테두리와 윤곽선의 차이점에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-08 13:25:213066검색
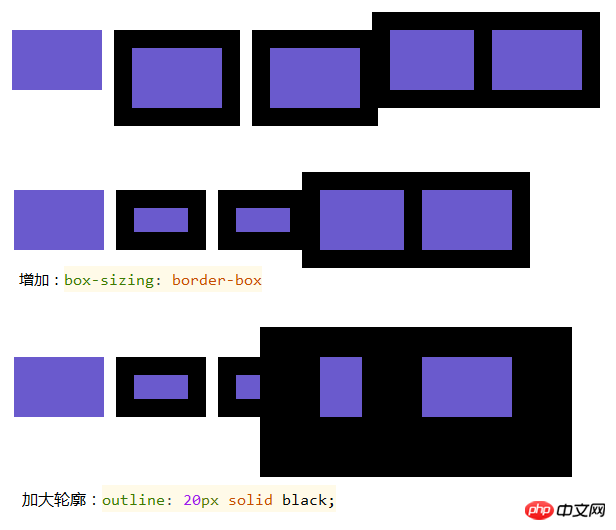
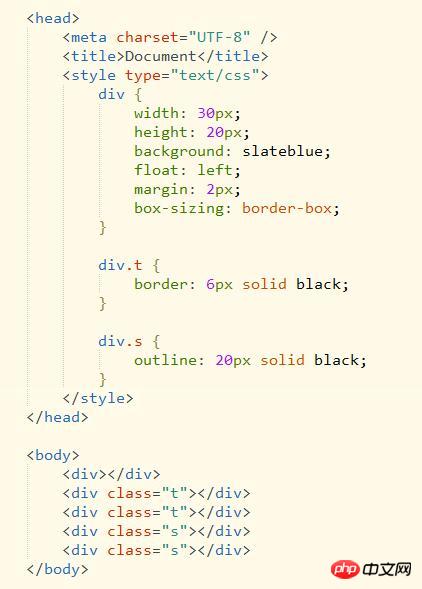
border는 box-sizing을 지원합니다: border-box. border가 있는 경우 이전 여백에 따라 테두리를 추가하고 처리합니다.
outline은 box-sizing을 지원하지 않습니다: border- 상자는 여백을 먼저 처리한 다음 윤곽선을 추가합니다. 이는 크기 조정(변환: scale(1.2);)과 유사하며 윤곽선의 크기에 관계없이 스타일은 레이아웃에 영향을 주지 않습니다.


개요 포함 border
Border는 거의 모든 유형의 HTML 요소에 적용할 수 있는 반면,Outline은 링크, 양식 컨트롤, ImageMap과 같은 요소에 적용할 수 있습니다. 따라서 또 다른 차이점도 추론할 수 있습니다. 즉, 윤곽선 효과는 요소의 초점에 따라 자동으로 나타나고 흐림과 함께 자동으로 사라집니다. 이는 브라우저의 기본 동작이며 JavaScript 또는 CSS를 제어할 필요가 없습니다.
위 내용은 테두리와 윤곽선의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

