CSS3는 10가지 로딩 효과 메소드를 구현합니다.
- 高洛峰원래의
- 2017-03-07 15:01:191841검색
CSS3를 사용하여 몇 가지 일반적인 로딩 효과를 얻습니다. 매우 간단하지만 메모하는 방법으로 공유합니다...
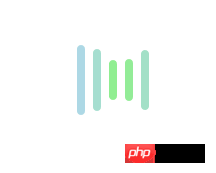
첫 번째 효과:

코드는 다음과 같습니다.
<p class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>rrree두 번째 효과:

코드는 다음과 같습니다.
.loading{
width: 80px;
height: 40px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 8px;
height: 100%;
border-radius: 4px;
background: lightgreen;
-webkit-animation: load 1s ease infinite;
}
@-webkit-keyframes load{
0%,100%{
height: 40px;
background: lightgreen;
}
50%{
height: 70px;
margin: -15px 0;
background: lightblue;
}
}
.loading span:nth-child(2){
-webkit-animation-delay:0.2s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.4s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.6s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.8s;
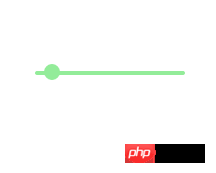
}rrree3~5일 효과:



코드는 다음과 같습니다:
<p class="loading">
<span></span>
</p>3~5번째 효과의 CSS 스타일은 다음과 같습니다:
.loading{
width: 150px;
height: 4px;
border-radius: 2px;
margin: 0 auto;
margin-top:100px;
position: relative;
background: lightgreen;
-webkit-animation: changeBgColor 1.04s ease-in infinite alternate;
}
.loading span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
margin-top: -7px;
margin-left:-8px;
-webkit-animation: changePosition 1.04s ease-in infinite alternate;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes changePosition{
0%{
background: lightgreen;
}
100%{
margin-left: 142px;
background: lightblue;
}
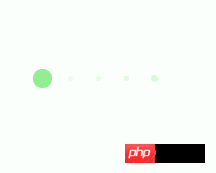
}6~8번째 효과:



코드는 다음과 같습니다.
<p class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>6번 -8가지 효과의 CSS 스타일은 다음과 같습니다.
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
position: relative;
margin-top:100px;
}
.loading span{
position: absolute;
width: 15px;
height: 100%;
border-radius: 50%;
background: lightgreen;
-webkit-animation: load 1.04s ease-in infinite alternate;
}
@-webkit-keyframes load{
0%{
opacity: 1;
-webkit-transform: translate(0px);
}
100%{
opacity: 0.2;
-webkit-transform: translate(150px);
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
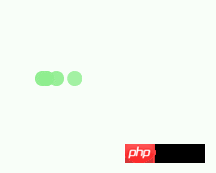
}9~10번째 효과:


코드는 다음과 같습니다.
<p class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>CSS 스타일은
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
text-align: center;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
}PS: CSS 스타일 코드에는 실제로 애니메이션이 다르기 때문에 반복이 많이 있지만 나중에 직접 사용할 수 있는 편의를 위해 정렬하지 않겠습니다. 지금 나가세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
CSS3를 사용하여 10가지 로딩 효과를 구현하는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:타임라인 효과의 CSS3 구현다음 기사:타임라인 효과의 CSS3 구현

