css3media 반응형 레이아웃 예시 분석
- 高洛峰원래의
- 2017-03-07 15:27:561935검색
반응형 레이아웃은 다양한 단말기의 사용자에게 보다 편안한 인터페이스와 더 나은 사용자 경험을 제공할 수 있습니다. 현재 대형 화면 모바일 장치가 인기를 누리고 있는 상황에서 이를 "대세"라고 해도 과언이 아닙니다. 점점 더 많은 디자이너들이 이 기술을 채택함에 따라 우리는 많은 혁신을 목격할 뿐만 아니라 일부 확립된 패턴도 목격하고 있습니다. 기술의 발전과 함께 CSS3의 특성도 널리 사용되었습니다. CSS3의 반응형 레이아웃과 마찬가지로 CSS3의 새로운 태그 중 상당수도 매우 발전했습니다. 원래는 PC에서만 표시되던데 이제 @media를 추가하면 반응형 웹페이지를 만들 수 있습니다. 예를 들어
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
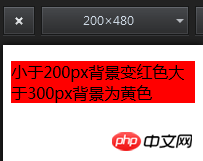
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
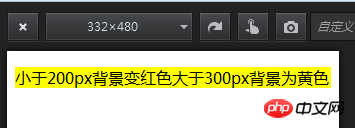
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>코드 세그먼트 

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>
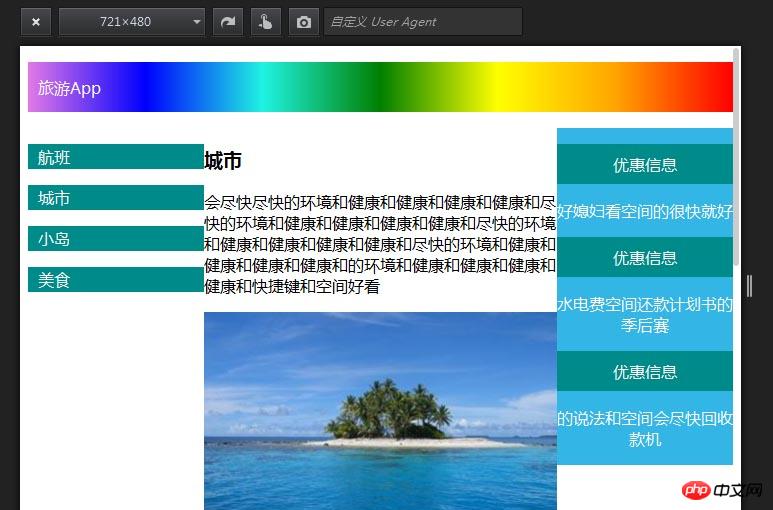
이 코드는 200px 미만이거나 500px보다 크면 효과가 표시되지 않습니다간단한 @media로 반응형 페이지를 구현할 수 있습니다. 페이지가 참 쉽죠? 450px 이상의 페이지 효과입니다
전체적인 접근 방식은 각 p의 너비가 450px 이하일 때 반응적으로 축소하는 것입니다. 100%
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

