절대 위치 지정에 대한 포괄적인 이해
- 高洛峰원래의
- 2017-06-05 13:12:571971검색
다음 편집기는 절대 위치 지정에 대한 포괄적인 이해를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有关绝对定位的理解</title> </head> <style type="text/css">
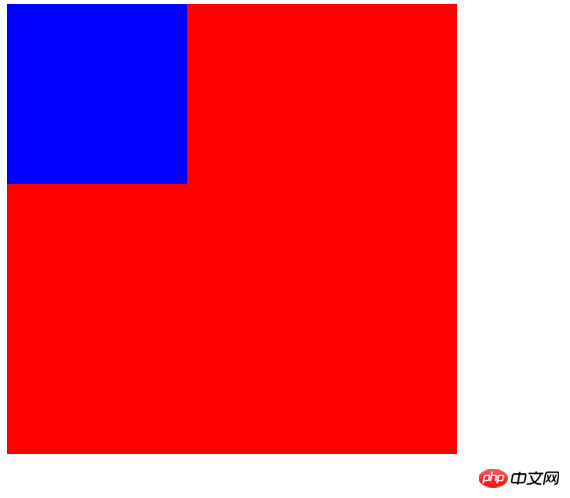
/* 1. 위치가 설정되기 전에 큰 상자는 그림과 같이 표준 문서 흐름을 따르는 작은 상자를 감쌉니다. 그림 1
그림 1

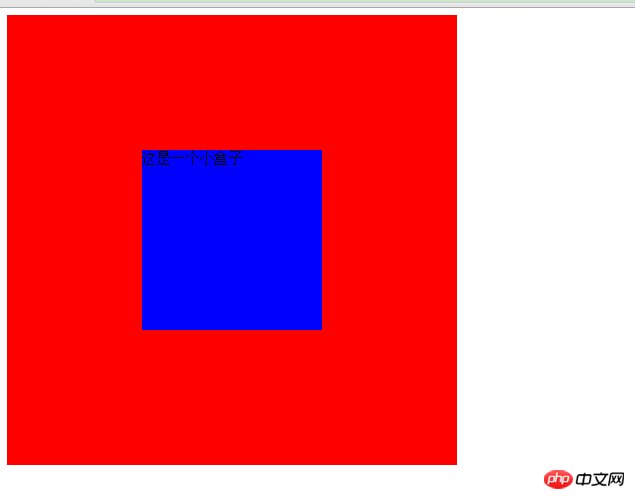
/*2. 요소의 위치를 변경합니다. 문서 흐름과 관련이 없으므로 공간을 차지하지 않습니다.
이것은 실제로 일반 흐름 위치 지정 모델의 일부로 간주되는 상대 위치 지정과 다릅니다.
요소의 위치는 일반 흐름의 위치에 상대적이기 때문입니다. 위치. 절대적 위치에 있는 요소는 가장 가까운 위치에 있는 조상을 기준으로 위치가 지정됩니다. 또는 요소에 위치가 지정된 조상이 없는 경우 해당 위치는 원래 포함 블록을 기준으로 합니다.
rree

/*3. Box2에는 너비와 높이가 없으며 위치 지정을 설정하지 않으면 box2는 표준 문서 흐름을 따르며 문서의 위치를 차지하며 의 너비는 상위 요소의 너비를 상속합니다. , 높이는 콘텐츠에 의해 자동으로 지원됩니다.
rree

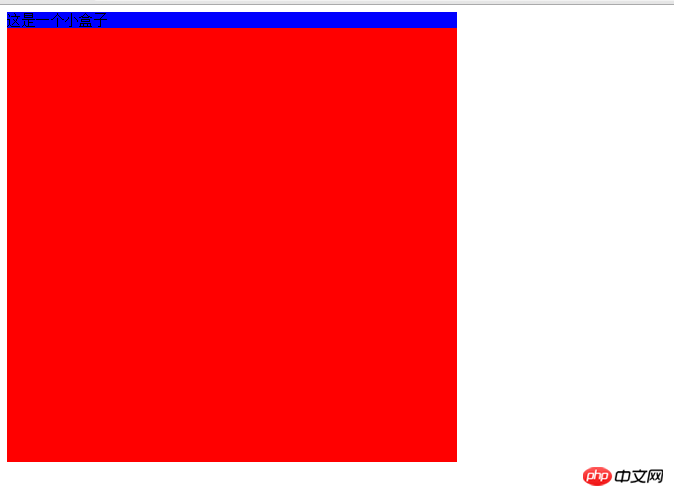
/*4. Box2에는 너비와 높이가 없습니다. 위치 지정이 설정되면 box2는 문서 흐름에서 벗어나며 위치는 의 너비가 됩니다. 유효하지 않습니다. 이는 너비와 높이가 콘텐츠에 따라 자동으로 결정됨을 의미합니다. 그림 4와 같이 펼쳐집니다. 필요한 경우 너비와 높이를 별도로 설정해야 합니다*/ >위의 절대 위치 지정에 대한 포괄적인 이해가 전부입니다. 편집자가 공유한 내용이 여러분에게 참고가 되기를 바라며 PHP 중국어 웹사이트를 지원해 주시길 바랍니다.
절대 위치 지정에 대한 보다 포괄적인 이해와 분석 관련 기사를 보려면 PHP 중국어 사이트를 주목하세요!

