CSS 마진 지식 포인트에 대한 자세한 소개
- 高洛峰원래의
- 2017-03-07 15:11:511645검색
1. 여백의 백분율 값은 컨테이너 요소의 너비(width)를 기준으로 계산됩니다.
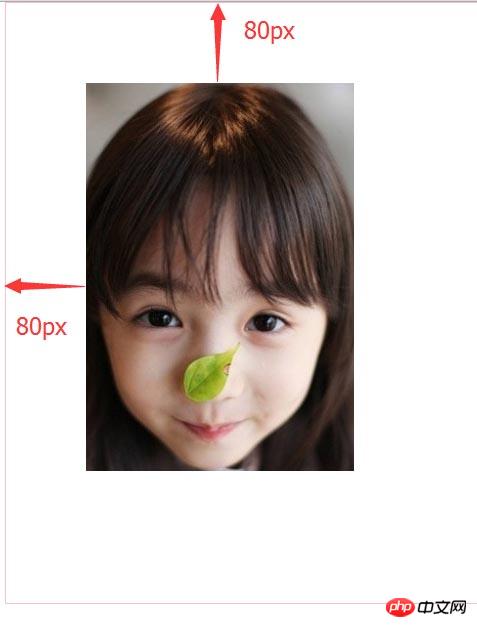
여기서 이미지 외부에 너비와 높이가 800 * 600인 컨테이너를 설정합니다. img{ margin: 10%; }
결과는 다음과 같습니다

결과 마진 값은 800입니다. * 10% = 80px; 다음은 컨테이너의 너비를 기준으로 한 컨테이너의 너비 계산입니다. 세 번 말해보세요
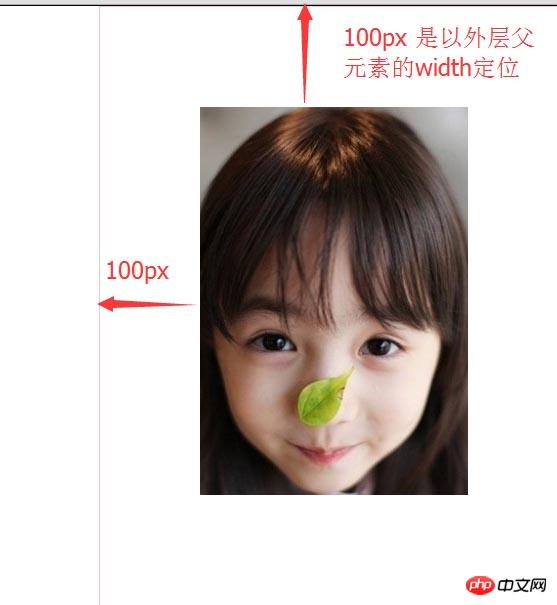
2. 절대 위치 결정의 백분율 마이진 값


첫 번째 위치의 상위 요소 의 너비 값에서 계산됩니다. 상위 너비 = 1000px이므로 여백 = 100px
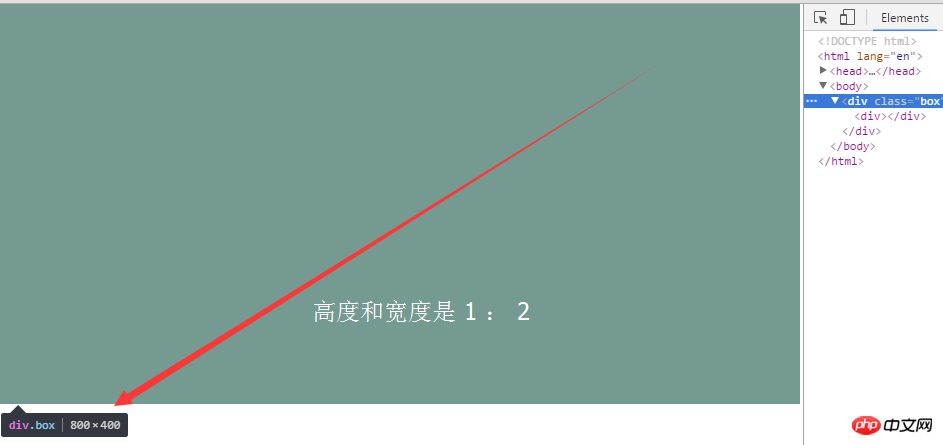
3. 여백을 사용하여 2:1 적응을 달성할 수 있습니다
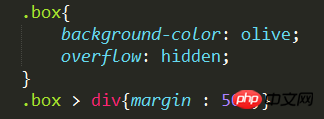
예를 들어 컨테이너 2개 


A) 여백
의 두 가지 중첩 기능은 블록의 수평 요소에서만 발생합니다. (Float 및 Absolute 요소 제외) wirte-mode(즉, 쓰기 형식)를 고려하지 않음 세로 방향(margin-top margin-bottom)에서만 발생
B) 발생 사례1> 인접한 형제 요소
2> 부모의 첫 번째 및 마지막 하위 요소
3> 빈 블록.
예제 1 인접한 형제 요소
여기에 두 개의 형제 요소가 있습니다. 


기존 이론에 따르면 아들과 아버지 사이에는 80px가 있습니다. 상위 요소 여백 상단 값. 하지만 그렇지 않습니다. 아들의 배경 요소에는 변경 사항이 없으며 80px도 남지 않았습니다. 
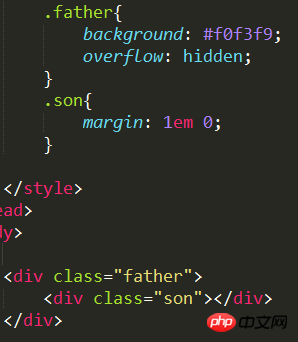
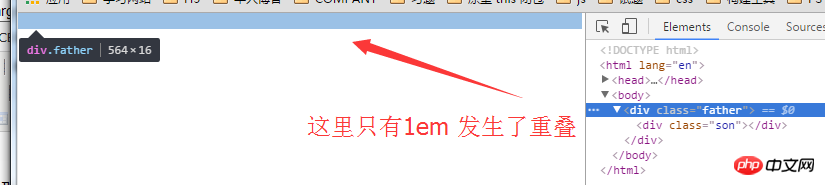
 여기에는 상위 요소에 대해 80px만 설정되어 있습니다.
여기에는 상위 요소에 대해 80px만 설정되어 있습니다.
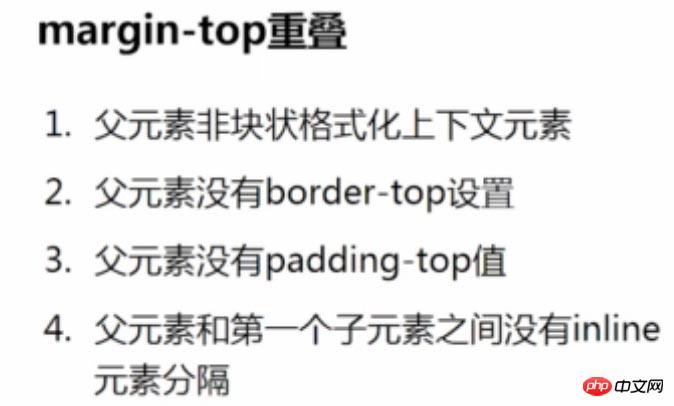
부모와 자식 여백이 겹침


그럼 여백-상단 겹침을 제거하는 방법은 무엇입니까?
그런 조건을 충족시키지 마세요.
overflow 추가: hide; border-top padding-top (그 사이에 공백 추가)
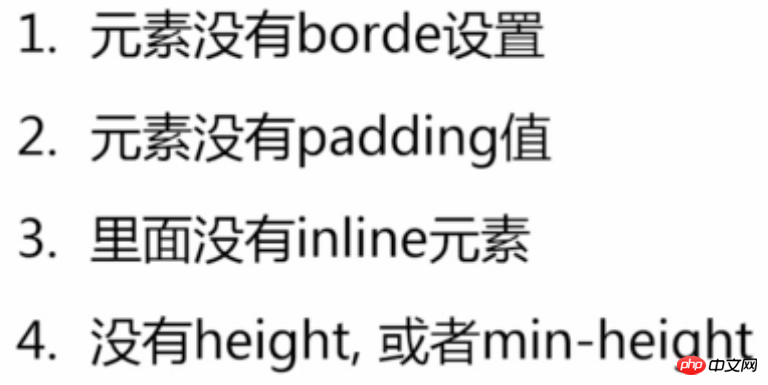
예 3 빈 블록 요소의 여백이 겹칩니다.


은 내부에 내용이 없는 빈 요소입니다. 빈 요소의 여백 겹침 조건

4 여백 겹침 계산 규칙.
A) 가장 큰 양수 값을 취함
B) 양수 값과 음수 값을 더함
C) 가장 큰 음수 값을 취함.
5. 여백 겹침의 의미
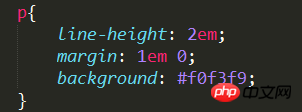
A) 연속된 문단이나 목록은 여백 겹침이 없으면 1:2처럼 보입니다. 결국 조정되지 않음
B) 웹의 어느 위치에든 p를 중첩하거나 배치해도 원본 레이아웃에 영향을 미치지 않습니다.
C) 뒤에 남겨진 빈 p 요소가 얼마든지 원본 읽기 조판에 영향을 주지 않아야 합니다
실용적용
목록 작성 시

.list{
margin-에서 각 목록의 간격을 조절하세요. top: 15px;
margin-bottom: 15px;
}
더 강력해졌습니다. 마지막 항목을 제거하더라도 레이아웃에 영향을 주지 않습니다
CSS 마진 지식 포인트에 대한 더 자세한 글은 PHP 중국어 홈페이지를 주목해주세요!

