것 외에는 아무 것도 할 수 없습니다. 프로토타입 체인을 간단하고 투박하게 살펴보고, 인간, 몬스터, 쉬메일 등 코드와 관련이 없는 것들을 생각해 보자.
1) 인간은 인간에게서 태어나고, 악마는 악마에게서 태어난다. 인간과 악마는 모두 객체 인스턴스이고 인간과 악마는 프로토타입입니다. 프로토타입은 프로토타입 객체라고 불리는 객체이기도 합니다.

2) 인간 엄마가 인간 아버지와 성관계를 하면, 악마 엄마가 악마 아빠와 성관계를 하면, 무리의 인간 아기가 태어납니다. 의 악마 아기가 태어날 것입니다. PaPaPaPa는 일반적으로 사람을 만드는 것으로 알려진 생성자 함수입니다.

3) 사람은 성에 관한 정보를 기록하게 되므로 사람을 통해 성에 관한 정보를 찾을 수 있는데, 프로토타입 객체 기능을 통해 그 구조를 찾을 수 있다는 뜻이다.
4) 사람은 여러 마리의 아기를 낳을 수 있지만, 이 아기들은 엄마가 한 명뿐인 것이 프로토타입의 독특함입니다.
5) 인간도 인간에게서 태어나고, 인간을 통해 또 다른 인간을 찾을 수 있고, 또 인간을 통해 또 다른 인간을 찾을 수 있는 관계를 프로토타입 체인이라고 합니다.

6) 프로토타입 체인은 무한하지 않습니다. 사람들을 계속 찾아보면 결국 사람들이 빌어먹을... 그들은 빌어먹을 인간이 아닙니다. 즉, 프로토타입 체인은 궁극적으로 null을 가리킵니다.
7) 인간에게서 태어난 사람은 인간처럼 보이고, 괴물에게서 태어난 괴물은 괴물처럼 추해진다.

8) 넌 엄마 피부색 물려받았어, 엄마 피부색 물려받았어, 엄마 피부색 물려받았어, 이게 프로토타입 체인의 상속이다.
9) 집이 없으면 어머님 집, 어머님 집이 없으면 어머님 집으로… 이것이 상향 검색입니다. 프로토타입 체인의
10) 어머니의 모습을 물려받게 되지만, 머리를 염색하고, 감고, 자르고, 날릴 수도 있습니다. 즉, 개체의 속성을 맞춤 설정할 수 있으며 상속된 속성을 무시하게 됩니다.

11) 머리를 감고 자르고, 노랗게 염색했어도 엄마가 낳은 동생들의 모습은 바꿀 수 없어요. 자르거나 날려도 상관없습니다. 즉, 객체 인스턴스는 프로토타입의 속성을 변경할 수 없습니다.
12) 그러나 불장난으로 인해 집이 타버렸다면, 당신의 집, 어머니의 집, 형제의 집이 모두 타버렸다는 뜻입니다. 이것이 프로토타입 속성의 공유입니다.
13) 엄마 별명은 아젠이고, 옆집 이모들은 아젠이라고 부르는데, 엄마 머리는 리조이스에서 골든 리트리버 사자왕으로 바뀌었고, 옆집 이모들은 머리가 바뀌었어요. 골든 리트리버 프린스라고 부르는 별명이 바로 프로토타입의 역동성입니다.
14) 엄마가 미인을 좋아하셔서 성형하러 한국에 오셨는데 엄마도 알아보지 못하시더라구요. 당신은 골든 리트리버 왕자입니다. 당신의 어머니를 알아보는 사람이 아무도 없기 때문에 당신의 어머니는 성형수술 후 다시 만들어졌습니다. 이것은 프로토타입을 완전히 재작성한 것입니다.

아! 당신은 충분하다! BB하지 마세요! 코드를 보여주세요!
아아아읽고 나면 기본적으로 이해가 되시나요?
이제 p1.age = 20, p1.home = ['Hangzhou', 'Guangzhou']와 p1.home[0] = 'Shenzhen'의 차이점에 대해 이야기해 보겠습니다. p1.home[0] = 'Shenzhen'; 정리하자면 p1.object.method, p1.object.property 형태입니다.
p1.age = 20; p1.home = ['Hangzhou', 'Guangzhou']; 이 두 문장은 상대적으로 이해하기 쉽습니다. 속성을 추가하는 방법을 생각해 보세요.
function Person (name) { this.name = name; }
function Mother () { }
Mother.prototype = { //Mother的原型
age: 18,
home: ['Beijing', 'Shanghai']
};
Person.prototype = new Mother(); //Person的原型为Mother
//用chrome调试工具查看,提供了__proto__接口查看原型
var p1 = new Person('Jack'); //p1:'Jack'; __proto__:18,['Beijing','Shanghai']
var p2 = new Person('Mark'); //p2:'Mark'; __proto__:18,['Beijing','Shanghai']
p1.age = 20;
/* 实例不能改变原型的基本值属性,正如你洗剪吹染黄毛跟你妈无关
* 在p1实例下增加一个age属性的普通操作,与原型无关。跟var o={}; o.age=20一样。
* p1:下面多了个属性age,而__proto__跟 Mother.prototype一样,age=18。
* p2:只有属性name,__proto__跟 Mother.prototype一样
*/
p1.home[0] = 'Shenzhen';
/* 原型中引用类型属性的共享,正如你烧了你家,就是烧了你全家的家
* 这个先过,下文再仔细唠叨一下可好?
* p1:'Jack',20; __proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:18,['Shenzhen','Shanghai']
*/
p1.home = ['Hangzhou', 'Guangzhou'];
/* 其实跟p1.age=20一样的操作。换成这个理解: var o={}; o.home=['big','house']
* p1:'Jack',20,['Hangzhou','Guangzhou']; __proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:18,['Shenzhen','Shanghai']
*/
delete p1.age;
/* 删除实例的属性之后,原本被覆盖的原型值就重见天日了。正如你剃了光头,遗传的迷人小卷发就长出来了。
* 这就是向上搜索机制,先搜你,然后你妈,再你妈他妈,所以你妈的改动会动态影响你。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:18,['Shenzhen','Shanghai']
*/
Person.prototype.lastName = 'Jin';
/* 改写原型,动态反应到实例中。正如你妈变新潮了,邻居提起你都说是潮妇的儿子
* 注意,这里我们改写的是Person的原型,就是往Mother里加一个lastName属性,等同于Mother.lastName='Jin'
* 这里并不是改Mother.prototype,改动不同的层次,效果往往会有很大的差异。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
*/
Person.prototype = {
age: 28,
address: { country: 'USA', city: 'Washington' }
};
var p3 = new Person('Obama');
/* 重写原型!这个时候Person的原型已经完全变成一个新的对象了,也就是说Person换了个妈,叫后妈。
* 换成这样理解:var a=10; b=a; a=20; c=a。所以b不变,变得是c,所以p3跟着后妈变化,与亲妈无关。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
* p3:'Obama';__proto__: 28 {country: 'USA', city: 'Washington'}
*/
Mother.prototype.no = 9527;
/* 改写原型的原型,动态反应到实例中。正如你妈他妈变新潮了,邻居提起你都说你丫外婆真潮。
* 注意,这里我们改写的是Mother.prototype,p1p2会变,但上面p3跟亲妈已经了无瓜葛了,不影响他。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai'],9527
* p2:'Mark'; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai'],9527
* p3:'Obama';__proto__: 28 {country: 'USA', city: 'Washington'}
*/
Mother.prototype = {
car: 2,
hobby: ['run','walk']
};
var p4 = new Person('Tony');
/* 重写原型的原型!这个时候Mother的原型已经完全变成一个新的对象了!人他妈换了个后妈!
* 由于上面Person与Mother已经断开联系了,这时候Mother怎么变已经不影响Person了。
* p4:'Tony';__proto__: 28 {country: 'USA', city: 'Washington'}
*/
Person.prototype = new Mother(); //再次绑定
var p5 = new Person('Luffy');
// 这个时候如果需要应用这些改动的话,那就要重新将Person的原型绑到mother上了
// p5:'Luffy';__proto__: 2, ['run','walk']
p1.__proto__.__proto__.__proto__.__proto__ //null,你说原型链的终点不是null?
Mother.__proto__.__proto__.__proto__ //null,你说原型链的终点不是null?이게 말이 되나요? 같은 것. 그렇다면 왜 p1.home[0] = 'Shenzhen'은 p1 아래에 홈 배열 속성을 생성한 다음 첫 번째 위치를 'Shenzhen'으로 설정하지 않습니까? 먼저 위의 obj 개체에 대해 생각해 보겠습니다. var obj.name = 'xxx', obj.num = [100, 200], 원하는 결과를 얻을 수 있습니까? 당연히 오류만 발생합니다. obj가 아직 정의되지 않았으므로 여기에 항목을 추가하려면 어떻게 해야 합니까? 마찬가지로 p1.home[0]의 home은 p1 아래에 정의되지 않으므로 home[0]을 한 단계로 직접 정의할 수 없습니다. p1 아래에 홈 어레이를 생성하려면 물론 다음과 같이 작성하면 됩니다. var obj = new Object(); obj.name='xxx'; obj.num = [100, 200];이것이 우리가 가장 일반적으로 사용하는 방법이 아닌가요?
而之所以 p1.home[0] = ‘Shenzhen’ 不直接报错,是因为在原型链中有一个搜索机制。当我们输入 p1.object 的时候,原型链的搜索机制是先在实例中搜索相应的值,找不到就在原型中找,还找不到就再往上一级原型中搜索……一直到了原型链的终点,就是到null还没找到的话,就返回一个 undefined。当我们输入 p1.home[0] 的时候,也是同样的搜索机制,先搜索 p1 看有没有名为 home 的属性和方法,然后逐级向上查找。最后我们在Mother的原型里面找到了,所以修改他就相当于修改了 Mother 的原型啊。
一句话概括:p1.home[0] = ‘Shenzhen’ 等同于 Mother.prototype.home[0] = ’Shenzhen’。
由上面的分析可以知道,原型链继承的主要问题在于属性的共享,很多时候我们只想共享方法而并不想要共享属性,理想中每个实例应该有独立的属性。因此,原型继承就有了下面的两种改良方式:
1)组合继承
function Mother (age) {
this.age = age;
this.hobby = ['running','football']
}
Mother.prototype.showAge = function () {
console.log(this.age);
};
function Person (name, age) {
Mother.call(this, age); //第二次执行
this.name = name;
}
Person.prototype = new Mother(); //第一次执行
Person.prototype.constructor = Person;
Person.prototype.showName = function () {
console.log(this.name);
}
var p1 = new Person('Jack', 20);
p1.hobby.push('basketball'); //p1:'Jack'; __proto__:20,['running','football']
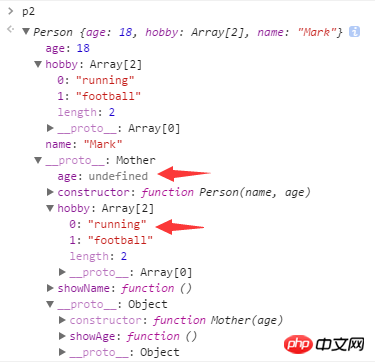
var p2 = new Person('Mark', 18); //p2:'Mark'; __proto__:18,['running','football']结果是酱紫的:


这里第一次执行的时候,得到 Person.prototype.age = undefined, Person.prototype.hobby = ['running','football'],第二次执行也就是 var p1 = new Person(‘Jack’, 20) 的时候,得到 p1.age =20, p1.hobby = ['running','football'],push后就变成了 p1.hobby = ['running','football', 'basketball']。其实分辨好 this 的变化,理解起来也是比较简单的,把 this 简单替换一下就能得到这个结果了。 如果感觉理解起来比较绕的话,试着把脑子里面的概念扔掉吧,把自己当浏览器从上到下执行一遍代码,结果是不是就出来了呢?
通过第二次执行原型的构造函数 Mother(),我们在对象实例中复制了一份原型的属性,这样就做到了与原型属性的分离独立。细心的你会发现,我们第一次调用 Mother(),好像什么用都没有呢,能不调用他吗?可以,就有了下面的寄生组合式继承。
2)寄生组合式继承
function object(o){
function F(){}
F.prototype = o;
return new F();
}
function inheritPrototype(Person, Mother){
var prototype = object(Mother.prototype);
prototype.constructor = Person;
Person.prototype = prototype;
}
function Mother (age) {
this.age = age;
this.hobby = ['running','football']
}
Mother.prototype.showAge = function () {
console.log(this.age);
};
function Person (name, age) {
Mother.call(this, age);
this.name = name;
}
inheritPrototype(Person, Mother);
Person.prototype.showName = function () {
console.log(this.name);
}
var p1 = new Person('Jack', 20);
p1.hobby.push('basketball');//p1:'Jack'; __proto__:20,['running','football']
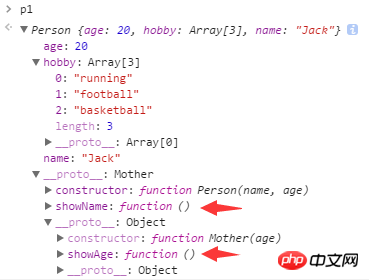
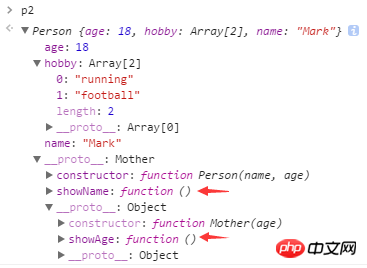
var p2 = new Person('Mark', 18); //p2:'Mark'; __proto__:18,['running','football']结果是酱紫的:


原型中不再有 age 和 hobby 属性了,只有两个方法,正是我们想要的结果!
关键点在于 object(o) 里面,这里借用了一个临时对象来巧妙避免了调用new Mother(),然后将原型为 o 的新对象实例返回,从而完成了原型链的设置。很绕,对吧,那是因为我们不能直接设置 Person.prototype = Mother.prototype 啊。
小结
说了这么多,其实核心只有一个:属性共享和独立的控制,当你的对象实例需要独立的属性,所有做法的本质都是在对象实例里面创建属性。若不考虑太多,你大可以在Person里面直接定义你所需要独立的属性来覆盖掉原型的属性。总之,使用原型继承的时候,要对于原型中的属性要特别注意,因为他们都是牵一发而动全身的存在。
下面简单罗列下js中创建对象的各种方法,现在最常用的方法是组合模式,熟悉的同学可以跳过到文章末尾点赞了。
1)原始模式
//1.原始模式,对象字面量方式
var person = {
name: 'Jack',
age: 18,
sayName: function () { alert(this.name); }
};
//1.原始模式,Object构造函数方式
var person = new Object();
person.name = 'Jack';
person.age = 18;
person.sayName = function () {
alert(this.name);
};显然,当我们要创建批量的person1、person2……时,每次都要敲很多代码,资深copypaster都吃不消!然后就有了批量生产的工厂模式。
2)工厂模式
//2.工厂模式,定义一个函数创建对象
function creatPerson (name, age) {
var temp = new Object();
person.name = name;
person.age = age;
person.sayName = function () {
alert(this.name);
};
return temp;
}工厂模式就是批量化生产,简单调用就可以进入造人模式(啪啪啪……)。指定姓名年龄就可以造一堆小宝宝啦,解放双手。但是由于是工厂暗箱操作的,所以你不能识别这个对象到底是什么类型、是人还是狗傻傻分不清(instanceof 测试为 Object),另外每次造人时都要创建一个独立的temp对象,代码臃肿,雅蠛蝶啊。
3)构造函数
//3.构造函数模式,为对象定义一个构造函数
function Person (name, age) {
this.name = name;
this.age = age;
this.sayName = function () {
alert(this.name);
};
}
var p1 = new Person('Jack', 18); //创建一个p1对象
Person('Jack', 18); //属性方法都给window对象,window.name='Jack',window.sayName()会输出Jack构造函数与C++、JAVA中类的构造函数类似,易于理解,另外Person可以作为类型识别(instanceof 测试为 Person 、Object)。但是所有实例依然是独立的,不同实例的方法其实是不同的函数。这里把函数两个字忘了吧,把sayName当做一个对象就好理解了,就是说张三的 sayName 和李四的 sayName是不同的存在,但显然我们期望的是共用一个 sayName 以节省内存。
4)原型模式
//4.原型模式,直接定义prototype属性
function Person () {}
Person.prototype.name = 'Jack';
Person.prototype.age = 18;
Person.prototype.sayName = function () { alert(this.name); };
//4.原型模式,字面量定义方式
function Person () {}
Person.prototype = {
name: 'Jack',
age: 18,
sayName: function () { alert(this.name); }
};
var p1 = new Person(); //name='Jack'
var p2 = new Person(); //name='Jack'这里需要注意的是原型属性和方法的共享,即所有实例中都只是引用原型中的属性方法,任何一个地方产生的改动会引起其他实例的变化。
5)混合模式(构造+原型)
//5. 原型构造组合模式,
function Person (name, age) {
this.name = name;
this.age = age;
}
Person.prototype = {
hobby: ['running','football'];
sayName: function () { alert(this.name); },
sayAge: function () { alert(this.age); }
};
var p1 = new Person('Jack', 20);
//p1:'Jack',20; __proto__: ['running','football'],sayName,sayAge
var p2 = new Person('Mark', 18);
//p1:'Mark',18;__proto__: ['running','football'],sayName,sayAge做法是将需要独立的属性方法放入构造函数中,而可以共享的部分则放入原型中,这样做可以最大限度节省内存而又保留对象实例的独立性。
위 내용은 JavaScript 프로토타입 체인의 그래픽 코드에 대한 간단하고 대략적인 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

